Blog Category: Angular JS Development
Angularjs Vs. React – Which Framework Is In Demand And How To Hire The Right Developers For Migration?

If you are wondering which reliable and robust front-end framework to choose between AngularJS and React, then you have reached the right page. When it comes to front-end development, there are many frameworks available with excellent features. It tends to be trying some times to choose the right one for your project. Both AngularJS and React are JavaScript’s most popular and sought-after frameworks. Developers find them very handy for developing websites and web applications.
Let’s break them apart and analyze which one to go for and will AngularJS to React migration be the solution to your requirement.
AngularJS is open-source based on HTML and JavaScript useful for front-end operations. It is a structural framework maintained by Google for dynamic web application development. It possesses abstraction over code, and hence it proves to be more comfortable for the developers.
Why go for AngularJS?
AngularJS offers many advantages over other JavaScript front-end frameworks. They are as follows.
- Highly Responsive and Scalable
- Provides advantageous and outstanding programming methodology
- Convenient Dependency Injection
- Comprehensive and Speedy Development
- Extremely secure web app development
About React In A Nutshell
React is a strong JavaScript library maintained by Facebook, which is most sought out for building interactive User Interfaces. It is a useful tool for creating front-end UI elements like search bars, buttons, various menus, and many others. The best part for why developers prefer React is that it takes less code and less time during development. Also, it has excellent developer community support.
AngularJS to React Migration
The reasons why developers prefer to migrate from Angular to React are;
- The complexity of Angular is high and challenging to learn, while it is simple with React.
- The virtual DOM manipulation of React is very appealing. It is less susceptible to errors; debugging also is quick and easy.
- Angular is very opinionated and less flexible while working with typically other frameworks. Whereas, React is very much flexible and goes well while working with other JavaScript libraries and frameworks
Given below is the table of significant features of both AngularJs and React JS.
| Angular JS | React JS | |
| Abstraction | Weak | Strong |
| Opinionating | Strong | Weak |
| Learning curve | Steep and difficult | Gentle and quick |
| DOM manipulation | Regular DOM | Virtual DOM |
| Mobile development | Requires third party framework installation | Supports all native mobile app development through React native |
How To Hire React Developers?
When it comes to hiring for your React migration projects, finding the right resource is essential. There are some critical skills that you need to watch out for before hiring ReactJS developers.
Major Skillset:
- Proficiency in Angular and React
- Expertise in Vanilla JavaScript
- Experience with modular programming
- Handled open-source projects
- Experience in migrating projects from Angular to React
We, Tops Infosolutions, are a leading software development company in the USA. We help our clients with the best resource and development support. The hiring process for ReactJS developers is quite simple. Send us your project requirements, which will be followed by a preliminary discussion with our expert. Then you can select the best engagement model for your development and hire the resource. Call us at: +1 408-400-3737 or email contact@topsinfosolutions.com
Angularjs Vs. React – Is The Migration Beneficial?



A common problem that most businesses face is that, when they grow bigger and wish to scale up their applications, they’re stuck. With the constant advances in Javascripts and its related frameworks have made it possible to create more improved code writing. Angularjs and react are widely popular in usage in many companies due to their benefits. A requirement that we faced a couple of months ago, our team faced a similar challenge.
The struggle is for real when you to scale up a more extensive User Interface built in Angular. We needed something to upgrade better. Our team came up with React after all the necessary groundwork and brainstorming sessions.
Why go for Angularjs to React migration?


Angular has its own rules to abide by for a developer to work with, whereas React gives the developer the freedom in terms of design and code architecture. React is a javascript library for developing user interfaces and is significantly simple with a quick learning curve. React too enables code reuse, but they operate in unidirectional data binding way. The virtual DOM of React is very engaging and less likely for errors. Debugging is also much more comfortable when compared to Angular, despite its latest updations. React did work out for us. It is much flexible while working with other javascript frameworks, whereas Angular is a bit withdrawn.
The convenience factor and the time-saving aspects of React prove to be beneficial for angular to react migration. React is faster than the AngularJS application. For example, Angular 1 takes almost 5000ms to execute JavaScript code in the browser. But React takes under 1000ms.
How does it benefit?
- A faster framework would take very little time to wait for elements to render in the DOM. Thus you get a quicker, more responsive website. Also, it is SEO friendlier to boot depending on quick page load time. Server-rendering for SEO is essential to get the maximum benefit from React.
- Re-architecting the application with React is possible as it delivers the View of the MVC (Model View Controller framework) model.
- React being backward compatible is another added advantage to the developers.
- React code closely resembles pure JavaScript without JSX. It relies on the principles of functional programming and so the developers can better themselves with the new exposure to stylish code writing.
The migration process takes time, and it is not immediate. The bigger the project, the longer it takes, and that is good. Sometimes, you don’t need to migrate the entire project, and partial transfer also does the job. There are no tools to perform auto migration, but you can hire Angularjs to React migration developers from us. You can take a look at the CV’s of skilled professionals before you hire Angular developers. Call us to know more: +91-7575000269
Why developers opt for React to Angularjs migration?


With recent trends in technology, Javascript is ruling the development category. From web applications to mobile, javascript has made its mark as the most preferred language in Github. It is not only used for front end development but also backend, application developments, and even AI-based applications. The problem always arises when there are too many cooks. It spoils the broth. There are so many libraries and Javascript frameworks to break your head around before you choose the right one for the application that you are developing.
Two other paradigms determine how active your development can be. They are Single page application (SPA) and Multi-page Application (MPA). Single-page applications are more comfortable to develop and do not exhibit many problems when it comes to reloading time. But whereas MP requires data via ajax and does take reloading time, which is quite complicated. There’s another case where a mix of both is required depending upon the requirement.
The new scenario is the angularjs to react migration. Angular can render content from the client-side, but it isn’t very easy to index the content through search bots. This back draw is a serious matter of concern for SEO. So, to develop an app that is an easy and intuitive interface for the user, angularjs posses certain complex situations and compatibility issues. The MVC of angularjs is a simple flow. Controller to Model. Model to view and vice versa. In the case of a web app, where there are too many models and views, the command flow becomes way too much, causing an unidentifiable situation for any infinite command links. The learning curve of Angular is quite steep, hence debugging can give you a tough time.
When compared to Angularjs, React is more compatible. It works with components, and it is simple to import.
Fetch data with: require (‘my component’)
It is so far the best javascript library for user interface building. React, on the other hand, has a reasonably straightforward API.
Create an element with: React.createClass() and
render it on the page with: React.renderComponent(), simple as that.
Built by Facebook, ReactJs is open source and provides the best client and server-side rendering with unidirectional data flow. React js has to be combined with other applications like Flux to work because it is not a framework. So Flux captures the action that comes in and stores it. When the store is saved, view executes again. The best advantage here is that the dispatcher never allows another action to commence before the action from the previous effect is saved.
Due to its significant elements, angularjs to react migration is quite in trend. But why migrate to react?
- Internalized control
- Lightweight components and simple API
- Fits well to component-based User Interface
- Develop components with JSX (own syntax)
- Unidirectional data flow made possible with Flux
- Exchange blocks with ease
- Pre-rendering applications thereby enhancing SEO
- Large forum of React community members for support
- View and controller are present in one place
Unit testing and debugging has become so much easier to react. Highly modular, reusable components, and so much time is saved in the development process. In short, you can get a week’s work done in a day. Thus angularjs to react migration is preferred by developers.
Tops Infosolutions provides entire migration assistance or creating a new application. You can also hire Angular developers from us to get the job done. Call us with your requirements and get a free quote in 24 hours. For more information or guidance, dial:+1 408-400-3737
Migrating from AngularJS: A Day at Our ReactJS Control Room


Writing about ReactJS at my organization makes me curious to look into the daily workings of our React.js team. I pressed the idea to some of my teammates with little skepticism, who got the validation from the team lead. The lead passed the request to the management and voila I received an invitation the next day.
Breaking Down the Agenda
The invitation was from Team Alpha or our go-to team for any sort of React development. The invitation email had all the details about the project and agenda of the day.


Team Alpha includes a number of React veterans, everyday web developers, and erstwhile AngularJS developers. Evidently, they are the first in line to adopt a project that has the word “AngularJS” and “migration” in the scope. Luckily, they had adopted a new project on the day. A team meeting was called and I was on the invitation list.
The blog is my attempt to showcase how we, at TOPS, approach technology migrations, particularly AngularJS to ReactJS migrations. It is the result of spending a day with the leading ReactJS development team at TOPS and many more following meetings. Before discussing the day, let me give you a brief about the project.
The Project: Origin and Broken Trust in AngularJS
When I say they adopted a new project, I did not mean ‘new’ in the strictest form. The project I am talking about was an AngularJS application. The same old story: Google is pulling the plug off AngularJS and businesses with interests in AngularJS are keenly looking for new home for their application.


The application we were supposed to migrate from AngularJS to ReactJS was a part of an enterprise suite. It was an employee-centric application and created 8 years ago. The employee portal was client’s first interest into AngularJS and JavaScript realm. The whole prospects of single page applications made the client excited while their management was already drawn to the hype. A little push from a consulting firm and they built an innovative web experience for their employees.
A Smooth and Focused Transition and a Funny Client Call
Application migrations often mean rewriting the entire application from scratch. At the meeting, nobody wanted to spend months rewriting the entire codebase in ReactJS. We had a fun argument with the client and somehow we convinced him otherwise. At TOPS, we have a strong client-centric culture and we didn’t want to slow down too much on our mission. Additionally, it is a high risk to rewrite everything about an app without testing the water.


It was decided each week Alpha Team would meet for a developer exchange meeting at a conference room, where they will share learnings, brainstorm ideas, but also take larger undertakings. We discussed and decided on the idea for the migration strategy and allocated a sub team of erstwhile AngularJS developers to develop and present the migration strategy.
Redefining the Migration Strategy: Technicalities and Logics
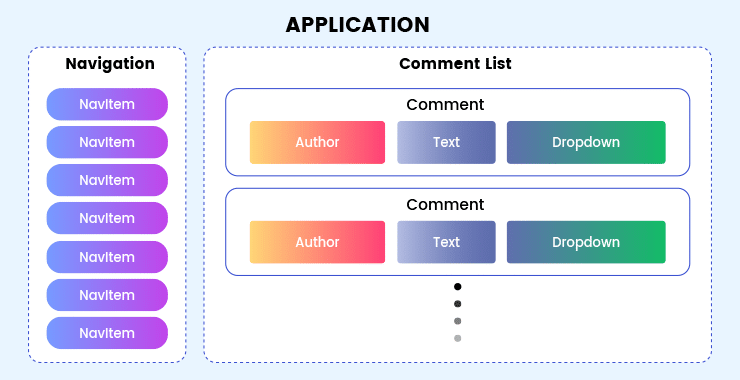
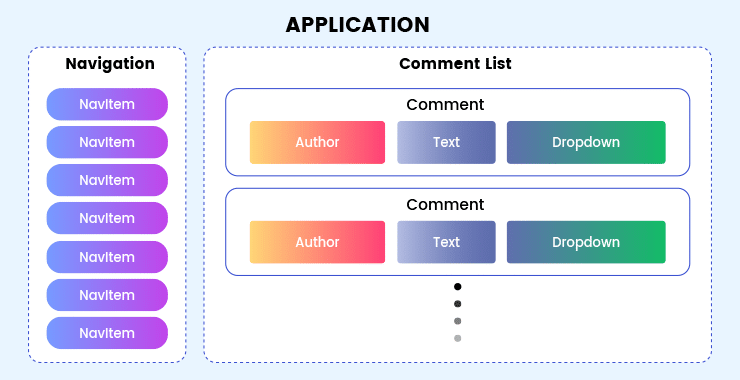
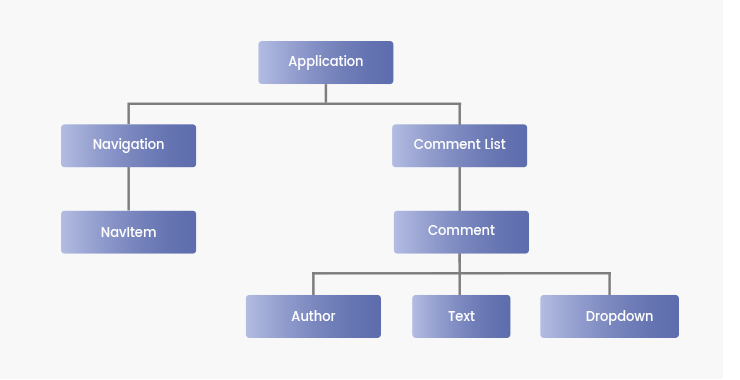
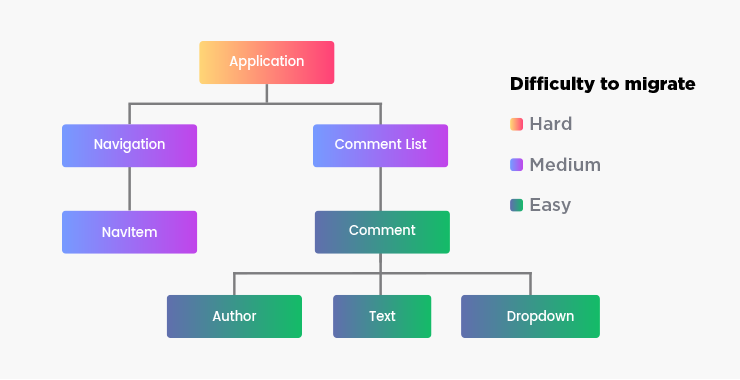
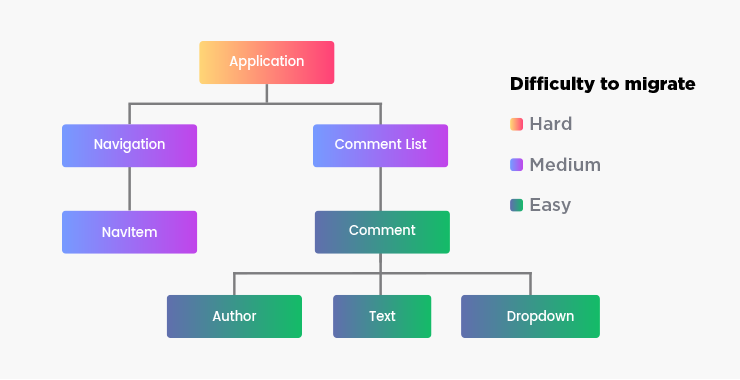
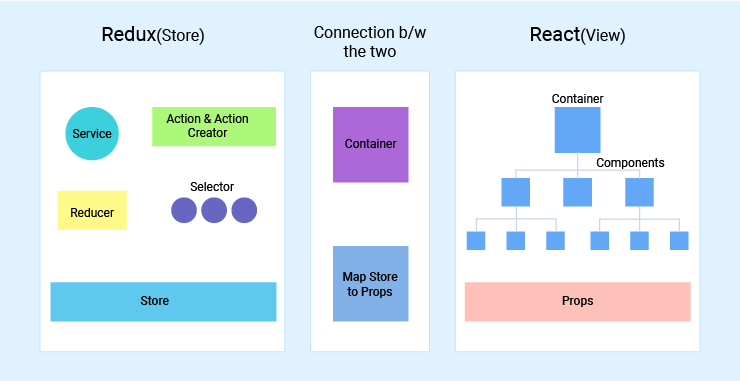
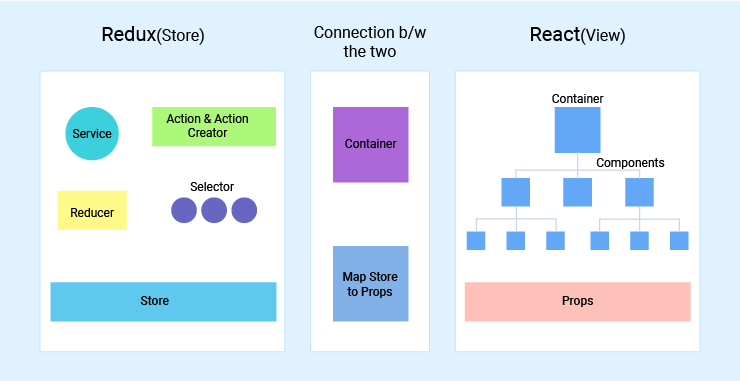
A frontend application is actually a set of HTML documents featuring an edifice of nested HTML elements. Likewise, modern web applications tend to feature an edifice of nested components. A streamlined replica of an application showing a list of comments from employees may look like that:


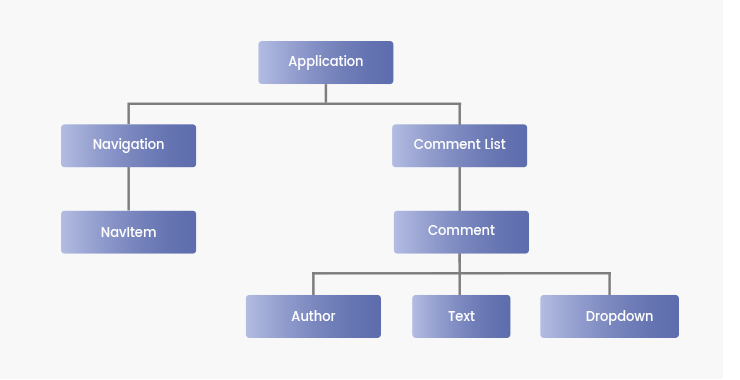
The analogous component tree looks like this:


After deciding the migration strategy, the rest of the day passed contemplating complexity replacing and rewriting this tree. This step got a little technical. I will try to explain in as approachable terms as possible but…


The main Application component is wired up with complex logic like routing. The routing is deeply integrated with the main components and a key piece of AngularJS. NavItem is friendlier. It displays a link, has some trivial logic like “am I ready” and displays anchor text.
The content part of our app contains sub tree showing a list of comments. The ComponentList is complex, as it is attached to the data layer and may retain state: what item is selected etc. The Comment is the easiest part of that tree. It essentially renders a Comment and handles user interaction. The Text component for example is responsible for rendering the text. That component will render in another technology without hiccups
Our conclusion was this that the more you advance down the component tree, the easier it becomes to swap components. For the remaining time, we established the guidelines and looked at elements for that migration strategy. Here are some of the highlights.
Key Guidelines to Migration
- What about new features?
We decided we will built new features in ReactJS & Redux.
- What about existing code?
If possible start to migrate leaf-first up to a whole component tree until you hit the routing module. If you touch old code/ components, estimate how much it would cost to rewrite it, if less than 30 minutes, rewrite, and else get a second opinion.
- What is the simplest way to migrate common UI components?
The rudimentary building blocks of a web app are standard, reusable UI components, like Drop downs, Buttons, Forms etc. They are essential to build new components with React.
Re-write generic UI components when you need them, and let other devs know that they now exist. Use that chance to improve the design/ UX.
AngularJS to React Migration: Upgrade Your Interiors!


Prologue
AngularJS was a decent framework when you wanted to get an MVP live in no time although enforcing a robust architecture or securing great performance, AngularJS was never the first choice. The announcement of Angular as backward incompatible, complete rewrite of AngularJS killed the prospects of the framework and ruined the ecosystem around it. We realized AngularJS doesn’t deserve our time, efforts and money anymore; React was looking promising though.
Migrations: An Untold Story


Migrations are tricky whether it is moving from one home to another, one web browser to another or one development technology to another. Ideally, migrations should not happen but in our pursuit to move forward, we tend to abandon things that are not moving fast enough. Your home will start showing signs in 25 years and your car in five years. Internet Explorer went fine for more than two decades and is still in maintenance mode. Maintenance mode is a code in software world to indicate migration. It’s when you receive a notice from your landlord to empty the apartment in 60 days. You got to find yourself a new home sooner or later. We were in the same situation with an AngularJS application. The client had made his mind halfway towards migration. A little push and he was ready to React!
React for the Unreactive
React, Ember and Angular were the three options when we made our mind to make the migration. Angular was still in beta and not ready for production and, of course, “Fool me once, shame on you. Fool me twice, shame on me.”
Ember is a fine framework for most of the people. Ember touches spots where data-bindings, caching layers between various components and program flow gets a little sloppy. We did not want that to happen again. The whole concept where the entire UI is a clear tree and data flows top down from an immutable data store was a dream come true for us. I mean who doesn’t want their web applications to have this predictable architecture.
Developing applications in React is like setting up water pipeline in an apartment building. The water flows downwards from overhead tank down to the apartments below. Ask a plumber to develop a system of pipelines where water can move either ways. He won’t show up the next day—I am not a magician. Now you know why developers have embraced angularjs to react migration with open arms.
Fixing the Migration Approach
You are a proud Chevy owner and want to stick with a 1930 model as long as you will drive. However, one that you have is not up for your daily commute. You cannot do much because that is the only car that you have and you’re committed to it. You visited a renowned car modification expert in your neighborhood and he agrees to upgrade your car with a fresh coat of paint and 21st century mechanical and electric parts while you can still take it on a drive every evening.
If you’re a mechanic with unlimited budget, then creating a replica is less risky since the client is a little paranoid about his car and may freak out if it stops working during his daily drives.


In real world scenarios, this is how you approach migrations, automobiles or web technologies. This was our plan until… We will build an application clone in React and replace it with the AngularJS application one day. This is how migrations are done or is there another way? If I tell you that you can keep riding your car as you were and I will replace one car component every day until you have a new car. Sounds ridiculous? I thought so too then I realized this makes more sense in the context of software engineering than automobile engineering. A few “Google searches” later, we were fixated on this gradual approach.
Of course, many more factors influenced our choice. AngularJS was an incredible tool to setup MVPs and most of the applications were in a perpetual development cycle. Our scrum-masters decimated the idea of a rewrite. We had to integrate six features into the application in the next six months. A parallel, non-gradual approach meant we had to code the exact, to-be-integrated features in React as well as, god forbid, AngularJS. Some of the features we were adding were beyond the scope of AngularJS or were too much work. We could code the same feature in React in a matter of weeks. React is perfect ;).
Prerequisites
The application was still in AngularJS 1.2 as we were more interested in a migration than upgradation. The attempts to get rid of AngularJS finally and the legacy code was not of much help. In fact, the legacy code made the simple upgradation to AngularJS 1.5 a headache.
You will be shocked to learn we were hardcoded to Bower & Gulp. I repeat Gulp and Bower. You reach a stage in AngularJS development that you start improvising to survive. We reached that stage while developing the app a long time ago and after that, it was all playing with fire. We did not made the upgrade to npm and Webpack because it might break the entire application and we have to revert to the earlier version eventually. Now we have to make the upgrade one last time and we would do it with a smiling face.
AngularJS to React Migration – Key Points
The first thing you will notice while migrating AngularJS application to ReactJS is Components. Components are the building blocks of ReactJS; they are everywhere. AngularJS has directives and they are similar. You could switch the view layer from Angular style templates to React style components and things should turn out fine in most cases as long as you’re using one of those style guides, stick to yours and do not improvise. This is neither AngularJS nor will not turn out to be. You got to start on a solid foundation for your application. Converting Angular directives to React Components was facilitated by a JS library react2angular.


While the 3rd party library made the conversion approachable. We still had to pass them to Redux store. Yes, React + Redux is the industry standard when building React application. When building a new React application, you wrap the root components into Provider. In our approach, where we essentially adding new features in React to an AngularJS application, we had no options but to manually wrap each component with a provider. We were literally copy-pasting code, component after components although ng-redux made the job a little easier.
After a couple of months into making the essential parts work, we were on the last part—setting up routing paths for the newly development parts of the application in React. We wanted to be ready for production as soon as possible. To make things a little more faster and efficient, we wrapped the React component in an AngularJS component and routed it to an inline-template that employs the AngularJS component. react2angular was the reason we could complete the project faster and before the client expected.
Epilogue
When your approach is gradual migration, things get a little complicated. Of course, changing engine in a moving car is more difficult than in one parked in the garage. On top of that, you have to add new features as well replace the existing ones at the same time. Of course, this saves you from rewriting the same code in two different technologies. Nevertheless, making changes in the codebase of a live application is not very different from playing with fire. Gradual approach is indeed not the ideal way to face the migration.
A parallel rewrite makes more sense from both development and business point of view. It is more of a luxury and necessity. As I said technology migrations are not straightforward, sometimes to make things work and make business sense, you have to pick the unconventional way. Who cares as long as the car takes you to the workplace and back?
FAQs
- 1. Is React better than AngularJS?
- Choosing the right framework for a new application or website is essential for any business. Although both technologies are powerful and flexible, ReactJS offers better flexibility and facilitates customization.
- 2. Does AngularJS to React Migration actually help?
- ReactJS has flexible architecture and offers greater control to developers. The applications are faster to develop, predictable, and easy to maintain. This is why the migration from AngularJS to ReactJS can help your business.
- 3. What are the prerequisites for AngularJS to ReactJS Migration?
- A strong foundation is the most important requirement for migration. This is possible with the help of experienced experts with TOPS Infosolutions. We can plan and schedule a parallel rewrite to make things less complicated and manageable.
- 4. How to make AngularJS to React Migration easy?
- If you want to migrate from AngularJS to ReactJS, all you have to do is hire hire angularjs to react migration developer with TOPS Infosolutions! We have the expertise to answer all your AngularJS-ReactJS migration questions and help make the transition easy and hassle-free.
hire angularjs to react migration | angularjs to react migration
Is ReactJS Better Than AngularJS? Should I Make The Migration?



In June 2018, AngularJS entered 3 years’ maintenance mode. Post the maintenance mode, your AngularJS application will be exposed to potential security threats and would have no safeguard from zero day vulnerabilities. Neither Google nor the AngularJS community has releases an upgrade documentation and chances are they will never. The community and Google’s attention has moved elsewhere and you should too. It is high time you should make a strategic migration to a newer, supported technology such as ReactJS.
ReactJS is Better
ReactJS is the dark horse of JavaScript development and is gaining traction lately. For many stuck with an AngularJS application, ReactJS is the obvious choice. Let’s see what ReactJS brings to JavaScript table and how is it better than AngularJS.
-
Community
ReactJS is backed by a community lead by Facebook developers. With Google, diverting its attention to Angular, AngularJS’s community is shrinking or moving elsewhere. Of course, nobody wants to board a sinking ship, and those who do tend to rush for the nearest exit. The captain might stay for a while to overlook the rescue work and ensure everybody is safe and aboard the rescue ship. Eventually, everybody abandons the ship and look for alternative.


Google is extending the support for the JavaScript framework till 2021 for the same reason. It wants to give you enough time to make the switch. Do you want to board the sinking ship?
-
Architecture


While AngularJS is a full-fledged MVC framework, ReactJS is mere a JavaScript library. You may be like why would I move from a superior MVC framework to just a JavaScript library. An MVC or model-view-controller framework is actually a combination of various libraries.
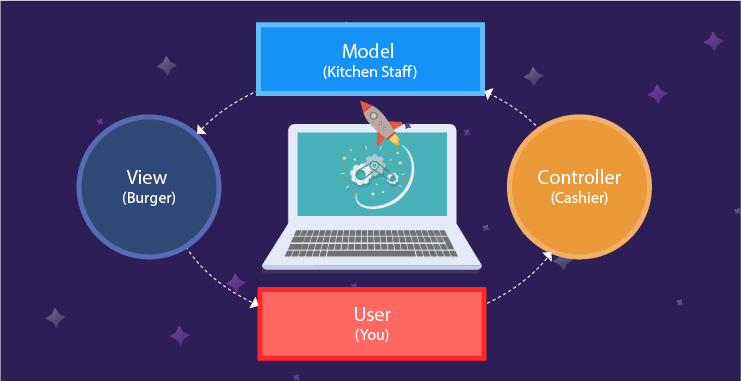
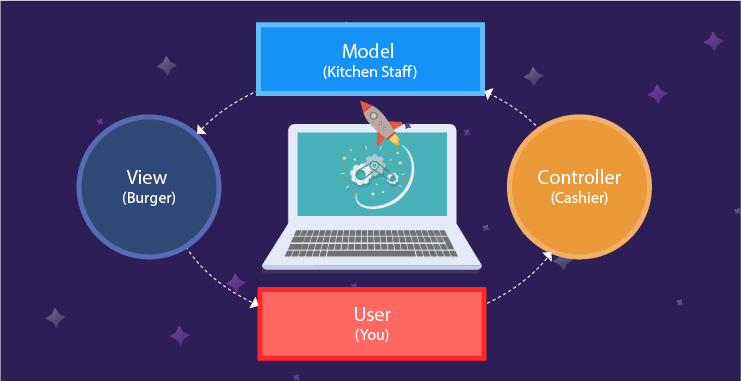
Think of an MVC framework as Burger King. You visit the store, tell your order to the cashier, the cashier repeats your order to the kitchen staff, the kitchen staff prepares the order and pass it to you. Here the burger you ordered is view, cashier is controller, the kitchen staff is model, and you are user.


React is mere a ‘View’ library. It needs model and controller if you want to order burgers. You need controller or cashier to gather your info and send an order back to be resolved and model to prepare the view or burger from the information received from the controller.
But sooner or later you are gonna get over with Burger King and look elsewhere. One fine day you realized cashier is too stubborn to take your order requests and now you want cheese sauce in your burger. Clearly, Burger King won’t change the cashier or provision cheese sauce just for you. This is a problem with MVC frameworks. They are bounded by strict set of rule, making way for application with limited customization.
A ‘View’ library like React is like street food, you get what you want, the way you want it. If you’re after customization, in React, sky is the limit with so many ways to do the same thing. Did I mention React is way faster than AngularJS? I mean faster applications with boundless customization, what else were you looking for?
AngularJS enforces a set of coding rule that developers must stick to. In ReactJS, you make your own rules.
-
Rendering
AngularJS applications developed in traditional web technologies: JavaScript, CSS, and HTML, are rendered like any other website on the client side. ReactJS, however, gives flexibility to its developers to render ReactJS application on the server side over a Node.js server.
When you request your Facebook profile on Chrome browser, a content delivery network (CDN) run by Facebook will route the associated JavaScript, CSS and HTML files to the browser, which the browser renders and displays in a systematic way with Facebook logo and all. The same goes when you request a single page application. However, single page applications (SPAs) don’t bode well with the definition of a traditional dynamic websites. SPAs are loaded at once to a single URL. When you make a request not the entire page but only a part of SPA changes much like mobile apps. Of course, SPAs have too much JavaScript code for a browser to render.
In order to dissociate too much JavaScript rendering from the user browser, JavaScript developers have been insisting on Server-Side Rendering (SSR). In SSR, the JavaScript code of your SPA is rendered on the server, preferably a Node.js server, and returns a pre-rendered page to the browser, which the browser can readily present.
Also, a pre-rendered page is readable by search engines. Search engines have a hard time understanding JavaScript but a pre-rendered page is as good as HTML web page for them.
Server-side rendering not only makes for a better web experience for your users but also makes resulting single page applications (SPAs) SEO friendly.
-
Data Binding
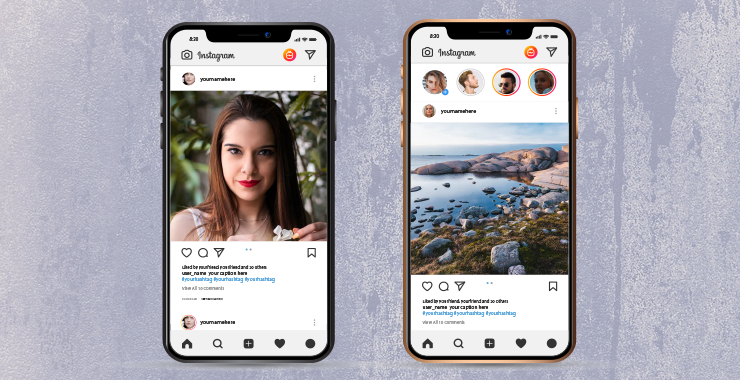
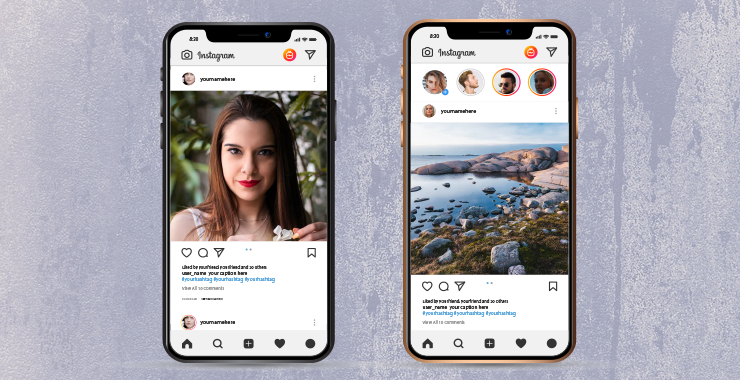
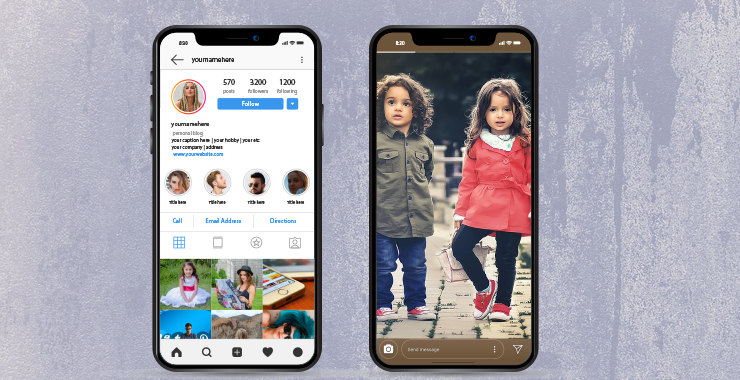
In single page applications, there are parent and child states. So what exactly is a state? If you been using Instagram, it has number of parent states.


Look at the image above, the parent states are home and profile. If you click one of the photos on the home screen, the app will take you to the child state.


Every parent state has a number of child states. If go back to our Model-View-Controller (MVC) analogy in context of AngularJS, any change in the model will reflect in view and vice-a-versa. If the customer changes his mind in midst of his order or view, the kitchen staff (model) has to oblige. Also, if the kitchen staff runs out of an ingredient, the customer has to change his preference. This may create chaos at the Burger King and give the manager nightmare. Customers won’t be happy seeing his burger with no lettuce.
If we go back to the states of single page applications, a change in parent state can change child state and vice-a-versa, which is against the philosophy of single page application which are supposed to look and feel like mobile apps. For example, you don’t expect Instagram home (parent state) to turn purple because you ‘Liked’ a purple-background photo (Child state).
The two-way data binding in AngularJS makes web application states a little too unpredictable. As the application grows in size with too many coexisting states, testing become a lengthy task. Developers have to test the application for so many states. Diagnosing the cause of an unpredictable state and fixing is another nightmare for developers. If you been billing hourly, you can run into serious overheads due elongated test and development runs pre-production.
Fortunately, ReactJS has only downward data binding, only parent states can change child states, not the other way around. One-way data binding makes way for predictable single page applications that are easy to develop and take less development time.
Going back to the analogy, Burger King management introduces a new set of rules to cut the chaos, the customer can change his mind before he receives the order. However, the kitchen staff can’t prepare the sandwich with a missing ingredient. They can rather refuse the order. I mean who likes his burger without lettuce. I might go without cheese.
-
DOM
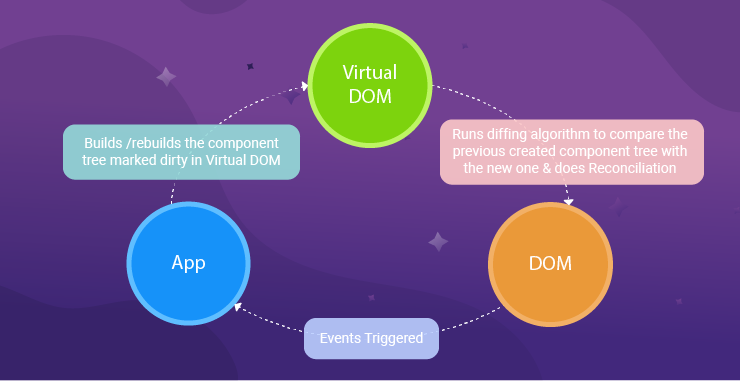
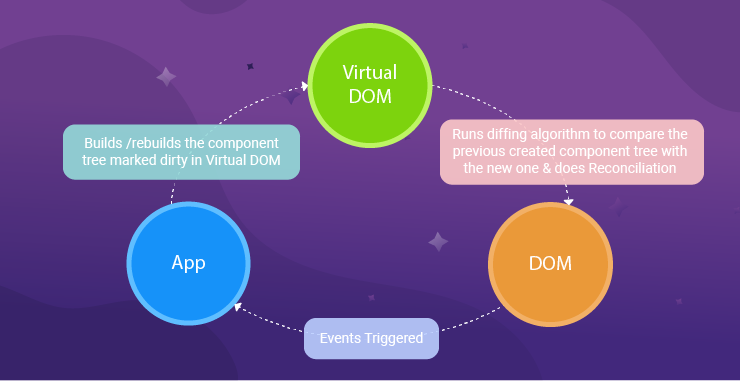
Virtual DOM was unheard about until ReactJS came around. DOM or Data Object Notification is a reflection of what we see in the browser. Web technologies (HTML, CSS and JavaScript) are rendered in DOM elements to be displayed on a user’s web browser. Until ReactJS came, there was just DOM, not real or virtual.
Virtual DOM is a game changer in the field of web development and is one of the reasons from React popularity. Virtual DOM makes application perform blazing fast. Vue.js, which is the best of AngularJS and ReactJS, omitted DOM in the favor of virtual DOM.


Persistent, extensive DOM manipulations are a known bottleneck to a web application’s performance. DOM has a tree like structure and any change in the upper part of the tree is duplicated in the connected lower branches. Single page applications don’t refresh, they just change the state on a user’s request. Traditional DOM might contain its user experience.
If we go back to the Burger King analogy, kitchen staff prepares the order and hands over you the prepared burger. What if there are interns at the kitchen who are learning the art of burger making. They are gonna make mistakes. They might undercook the patty or forget to add, wait for it, lettuce. Nevertheless, they will create the perfect burger in say 4-5 attempts. This will fill the kitchen with too many burgers. Soon there will be left no room to fill new burgers, halting the operations for a while and slowing down order speed. Soon Burger King made provisions so that completed burgers tagged by the chef and rest will be discarded. Virtual DOM is a set of those provisions, which decides what makes it to the DOM.
Virtual DOM is a layer between the actual DOM and the application. Changes requested by users are first made in the virtual DOM and only the relevant changes are made to reflect in the actual DOM or the user’s browser. So the next time you see any application absorbing DOM manipulations like a boss, think ReactJS.
Making a Migration to ReactJS
Indeed, ReactJS was better than AngularJS to begin with. ReactJS offers greater control to developers owing to its flexible architecture. The applications are faster to develop, predictable, and easy to maintain. AngularJS became the de-facto framework for developing single page application because there weren’t many competing JavaScript technologies then. But things are drastically different from what they were a decade ago when AngularJS came about. With AngularJS on a life support system, you got to migrate your applications. You can either wait and watch or act now. We recommend the latter and your developers should too. It is time to bid the father of JavaScript frameworks a long awaited adieu.
Make the Migration with TOPS Infosolutions
Are you ready to say goodbye or you need more reasons to? We are happy to do another session because sooner or later the migration is inevitable. You are being naïve if you think otherwise. Nevertheless, we are here to answer all your AngularJS-ReactJS migration questions whether you have made up your mind or not.
Migrate from AngularJS to a Newer Technology While Retaining the Backend



If you have been following our blogs for a while, then you know we are a full-stack development company. That is, you come in with an idea and walk out with the app(s). We are an end-to-end solution provider for various industry verticals and work on every aspect of application development from conception to lifecycle support. However, not everyone coming to us has requirements this simple. For example, lately we’ve been hitting too many inquiries from people looking to migrate their application base from AngularJS to a newer technology. With AngularJS entering end of support soon and Google not providing any official upgrade path, there are more question unanswered.
To be frank, migrating an app from one development technology to another even with the same programming language and similar architecture is a complex task and at times requires rewriting the entire code from scratch. Which begs the question, “Do I need to rewrite the backend code too?”. The short answer is a big NO. No, you don’t have to. For the longer answer and little background into ‘why’, keep reading.
Frontend and Backend Frameworks


AngularJS is a frontend framework and if you ask us to replace it with a newer technology, as a JavaScript developer, I would be least concerned how your backend looks like. The same goes when it comes to replacing the backend technology. If you are using Laravel, I don’t care whether you’re using React or any other front-end technology. People are coming to us with that kind of question. They are apprehensive about the whole cost involving rewriting backend and frontend. With this blog I am going to clear many misconceptions about the development technology migrations from AngularJS in context of JavaScript realm.
API Calls: How Frontend talks to Backend?
If you’ve been associated with IT operation in any way, you must have heard of APIs a lot lately. APIs let your websites and apps access third party services such NASDAQ, Weather.com, Facebook, Google etc. APIs. If we look at the definition of API, it allows two pieces of software to communicate. Software engineering treats frontend and backend as two pieces of software that builds an application. An API itself is a piece of code which is embedded inside frontend code. The API code has a pointer to the location of backend service on a server, which frontend wants to seek in response to a user’s request over a given protocol. One of the most common protocols over which API calls are made is HTTP(S). Rest APIs or RESTful APIs are the reason for the existence of modern web apps.
REST APIs are the Backbone of Modern Web
When we write a piece of JavaScript code, it has both stateful and stateless parts. For example, AngularJS applications have code specific to AngularJS which other frameworks won’t understand and JavaScript code which is standard across the board.


REST APIs are stateless that is they don’t have any dependency on a particular framework or technology. These APIs are good to go as long as they can establish a HTTP connection between the two ends. With REST APIs, it doesn’t matter the backend or frontend since they communicate over stateless REST APIs in HTTP. At least, this is the ideal case.
So when your app or website has to seek a service for example weather information, it can make an API calls to its backend or a third party service like Weather.com. The frontend’s job is to show information to the user, it doesn’t matter where the information came from. But in JavaScript there is more to server technology, than facilitate the communication between the two ends.
Problems: JavaScript, SSR and Non-Node.js Backends
When you are migrating your application from AngularJS to React, Vue.js or Angular or any other frontend framework, you don’t have to worry whether your backend is Node.js or not because ultimately, the frontend is seeking certain services to fulfil users’ requests. Your business logic is smarter enough to trigger right API calls at the right time.
However, when we are talking about JavaScript development tools other than AngularJS such as Vue.js and React, we enter the SSR-dilemma. If you know every modern frontend JavaScript tool has a first class support for server-side rendering (SSR). Developers prefer SSR for improved performance and SEO benefits. For example, while Laravel doesn’t recommend a particular JavaScript or CSS pre-processors, it provides a starting point for using Bootstrap and Vue.js. Until Vue 2.5, it did not support server-side rendering support to non-Node.js environments including those around PHP, Python, Ruby etc.
Vue.js applications require certain Node.js APIs to run correctly. If your application uses those specific APIs, then either the application or the SSR code will break. To bring SSR support in Vue 2.5, Vue.js community made some major changes: including a block that spawns a JavaScript sandbox from the server to generate an output, which made the server renderer “environment agnostic”.
Upgrade your AngularJS Application with TOPS Infosolutions
Long-term support for AngularJS will conclude in mid-2021, which will expose your AngularJS application to security threats and zero-day vulnerabilities, limit its community, and deprive it from modern features. TOPS has the adequate resources to make the necessary measures to upgrade your Angular application while retaining your backend. We have an experienced team of JavaScript developers, which makes the upgradation a hassle-free, smooth transition.
Why Use Server Side Rendering To Boost Performance and User Experience?


Server Side Rendering (SSR) took a backseat when dynamic JavaScript frontends built in AngularJS went mainstream. Node.js brought JavaScript under the realm of backend development, giving rise to isomorphic coding. AngularJS(v1.X) did not support server side rendering. When React and Angular (v2.0+) came along with first class support for server side rendering and developers realized its full potential, the dynamics of isomorphic JavaScript coding began to fall away from web browsers to Node servers. JavaScript developers realized server side scripting results in better performance and businesses looking to boost their customer engagement followed the suite.
Before digging into how server side rendering improves customer experience to boost engagement and why use should implement it, let’s see how server side rendering and client-side rendering work in real world scenarios. I will introduce the concept of client-side rendering which happens in users’ web browsers. Then I will move to explain the concept of server side rendering and how it is better for business as well as users.
Let’s see what happens when a user hit URL in the web browser
Every web application has two parts: markups and logic. Browsers are champions at rendering markups. In a LAMP stack web app, the logic is in PHP, which the browser can’t render readily and have to rely on an Apache server to render. However, when we talk about isomorphic JavaScript coding in MEAN stack and MERN stack, the browser can handily render logic in addition to markup and application can go about without the need of server side rendering. In case of pure JavaScript applications, SSR is more of a luxury than need.
How server side rendering compares to client-side rendering when a person requests the site:
| Client-side Rendering | Server Side Rendering |
| Server pull HTML files with links to JavaScript | Server-sends “ready to render” HTML files |
| Browser downloads HTML | Browser displays a non-interactive page |
| Browser downloads JavaScript | Browser downloads JavaScript |
| Browser executes framework | Browser executes framework |
| Page loads completely | Page become interactive |
If you look at the table above, the principal difference between the two is this that in SSR, the requesting person gets a glimpse of the page without any delay. While in CSR, the browser has to download JavaScript and html and execute framework before it could display the page. Therefore, the visitor gets a better user experience with server side scripting.
Benefits of Server Side Rendering
-
Server side rendering boost user engagement
Server side rendering has been around as long as web development. In modern JavaScript frameworks, it solves newer, modern problems that we did not realize we had. Any shift in technology brings fresh challenges and the shift to client-side rendering with AngularJS wasn’t any different. SSR struck no full-stack JavaScript developer although a few developers moving from LAMP technologies felt homesick without SSR. Most developers took CSR in AngularJS as the future of web development because nobody wanted to rerun into the hassles where the entire web page reloads every time something is changed in the View.


In fact, when Angular and React reintroduced server side scripting, developers criticized them for being overzealous. Soon dynamic front-ends, interactive content, and smooth mobile app-like user experiences became the standard, but they introduced unnecessary complexities, causing overfed client-side executions with empty loading screens and further performance bottlenecks. That wait time to load a CSR page to SSR page may be milliseconds on a decent internet connect, but it is noticeable enough to look for a less-limiting solution.
“A client running a news portal was experiencing huge bounce rate on his website. This was taking a toll on his Google AdSense revenue. The website was developed in AngularJS. Because of client-side rendering the browser was loading an empty page, which was raising false alarm that the website is not working, making visitors leave the website the very moment.
AngularJS does not support server-side rendering. We upgraded the underlying technology to React and implemented server-side rendering in order to do away with the “empty page” problem. The redesigned website in React brought the bounce rate under the safe limits and inspired client to bring SSR in all his applications.”
-
Better Performance for Page Visitors


Not every device is same in terms of hardware capabilities or has latest software. A page rendering on the client side relies too much on device’s hardware capability while rendering. A sub-capable hardware may fail to render the entire page in optimal time, thus, hampering user experience. The bounce rate of a page is directly proportional to its load time. Higher bounce is one of search engine ranking factors and may make Google slightly less prefer your website owing to extended load time. As a result, organic traffic to your website will fall, which will ultimately affect engagement on your website.
Since in server side rendering JavaScript is rendered server side, your users’ devices have little relevance to the load time of your page. Since most servers are capable enough; you will deliver a consistent load time to all the people visiting your website, boosting engagement on your website owing to less bounce rate and a healthy organic traffic.
-
Faster Loading of Page
When I drew comparison between CSR and SSR; I mentioned in SSR, the server sends “ready to render” HTML files to instantly load your website on the browser. In CSR, the browser has to download HTML and JavaScript files and execute the framework before it could display the page. In the meanwhile, the user has to deal with a blank page, which is a bad indicator for user experience.
Although the final page will take the same amount of time to load and user only gets a glimpse of the page initially, server side rendering has the psychological edge from a user’s point of view. A semi-loaded page will look more compelling than a blank page to users.
-
Search Engine Optimization
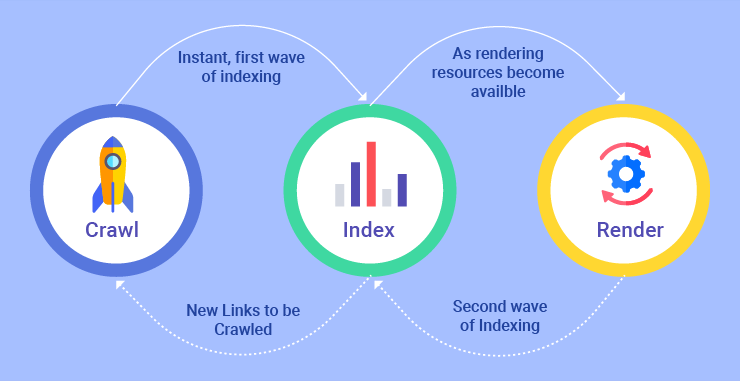
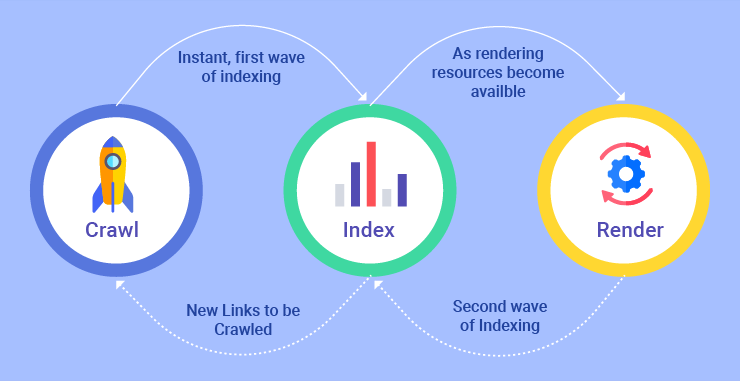
JavaScript front-ends are incomprehensible to Search engines crawlers. The crawler will return a blank page on encountering such a page on its journey to crawl new pages. Google, of course, will not index a page, which is blank to its crawler.


Lack of search engine optimization is a huge drawback of client side rendering. server side rendering of JavaScript returns a pre-rendered HTML page for ready-display to the browser. The crawlers can crawl HTML as would any other web application. For businesses invested into digital marketing and SEO, server side rendering makes a lot more sense than client-side rendering.
Server Side Rendering with TOPS Infosolutions
In fall 2015, our React developers were attempting to rework an application originally built in AngularJS. We invested many hours of efforts to heighten the performance but the client insisted that the application was doing more or less the same in AngularJS. React was still a newer technology and we were quite skeptical about how server side rendering will work out. A few migrations and some changes in business logic and we were ready for the demo. The application out performed the client expectations. He insisted on going SSR way for all his future application.
Server Side Rendering is a luxury you can deliver in the form of a refined experience to your users. After all, the cut-throat competition doesn’t allow for anything that is any short of best.
FAQs
- Can server side rendering help boost user engagement?
Server side rendering or SSR can help enhance user engagement by doing away with empty page problems that may occur in client side rendering or CSR. As a result, this can help bring down the website’s bounce rate. - Does SSR improve page loading speed?
As compared to CSR, server side rendering creates a semi-loaded page instead of a blank page in the CSR, which helps to enhance the user experience. - Does SSR provide better SEO possibilities than CSR?
Lack of search engine optimization is a major drawback of client side rendering. This is why for businesses invested in search engine optimization and digital marketing, server side rendering makes more sense than client-side rendering. - Is SSR better than CSR?
The experienced experts and developers at TOPS Infosolutions know that SSR helps to boost user experience and is a better option to keep them engaged. It also offers consistent SEO performance, which is why SSR seems to be a better choice as compared to CSR.
Angular 5: Top features To Watch Out For


Angular is developed by Google and is one of the widely used JavaScript frameworks which help developers to build web applications by using HTML as a template language.
Angular’s data binding and dependency injection eliminate much of the code which you could otherwise have to write manually, which may result in a tedious task. In order to deliver the latest features, Google has been updating Angular consistently to make it lightweight, fast, and easy to use.
In November 2017, Google released Angular 5.0 with a number of features and bug fixes. The core focus of this update is to simplify app development, code sharing, code compilation time, etc.
The Key Features of Angular 5 are as follows:
1. Build Optimizer
The new release of Angular 5 comes with the Build Optimizer tool which makes the framework smaller, faster, and easier to use. Build Optimizer is run by default when production builds are created with CLI (Command line interface) and decreases the size of JavaScript. Basically, Build Optimizer has 2 main roles i.e. it:-
- Marks the part of your application as ‘pure’ which removes the part of your application i.e. not needed during runtime via tree shaking
- Remove decorators from the application’s runtime code because decorators are used by the compiler and are not needed at runtime
These jobs can enhance the boot speed of your application and lessen the size of JavaScript bundles.
2. Compiler Improvements
The improvements were also made in the compiler to provide faster rebuilds for both productions builds and AOT builds. The previous version was a bit slow and a small change in a template needed full compilation. This updated version has a ‘pipeline transformer’ which has the ability of a TypeScript compiler that only compiles what is necessary with a new watch mode.
Features were added to the decorators which made it possible to create smaller bundles by removing whitespaces. The new compiler saves 95% of the build time when performing an incremental AOT build.
You can take advantage by using, ng serve –aot
3. Improved decorator support
The new feature of Angular 5 supports decorators like use-value, use factory, and data in object literals. These decorators help to use the values that are calculated at runtime. Rather than using the name function, NULL can be used, so that it can execute the code without affecting the public API.
Before
Component({
provider: [{provide: ‘token’, useValue: calculated()}]
})
export class MyClass {}
Angular 5
Component({
provider: [{provide: ‘token’, useFactory: () => null}]
})
export class MyClass {}
4. HTTP Client Instead of HTTP
HTTP client came into existence in version 4.3; angular/HTTP was used for making smaller, simpler, and more powerful HTTP web requests in an angular application. Now in version 5, the angular team recommends using an HTTP client for all applications.
To update HTTP Client, replace Http Module with Http ClientModule from @angular/common/http in each of the modules, inject the HttpClient service, and eliminate any map(res => res.json()) calls, which are no longer required.
Its features include
- Typed, synchronous response body access, including support for JSON body types.
- JSON is now used as a default; it no longer explicitly parsed JSON
- Interceptors enable middleware logic to be inserted into the pipeline
- Immutable request/response objects
- Progress events for request upload and response download
5. Angular Universal Transfer API
In Angular 5, sharing code between the client-side and server-side versions of the application has become much easier. Angular Universal was introduced to provide support for the developers in order to perform server-side rendering of Angular applications.
Furthermore, two modules like ServerTransferStateModule and BrowserTransferStateModule were added which help to generate information on the platform server and then transfer information to the client side to avoid regeneration of the same information. This is useful when an application fetches data over HTTP!
By transferring state from the server, angular developers can refrain from making another HTTP request, once the application makes it to the client.
Furthermore, Domino is added to the platform-server; this means that Angular 5 supports DOM-based manipulations within server-side contexts and also supports third-party JavaScript and Component libraries.
6. Internationalization of Pipelines For Number, Date, and Currencies
The latest update of Angular 5 includes number, date, and currency pipes which enhanced standardization across browsers and eliminated the need for i18n polyfills. Apart from this, the pipe has been updated to provide extensive locale support and configurations for any locales relying on the CLDR.
If you do not want to use this new pipe, you can import the module DeprecatedI18NPipesModuleto after the CommonModule to access the previous behavior.
import { NgModule } from ‘@angular/core’;
import { CommonModule, DeprecatedI18NPipesModule } from ‘@angular/common;
7. New Router lifecycle event
Angular 5 includes lifecycle events that enable developers to track router cycles from the beginning of running guards until the completion of activation. The new events of the router lifecycle are:-
- *ActivationStart*
- *ActivationEnd*
- *ChildActivationStart*
- *ChildActivationEnd*
- *GuardsCheckStart*
- *GuardsCheckEnd*
- *ResolveStart*
- *ResolveEnd*
Above mentioned events can be used to have more control of your application.
8. Form Validation
In Angular 5, forms can run validation and value updates using ‘on blur’ or ‘on submit’ rather than on every input event.
<input name=“lastname” ngModel [ngModelOptions]=“{updateOn: ‘blur’}”>
If you have any server-side validation or any heavy process triggered by validation or any value changes that are not run often; with this form validation in the new update, you can take control of the validation and value change timing at the control level or specify it for a complete form.
Moreover, ‘asyncValidators’ can be specified in an options object, instead of declaring it as a third parameter.
Conclusion
Angular 5 is smaller and faster and is loaded with significant features and great improvements. This update has very useful tools which will make your application faster and fully optimized. Angular update guide will help the development teams to learn more about Angular updates.
The team of Angular is very active; although they came up with Angular 5 in November 2017, major bug fixes in versions Angular 5.1 and Angular 5.2 were out soon after the release.
Well… the story doesn’t end up here… Angular 6 is about to release soon providing easier, smaller, and quicker web development services.
Looking to build your next project in Angular 5? Connect with us today!