Blog Category: Angular Web App Development
How to Select a Good Angular Developer Before Hiring?

A solid understanding of the Angular framework is essential for a good Angular developer. Angular does take time to learn as it is a large framework that consists of different parts and their functionality. To build a feature-rich Angular based web application requires the usage of forms, modules, components, and services. All these elements connect to give you a sophisticated solid structure. So here are a few things that you need to know before getting started on hiring an Angular developer for your applications.
What Is Angular, And What Are The Roles Of An Angular Developer?
Angular is a broad term that denotes all versions post AngularJS or Angular 1. It is a well-refined front-end development platform used predominantly for developing web applications that are responsive and dynamic.
The main activity of Angular developers is to work on the client-side to build a full-fledged and responsive User Interface for websites and web applications. Also, the Angular developer works with the creation of components, modules, and their interconnection.
If high-performance software is what you are looking for, then Angular developers are the best choice. There will also be coordination with the backend developers to make sure that the SPA construction meets with the requirements and other technicalities. Once the development phase is over and then is the testing phase. Angular developers also know about working with APIs and third-party data services.
The Essential Skills To Look For When You Hire Angular Developers:


It is always a challenging endeavor to hire the right Angular developers who can effectively handle your Angular Web Development. To hire Angular developers, here are a few fundamental skills that can help you while shortlisting.
Well –versed with JavaScript, HTML, and CSS: The candidate should possess the sound knowledge of JavaScript. The developer should also be good at HTML and CSS. A strong understanding of the UI/UX concepts, elements position, and its interaction is necessary.
Master of Angular Framework: Sound knowledge of the Angular framework and experience in working with the same should suffice your requirement. Also, they should be up to date with new versions of the Angular framework as well.
Hands-on Experience with RESTful API: You should hire angular developers well-experienced in REST APIs with the capability to understand the API documentation and its effective application during development.
Knowledge of allied technologies like NodeJS: Technologies such as Node and Webpack, a JavaScript bundler, can include extra features to the Angular framework. It makes the development process both effective and effortless. Knowing these different technologies can be a plus point.
Where to Hire Angular Developers?
If you are refraining from having an in-house team or require the resource for a short-term project, then hiring a dedicated Angular developer may be the best choice. Many web application development companies offer hiring assistance. It is an excellent opportunity as you gain access to resources from a pool of highly experienced and skilled Angular developers.
We, Tops Infosolutions, are a mobile and web application Development Company in USA. We offer development services and also assistance in hiring resources to work on your web application development projects. To know more, get in touch with our experts at: +1 408-400-3737
How Angular 7 Improves Development of Progressive Web Apps (PWAs)?


Angular 7 brings many new features to Angular in addition to improving the existing one. The new additions and improvements will make way for developers to build even efficient and better progressive web apps (PWAs). Angular 6 was a great leap in terms of new features and functionalities; Angular 7 is more of an incremental update and fixes various shortcomings to the features introduced to Angular in version 6 and before.
Nevertheless, Angular 7 introduces various new features to Google’s JavaScript framework, which will allow web developers to build web experiences even closer to the look and feel of a mobile app.
Alongside Angular Core, Angular Material has also been upgraded to version 7 and it brings various updated component styles to follow with the new Material Design specifications.
Better PWA Performance
Angular 7 is faster than Angular 6 in terms of getting things done. A quick upgrade (took us less than 10 minutes) to version 7 will bring you a faster framework and a virtual scrolling CDK module, which makes PWAs run with better performance.
Smaller apps and framework have always been the priority of the team at Angular. They realized PWAs were carrying reflect-metadata polyfill in the production stage. Angular 7 removed it.
Also, projects in Angular 7 use Budget Bundles by default and notifies the developer when an app in development exceed size limits: warning at 2MB and error at 5MB. Developers, although, can change the size.
Smaller PWAs with Ivy
You would be like, come on, wasn’t Ivy under development since April 2018? It may have lost the hype it gathered around the time, but it is still going to be an exciting news when it will launch. The last time we heard about. It will enter RC in April 2019 and release with general availability about a month later with version 8.0.


For those who don’t know what Ivy is, Ivy is the upcoming rendering pipeline and view engine for Angular. The highlight of Ivy is how small it makes app. For example, the hello-world app demonstrated with Ivy by Angular Team measured mere 3.2KB on disk space.
So Angular developers, who were complaining about the size of their PWAs approaching that of native apps, will finally have fresh air to breathe. If everything goes as per the plan, Ivy would be an optional view engine for v7 when it will reach mass release and will be the default engine in Angular 8.
Updated Dependencies
Angular upgrades Typescript to version 3.1, RxJS to version 6.3 and also it adds Node 10 support.
Progressive Web Apps – Blurring the Lines between Web and Mobile Apps
Better Scrolling in PWAs
Many frameworks are making a move toward dynamically loading web pages, particularly images and long lists; Angular isn’t any different. Angular 7 takes another leap in this direction with the introduction of ScrollingModule, which allows virtual scrolling. Virtual scrolling is a precursor of virtual DOM present on React. In virtual scrolling, as a user scroll the PWA, the elements of the web app gain or lose visibility. ScrollingModule virtually loads and unloads visible and hidden elements from the DOM respectively as the user continuous to scroll.
Virtual scrolling improves performance of PWAs when scrolling the application. If you are a developer who has to load a potentially large list of items when a user scrolls the application, you can call cdk-virtual-scroll-viewport component and take advantage of the performance boost Angular 7 brings.
Better PWAs with DragDropModule
This is a courtesy of Angular Material 7. Developers don’t have to leave Angular Material and can now remain completely inside Angular Material module and perform drag and drop operation. They can reorder lists and transfer items between lists.
The CDK supports automatic renders, drag handling, drop handling and even the ability to exchange data. And as always if the developer doesn’t live the drag handling, Angular allows him to override the action with a custom one.
Developing PWAs is about to get exciting
The Angular team has steadily focused on refining the gears available to developers and the new CLI prompts ain’t unalike. Typically, when developers throw commands like ng new or ng add to CLI, it’s a one shot. If they forgot to include routing, they can always terminate the command.


That is not the case with new CLI though. The CLI responds with prompts. Developer can try ng new myangular7app and there is a room for surprise. The brand new prompt asks if they would like add routing or not. If they want to check a dissimilar stylesheet format, the CLI now lets them select between SCSS, CSS, SASS and more. This is a great news, Angular 7 is more customizable than any other version of Angular for developers.
Developers can add a schematic.json with the Schematic CLI. They can tell the Angular CLI which prompts to execute.
Why choose Angular for Web Application Development


Writing long lines of code, testing frequently to find a number of bugs, modifying and updating things every time when something in the app changes, etc. is always a tedious process, consumes much of the time, and results in reduced productivity and unhappy customers.
Hence, to refrain developers from these challenges, JavaScript frameworks came into existence. Although there are many JavaScript frameworks that have their own benefits, Angular is the one that wins the battlefield of web application development.
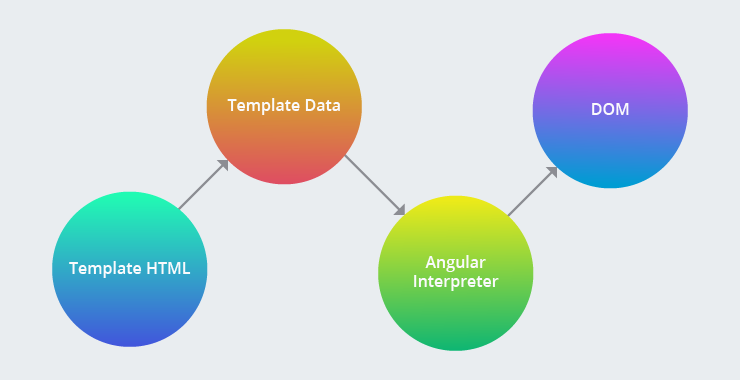
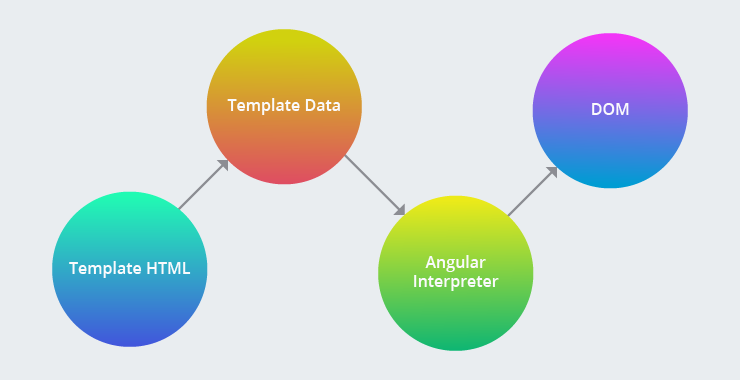
Angular is a structural JavaScript framework developed by Google that helps developers to simplify the front-end web application development process. It uses HTML as a template language and
extends HTML syntax to express application components in a clear and concise manner. In a short time frame, its release got remarkable applause from developers and enterprises and thus it is being widely adopted today. But, how it helps in developing a remarkable web application?
Here we have listed comprehensive reasons for choosing Angular for your next project….
-
Enhanced Security
Whenever there is any need of modifying data in the existing product or new updates in the technology or any installation is to be made, security is always the point of concern. But, Angular has completely eliminated the fear of data protection as it has the ability to present data in an appealing manner.
Angular uses an HTTP interface to communicate with the server which can be in the form of RESTful APIs or simple web services. The structure of the JavaScript framework is robust and flexible to implement third-party libraries and packages like OAuth. $http module offers CSRF protection but server work is necessary to support this functionality.
-
Creates Applications Quickly with the help of MVC
Another reason to use Angular is, it is based on the MVC model which has made it popular for web development. If you wish to develop dynamic, complex, large, and user-friendly applications, Model-View-Controller is one of the important features.
It divides logic, process, and UI into separate modules and improves the quality of code, removes complexities, and helps developers to build web applications in a hassle-free way.
-
Two-way Data Binding to Develop Web App with Fewer Efforts
A reason why enterprises are embracing Angular for web application development is; it enables them to develop the application quickly with less effort. It supports two-way data binding that helps developers to synchronize the data between model and view components without putting extra effort.
Angular is capable of updating web applications’ front end each time whenever there are any changes in the back end. When data in the model changes, the view reflects the change, and when data in the view changes, the model is updated as well.
Two-way data binding handles the synchronization between the DOM and the model in both ways. Moreover, developers don’t have to write more code at the time of developing web applications and even do not have to write their own MVC pipeline. It offers more flexibility and extensibility when it comes to developing high-end web applications.
-
Real-time Testing of your Web App
By choosing Angular for your next responsive web app development, developers don’t have to wait for a long time to test your app. To ensure error-free components, Angular comes with real-time and in-built test modules for gaining precise insights into the modules that are already developed.
By running this, developers can save much time as it can work in parallel with the development procedure and also will provide developers with a clear idea about areas where improvements are needed.
-
Creates Reliable Single Page Applications
With this framework, developers can develop fully-responsive single-page applications that can work on different devices and platforms. Angular provides an enhanced user experience along with multiple templates, modules, and UI effects.
Angular provides form validation capabilities, so when a form is used, form controllers write down their states. Moreover, in-built validation of error handling helps to show the error message for the whole form or separate fields.
By using this data, developers can change the behavior of HTML elements used for user interfaces and can also create their own validates if they need. So, if you want to make an attractive and high-performing single-page application, then nothing can be better than Angular.
-
Provides Modularity
Angular helps to create multiple modules for a single application. Each module is dependent on the other module and can be combined further to run complete applications. For instance, developers can use Facebook login modules in several parts of the application such as login, playing games, ordering, etc.
Due to the in-built dependency mechanism, it automatically identifies when an additional module is provided and then binds it to the other developed application modules.
-
Ease of Maintenance
Another advantage of Angular is that it develops applications that are maintainable. Every time when developers develop a web application, they need to go through it over and over again and fix issues and bugs over time.
But Angular can refrain from doing this tedious task. It is because, Angular uses object-oriented design on the client side and helps to remember object–oriented design principles that make web applications easier to maintain.
Wrapping it up…
With so many benefits, it does make sense to use a framework for web app development that offers easy and efficient ways to develop it. Angular provides a win-win situation for developers and enterprises which helps gain popularity in developing interactive, scalable, and efficient web applications.
Planning to choose Angular for your next web development project? Hire our expert Angular developers to build a top-notch application over the model-view-controller (MVC) framework.
Get in touch with us today!
Top Features to Look For in Angular 4.0



When Angular 2.0 was released in September 2016, it signaled a remarkable move in enterprise front-end development.
Angular.js was completely revamped with Typescript which is Microsoft’s strongly typed super-set of JavaScript. With such paradigm shift, type-safe languages such as Java, C# and Scala were welcomed into the world of modern front-end development. And now Angular 4.0 has been rolled out with the features of semantic versioning.
In order to remain on the toes with the user expectation and deliver the latest features in a mobile app, it is necessary to keep updating the technology with the latest frameworks.
Angular 4 is one such framework and core focus of this update is all about reducing the size of the code generated and to keep framework aligned with the release time. They skipped out version 3 and directly shifted to version 4 in order to sync up the Angular router’s version 3.x.
The Angular 4.0 holds SEMVER i.e. Semantic Versioning which means unbelievable improvements that should be explored by mobile app developers to see if it can handle the development process uniquely.
This kind of release is classified into major, minor or patch release based on the nature of software release. The software version will get bumped up accordingly.
A semantic version possesses following three numbers:-
- 3 – MAJOR: When they released a breaking change, they increase the first number of semantic versioning. It is increased when there is an incompatible change to the API. This is possible for Angular, if newer versions of the utilized library gets adopted to bring modifications in the API
- 2 – MINOR: When new functionality is supplemented to the existing functions and API is kept stable; there is an increase in the second number of semantic versioning.
- 1 – PATCH: When any bug is fixed without altering the API, there is decrease in the last number of semantic versioning; thus being backward incompatible.
Additionally, there is an optional – QUALIFIER specifying a version in a more accurate way.
What’s new in Angular 4.0?
- Instead of TypeScript 1.8+, Angular v4 now requires TypeScript 2.1+
- OpaqueToken, SimplyChange etc. are some of the interfaces which are either changed or removed completely
- Every latest feature in TypeScript 2.1+ are now supported by Angular 4
Typescript and the benefits of strongly typed languages
Angular 2 enabled developers to allocate types, interfaces, classes and inheritance to their front-end code. When a Static type was introduced, it ensured that any error conducted by the developers can be immediately caught by TypeScript compiler and the code written are easy to understand and simple to consume.
Features of Angular 4.0:
-
Long-term support (LTS)
At NG-Conf 2017, the team of Angular announced that version 4 is the initial version of Angular which provides Long term support. This means it is benefited for those enterprises that don’t have facility to constantly upgrade Angular entities.
-
Faster Rendering and Smaller Bundle Sizes with AOT Compilation
Ahead-of-Time (AOT) being one of the greatest features of Angular 4 is capable of compiling templates during build time in order to generate JavaScript code. With AOT you can:-
- Detect template errors at the build time instead of runtime, making application quick start
- As the package size is smaller, there is no need to ship Angular compiler to the user
- View Engine: This is capable of producing less code, when AOT compilation mode is used. Hence, the reduced code is generated for your components – 60% in most of the cases. More complex the template, higher the chance of savings.
- Animation Package: Angular 4.0 have pulled the animations out of @angular/core and into their own package. This means that extra code will not end up into production bundles, if you do not use animation.
-
Better error messages
With Angular 2, cryptic set of error message was somewhat the source of frustration. With the introduction of Angular 4.0, error messages are much clearer and informative. All thanks to new template source maps, they point directly to the lines of code within templates.
-
TypeScript 2.3
Anglular 4 uses the latest version of TypeScript than Angular 2 which enables better type checking and also enables faster compilation time.
-
ParamMap Router
Until now, route parameters was available by standard JavaScript syntax (parameterObjekt[‘parameter-name’]) and was stored as a simple object structure. But, with Angular version 4, parameters are also accessible as map and can be available with the method called (parameterMap.get(‘parameter-name’)).
This is because, it has some benefit in terms of security and traditional structure seemed unsafe (type Params = {[key: string]: any}) as parameters could take any possible values. But, with this new map, parameter value is either a string or an array of strings, depending on the method used.
-
Server-side Rendering with Angular Universal
Google’s server-side rendering library called Angular Universal is compatible with Angular 4. This library enables the developers to render their applications on the server side, which benefits to both users and search engines.
Additionally, most of the universal code is located at @angular/platform-server. With Angular Universal, JavaScript is no more necessary for rendering the page content at the beginners’ level, so website can be enhanced better for search engine. Angular Universal is already used in different programming languages through node-Runtime.
-
*nglf, now with more else
Angular application has the most common *nglf structural directive, is now equipped with an else statement. This means no need to use two *nglf with opposite evaluations. Hence, it is easy for the developers to simplify the conditional templates.
For Instance: <div *ngIf=”userList | async as users; else loading”>
<user-profile *ngFor=”let user of users; count as count; index as i” [user]=”user”> User {{i}} of {{count}}
</user-profile>
</div>
<ng-template #loading>Loading…</ng-template>
-
Pipes
Title case: Changes first letter of each word tot tile case while other remains in lower-case
<p>{{‘abc’| titlecase}},/p>
<!—will display ‘Abc’ –>
HTTP: Search parameters to HTTP request is made easy
http.get(`${baseUrl}/api/races`,{ params: sort: ‘decending’} });
Before you had to do:
const params = new URLSeaechParams();
params. Append(‘sort’, ‘decending’);
http.get(`${baseUrl}/api/races`, { search:params});
Test: Overriding a template in a test has also been simplified
TestBed. overrideTemplate(RaceComponent, ‘<h2>{ {race.name} }</h2>’)
Before, you had to
TestBed.overideComponent(RaceComponent, {
set : { template: ‘<h2>{ {race.name} } <h2>’)} );
Angular core team has made great improvements in Angular 4 and this solidifies its position as ideal front-end framework for enterprise applications.
With such features introduced in Angular 4.0, it is easy for the developers to craft the scalable applications that can perform well and optimized for both server side and client side.
Are you also looking to develop your applications with Angular 4.0? TOPS InfoSolutions is one such company that delivers perfect web-app solutions for your complex business applications.