Blog Tag: Web application
Six Powerful Web Applications You Can Build with Node.js

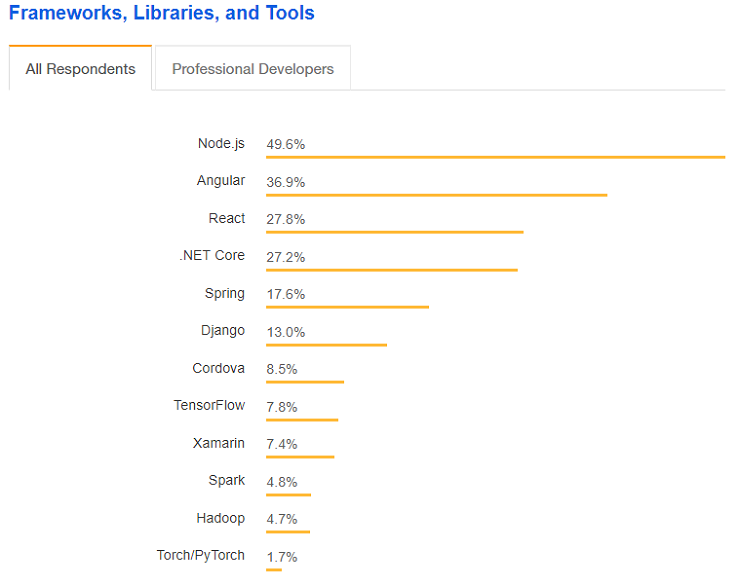
Did you know Node Package Manager or npm is the largest software registry on the web? This is coming from a web technology that wasn’t available on until 2009. Node has built a strong and ever-growing community & ecosystem around itself. Stack Overflow’s developer survey for 2018 shows that Node and two of its frontend counterparts, React and Angular, are the most used technologies by developers and made many companies actively looking to hire Node.js developers.

So what made Node.js so popular in such a small frame of time and why so many technology firms are talking about Node.js development services.
Well there are many benefits to Node over other backend technologies. The profound being its highly scalable architecture. I have already covered benefits and architecture of Node in the previous blog. In this blog, I will capture a few use-cases of web applications where Node finds the most relevance at.
Of course, real-time applications we interact with on a daily basis won’t be so many unless for Node’s scalable architecture.
1. Building Real-time Application
Uber’s extravagant ambition to make transportation as reliable as running water is reminiscent of the vast amount of IT resources that powers it and a reliable backend technology that powers those servers called Node. It’s not just Uber, thousands of enterprise and tech startups are building a substantial part of their backend infrastructure in Node to make way for real-time applications.

I mean they were still building real-time application before the time Node came. Those applications were inefficient and uneconomical because of higher resource utilization. When PayPal rebuilt one of their Java and Spring based applications using Node, this is what their blog cited.
“The node.js app was built almost twice as fast with fewer people, written in 33% fewer lines of code, constructed with 40% fewer files, processing double the requests per second, and measured 35% decrease in the average response time”
The technicalities how Node achieves this feat, you must refer my last blog on Node.js architecture. So next time you see an app updating data in real-time, think Node.js is behind it.
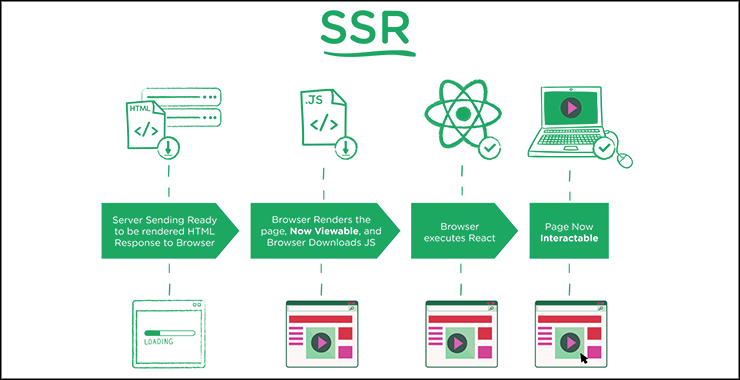
2. Server-Side Rendering (SSR) of JavaScript Application
Let me ask you a question. Can web apps written in JavaScript function without server-side rendering by a Node server? Yes, they can since web browsers can render JavaScript in addition to HTML and CSS on the client side. Then, why at all we need server-side rendering in JavaScript applications? The reason is search engine optimization.
Because a Single Page Application has a single URL for all the instances; it needs a router to generate fresh URL for major instances. However, responses of, Angular Router for example, is in pure and; often, async JavaScript, which web search crawlers such as Bingbot and Googlebot can’t comprehend.

Therefore, web developers often have to rely on bringing Node.js developers to setup a Node server to enable server-side rendering on their SPAs. Since JavaScript is rendered server-side, web crawlers can crawl the instances of an SPA as they would pages on a dynamic website.
All major Node.js frameworks including Express and Koa support SSR.
3. Exposing MongoDB Data in MEAN Stack
Document databases such as MongoDB use JSON documents in order to store records; just as tables and rows store records in a relational database. Here is an example of a JSON document:
{ '_id' : 1, 'name' : { 'first' : 'John', 'last' : 'Backus' }, 'contribs' : [ 'Fortran', 'ALGOL', 'Backus-Naur Form', 'FP' ], 'awards' : [ { 'award' : 'W.W. McDowell Award', 'year' : 1967, 'by' : 'IEEE Computer Society' }, { 'award' : 'Draper Prize', 'year' : 1993, 'by' : 'National Academy of Engineering' } ] }
If you’re using Rails, you would convert from JSON to binary models, then expose them back as JSON over the HTTP when the data is consumed by React.js, Angular.js, etc., or even plain jQuery AJAX calls.
When using Node, though, you expose your JSON documents with a REST API for the frontend to read. A JSON database returns query results that can be easily parsed, with little or no transformation, directly by JavaScript—reducing the amount of logic you need to build into your application layer.
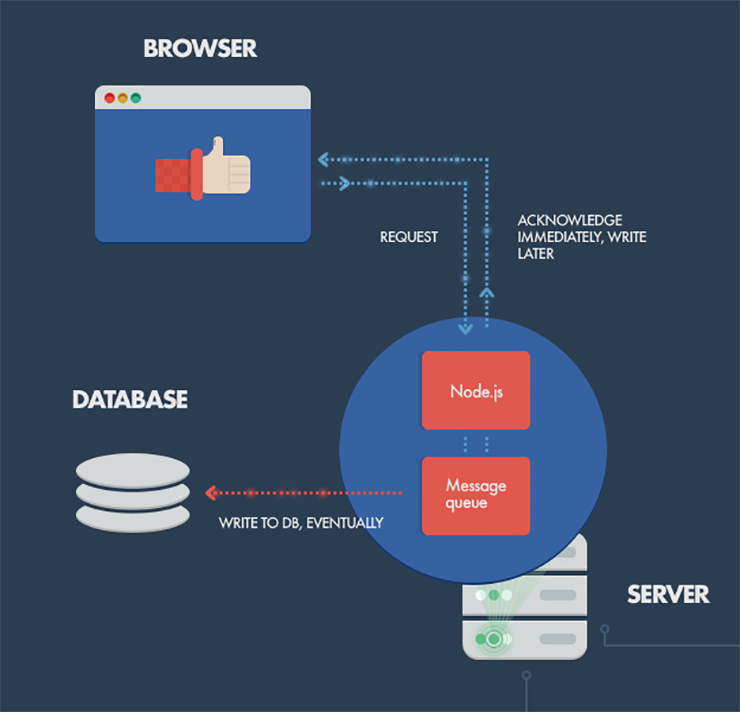
4. Handling Concurrent Streams to MongoDB
MongoDB access is a blocking operation, which could be a bottleneck to your Angular application when working on the MEAN stack since Node can virtually handle millions of requests at a time. This fallacy causes great strides of discontent with overall working of an application that gets thousands of concurrent requests.

Node can turn out to be savior in those instances as it can accept the client’s request before the write operation on the MongoDB database. This approach is appropriate in applications where client doesn’t need instant confirmation on his actions leading to writes on the database. Node, in the meanwhile, can maintain system responsiveness under a large load.
5. Building Proxy Servers
Node.js is easily employed as a server-side proxy where it can handle a large amount of simultaneous connections in a non-blocking manner. It’s especially useful for proxying different services with different response times, or collecting data from multiple source points.
An example: consider a server-side application communicating with third-party resources, pulling in data from different sources, or storing assets like images and videos to third-party cloud services.
Although dedicated proxy servers do exist; using Node instead might be helpful if your proxying infrastructure is non-existent or if you need a solution for local development. By this, I mean that you could build a client-side app with a Node.js development server for assets and proxying/stubbing API requests; while in production you’d handle such interactions with a dedicated proxy service (nginx, HAProxy, etc.).
6. Real-time Dashboards
Node is prefect suit for building dashboard for displaying real-time data to users. For example, stock trader’s dashboard, application monitoring dashboard (Node-with-web-sockets), and system monitoring dashboard.

With the Node.js event loop, we can build powerful web dashboards to check service statuses in asynchronous manner and push data to clients using websockets.
Node matters more than any web technology ever around
Node.js is not only revolutionizing backend web development; it’s also bringing performance to the frontend application build in React, Angular and other frontend JavaScript frameworks and libraries. It brings noteworthy engineering to client-side. It plays an integral part in development of overall JavaScript ecosystem; the perfection of modern JS frameworks and, of course, technology stack building the future of web development—MEAN.
Building Modern and Scalable Enterprise Apps with MEAN Stack

Why you Should Choose the MEAN Stack For Your Modern Business Apps
Today, web programming being one of the challenging tasks, especially in case of enterprise applications, business owners look for the technology that provides high performance and scalability.
Many enterprise leaders struggle to stand tall amongst competitors – so to deal with such requirements; web development companies have to deal with the host of technologies dealing with security, networking, databases and development of server-side and client-side components.
Although there do exists much powerful communities that provide solutions for the enterprise applications but the one that enables the modern web development is the full stack solution – MEAN Stack.
MEAN – the full-form for MongoDB, Express.js, AngularJS and Node.js which was possibly the much needed and awaited revolution for the technical sphere. This stack is crafted by diverse teams and considerable community of developers is also involved that pushes forward the development and documentation of each component.
And now that MEAN Stack is so much into the world of technology and business, every growing enterprise is striving to become MEAN friendly; leaving behind plenty of solutions who are still showcasing their loyalties towards older versions! The core thing in this stack is the centralization of JavaScript as the primary programming language.
-
MEAN makes switching between client and server easier
MEAN is simple & fast and developing the apps in this technology enables the developers to write the code only in one language i.e. JavaScript for client as well as server side. Entire project can be managed by MEAN Stack formula and Node.js developer can deploy the applications on the server directly without the need of deploying it to a stand-alone server.
Additionally, it is OS independent – be it Windows, Linux or MAC. This is the best for startups and enterprises as they just have to accommodate development framework and need not think on technology.
No need to waste time in scanning libraries as all JavaScript libraries can be combined with MEAN stack. The saved time can be utilized for other productive activities which are especially crucial in the case of Startups.
-
Facilitates speedy data storage and retrieval
MongoDB in MEAN Stack uses JSON like documents throughout the database which makes it a documented database. The document structure offered by MongoDB is extremely flexible. No hardcore restriction to forcefully enter data into tables to make it usable.
For instance: addition and deletion of data can be easily done without making any complex accommodations. MongoDB doesn’t require any predefined database schemas and rules to establish field relations like MySQL.
Hence, when no large schemas are present, the system becomes efficient and fast to use and ultimately benefits the end user increasing their confidence in the start-up offering their services.
-
Uniform code from start till end
With the sufficient knowledge of JavaScript developers, you can manage your entire project with ease. JSON like queries are already available in MongoDB database, hence JSON queries can be used with Express.js and Node.js server and can have similar format for all data transfer.
However, some angular queries can be used on client side using Angular.js. Furthermore, usage of express.js and angular.js on the top of node.js results into technology stack that gives the benefit of single language means the full stack developer can manage the stack easily without learning another programming language like Python or PHP.
The experts in JavaScript can go through the entire MEAN stack themselves and can control both front-end and back-end activities. This is quintessential because developers couldn’t code, if they don’t have core knowledge of all respective technology. Other than that, page load time can be substantially reduced with node.js framework.
-
MEAN stack supports MVC architecture
When it comes to MVC, there are four aspects that help the developers for easy execution; namely – database, server, client and client UI.
In MVC, the model responds to the request for any information or data manipulation according to the controller’s instruction. The controller on the other hand responds to the system that user needs and thus gives instructions to model.
To run MVC framework complex procedures, there are numerous stack frameworks on innumerable different programming languages. With one programming language and flexible database, MEAN stack is considered as influential alternative which can compile with MVC architecture very easily.
This enhances the productivity of developers and enables the application to load faster and also assures quicker project completions.
-
Regular component updates
MEAN stack components are open source, free to use and their respective communities and support channels do come up with frequent releases and updates.
More ideas and insights from the developer community and tutorials on how to overcome hurdles to emerging challenges help keep the products and services relevant to today’s economic of scale.
The overall framework is flexible and easy to understand by making it popular with enterprises and developers.
In a nutshell, many business owners make the use of MEAN stack to revamp their existing websites. It is also ideal for other web content like blogs, media websites, data-intensive and real-time messaging applications.
If you wish to develop you next big project in MEAN, our skilled consultants will help you craft the perfect business plan.
TOPS Infosolutions is a top Enterprise Software development company, having hands-on knowledge to quickly transform your idea into world class application. Powerful IT solution – MEAN and reliable technology partner will give that ‘extra edge’ to your business.
Top Features to Look For in Angular 4.0

When Angular 2.0 was released in September 2016, it signaled a remarkable move in enterprise front-end development.
Angular.js was completely revamped with Typescript which is Microsoft’s strongly typed super-set of JavaScript. With such paradigm shift, type-safe languages such as Java, C# and Scala were welcomed into the world of modern front-end development. And now Angular 4.0 has been rolled out with the features of semantic versioning.
In order to remain on the toes with the user expectation and deliver the latest features in a mobile app, it is necessary to keep updating the technology with the latest frameworks.
Angular 4 is one such framework and core focus of this update is all about reducing the size of the code generated and to keep framework aligned with the release time. They skipped out version 3 and directly shifted to version 4 in order to sync up the Angular router’s version 3.x.
The Angular 4.0 holds SEMVER i.e. Semantic Versioning which means unbelievable improvements that should be explored by mobile app developers to see if it can handle the development process uniquely.
This kind of release is classified into major, minor or patch release based on the nature of software release. The software version will get bumped up accordingly.
A semantic version possesses following three numbers:-
- 3 – MAJOR: When they released a breaking change, they increase the first number of semantic versioning. It is increased when there is an incompatible change to the API. This is possible for Angular, if newer versions of the utilized library gets adopted to bring modifications in the API
- 2 – MINOR: When new functionality is supplemented to the existing functions and API is kept stable; there is an increase in the second number of semantic versioning.
- 1 – PATCH: When any bug is fixed without altering the API, there is decrease in the last number of semantic versioning; thus being backward incompatible.
Additionally, there is an optional – QUALIFIER specifying a version in a more accurate way.
What’s new in Angular 4.0?
- Instead of TypeScript 1.8+, Angular v4 now requires TypeScript 2.1+
- OpaqueToken, SimplyChange etc. are some of the interfaces which are either changed or removed completely
- Every latest feature in TypeScript 2.1+ are now supported by Angular 4
Typescript and the benefits of strongly typed languages
Angular 2 enabled developers to allocate types, interfaces, classes and inheritance to their front-end code. When a Static type was introduced, it ensured that any error conducted by the developers can be immediately caught by TypeScript compiler and the code written are easy to understand and simple to consume.
Features of Angular 4.0:
-
Long-term support (LTS)
At NG-Conf 2017, the team of Angular announced that version 4 is the initial version of Angular which provides Long term support. This means it is benefited for those enterprises that don’t have facility to constantly upgrade Angular entities.
-
Faster Rendering and Smaller Bundle Sizes with AOT Compilation
Ahead-of-Time (AOT) being one of the greatest features of Angular 4 is capable of compiling templates during build time in order to generate JavaScript code. With AOT you can:-
- Detect template errors at the build time instead of runtime, making application quick start
- As the package size is smaller, there is no need to ship Angular compiler to the user
- View Engine: This is capable of producing less code, when AOT compilation mode is used. Hence, the reduced code is generated for your components – 60% in most of the cases. More complex the template, higher the chance of savings.
- Animation Package: Angular 4.0 have pulled the animations out of @angular/core and into their own package. This means that extra code will not end up into production bundles, if you do not use animation.
-
Better error messages
With Angular 2, cryptic set of error message was somewhat the source of frustration. With the introduction of Angular 4.0, error messages are much clearer and informative. All thanks to new template source maps, they point directly to the lines of code within templates.
-
TypeScript 2.3
Anglular 4 uses the latest version of TypeScript than Angular 2 which enables better type checking and also enables faster compilation time.
-
ParamMap Router
Until now, route parameters was available by standard JavaScript syntax (parameterObjekt[‘parameter-name’]) and was stored as a simple object structure. But, with Angular version 4, parameters are also accessible as map and can be available with the method called (parameterMap.get(‘parameter-name’)).
This is because, it has some benefit in terms of security and traditional structure seemed unsafe (type Params = {[key: string]: any}) as parameters could take any possible values. But, with this new map, parameter value is either a string or an array of strings, depending on the method used.
-
Server-side Rendering with Angular Universal
Google’s server-side rendering library called Angular Universal is compatible with Angular 4. This library enables the developers to render their applications on the server side, which benefits to both users and search engines.
Additionally, most of the universal code is located at @angular/platform-server. With Angular Universal, JavaScript is no more necessary for rendering the page content at the beginners’ level, so website can be enhanced better for search engine. Angular Universal is already used in different programming languages through node-Runtime.
-
*nglf, now with more else
Angular application has the most common *nglf structural directive, is now equipped with an else statement. This means no need to use two *nglf with opposite evaluations. Hence, it is easy for the developers to simplify the conditional templates.
For Instance: <div *ngIf=”userList | async as users; else loading”>
<user-profile *ngFor=”let user of users; count as count; index as i” [user]=”user”> User {{i}} of {{count}}
</user-profile>
</div>
<ng-template #loading>Loading…</ng-template>
-
Pipes
Title case: Changes first letter of each word tot tile case while other remains in lower-case
<p>{{‘abc’| titlecase}},/p>
<!—will display ‘Abc’ –>
HTTP: Search parameters to HTTP request is made easy
http.get(`${baseUrl}/api/races`,{ params: sort: ‘decending’} });
Before you had to do:
const params = new URLSeaechParams();
params. Append(‘sort’, ‘decending’);
http.get(`${baseUrl}/api/races`, { search:params});
Test: Overriding a template in a test has also been simplified
TestBed. overrideTemplate(RaceComponent, ‘<h2>{ {race.name} }</h2>’)
Before, you had to
TestBed.overideComponent(RaceComponent, {
set : { template: ‘<h2>{ {race.name} } <h2>’)} );
Angular core team has made great improvements in Angular 4 and this solidifies its position as ideal front-end framework for enterprise applications.
With such features introduced in Angular 4.0, it is easy for the developers to craft the scalable applications that can perform well and optimized for both server side and client side.
Are you also looking to develop your applications with Angular 4.0? TOPS InfoSolutions is one such company that delivers perfect web-app solutions for your complex business applications.
Top Trends For The Future of Web Development

Since the past few years, web development has become omnipresent – From reading newspapers, every morning to shopping and banking, it has become an integral part of our lives as its presence can be felt everywhere. To utilize this wide range of opportunities, web developers need to pace up with the ever-changing technologies.
They must harness new frameworks, techniques, and tools to enhance their ability to develop more engaging and robust websites. This makes it even more crucial for developers to keep themselves updated on the latest trends of web development in order to create and deliver engaging websites that keep users’ attention for a significant amount of time.
Below are The Top Players That Will Change the AI Technology Landscape in the Near Future:
1. Artificial Intelligence (AI)
Artificial Intelligence (AI) is always the first word that comes to mind when anyone talks about the future of technology. The majority of AI development has been intended to make consumer processes easier and simpler. Artificial Intelligence becomes more real as machines learn from errors and hits to act more effectively, apply logical rules to reach conclusions, recognize patterns, and can infer their reasoning from day to day.
Machine learning is one of the key criteria for website developers as Microsoft, Google, Apple, and other tech giants continue to evolve software as a solution. For instance SIRI – goes so far beyond voice recognition, her development was based on a Pentagon AI project.
The importance of AI is explained by the fact that it enables devices to act independently without manpower and this leads to increased efficiency, accuracy, and overall better user experience.

2. Virtual Reality (VR)
Virtual Reality is the future prospect of the internet with which users have already started feeling in the virtual environment by using computer hardware and software. VR has been primarily associated with gaming and this industry is using this trend comprehensively in the web development process. The visual displays used in virtual reality enable the users to immerse in the virtual world and stop the sensory impressions coming from the real world. More websites are exploring Grand Canyon without getting out of your chair.
Google and Mozilla are making efforts to integrate API into websites. With the increasing technology standards, more and more apps are expected to emerge based on VR technologies ranging from news coverage to virtual real estate tours. The Oculus Rift and Vive are about to bring new and interesting possibilities to the world of gaming.

3. Internet of Things (IoT)
As per the research, the IoT Web Development market is forecasted to grow by 31.72% (CAGR) by 2023. The internet of things (IoT) is a movement where non-internet-connected objects are given network connectivity in order to send and receive data. This enables the devices
E.g.: the entire house collects data via sensors and shares it with applications on remote computers. This data can be used to perk up products and marketing strategies, monitor for performance or malfunctions, or track the status.
Most of these devices and apps can also work via smartphones to control features or view data. Using apps on our smartphones, we can remotely turn on heating types of equipment; switch on the light bulbs, etc. before getting into the home. Because of this, web developers are likely to develop applications that use, analyze and display the device in order to communicate with the IoT devices.

4. Static Website Generators
Static websites are captivating dynamic websites for providing online content. Bloggers are seeking new web development trend that ensures low costs and enhanced speed, performance, and security.
Static Website Generator is significantly becoming part of web developers’ toolkits. This creates websites from plain text, usually stored in files and not in databases. This reduces website loading time, offers better security, and make the deployment of content and template much easier.
Some of the popular website generators are Jekyll, Middleman, Roots, and Hugo. Many developers are considering this as a significant driver to watch out for in the coming months. The main downside is that they do not have room for user content or real-time content like comments, which have become a must in today’s world.
But, with APIs and Content Delivery Networks flattering more on the web and making use of templates as well as content easy; many developers are confident that this area is one of the latest web development trends to watch in 2017.

5. The Design
This is yet another trend that has come forth. One key area is Material Design – this outlines how an app should perform and look on the wireless device. When it comes to web development, it provides guidance on patterns, components, and usability. It has become a leading visual philosophy that will come in handy for developers in the coming year particularly when layered interfaces are involved.
People look for engaging and compelling ways to get information quickly. This will likely draw a rise in the use of videos and other storytelling visuals. Bolder and larger typography is likely to become more prevalent. Apparently, the usability of design will have an enormous impact on how people view and interact with various interfaces.

The web is a fascinating place, nothing stands tranquil for too long as information constantly modifies. Whether it’s through the figure, shade decision, or usefulness, the future is a year of hybrids, where realism and technology collapse to make a steady browsing experience.
Let’s modernize your website with the latest web development and design trends as per the coming trends. Trust us, you will find what you are searching for. The coming future will definitely bring some fascinating developments in web technologies. Let’s look forward to seeing what it holds in and has stored for us!
“Let your new look attract more customers, let us bring new life to your site”

