Table of Contents
Is ReactJS Better Than AngularJS? Should I Make The Migration?

In June 2018, AngularJS entered 3 years’ maintenance mode. Post the maintenance mode, your AngularJS application will be exposed to potential security threats and would have no safeguard from zero day vulnerabilities. Neither Google nor the AngularJS community has releases an upgrade documentation and chances are they will never. The community and Google’s attention has moved elsewhere and you should too. It is high time you should make a strategic migration to a newer, supported technology such as ReactJS.
ReactJS is Better
ReactJS is the dark horse of JavaScript development and is gaining traction lately. For many stuck with an AngularJS application, ReactJS is the obvious choice. Let’s see what ReactJS brings to JavaScript table and how is it better than AngularJS.
-
Community
ReactJS is backed by a community lead by Facebook developers. With Google, diverting its attention to Angular, AngularJS’s community is shrinking or moving elsewhere. Of course, nobody wants to board a sinking ship, and those who do tend to rush for the nearest exit. The captain might stay for a while to overlook the rescue work and ensure everybody is safe and aboard the rescue ship. Eventually, everybody abandons the ship and look for alternative.

Google is extending the support for the JavaScript framework till 2021 for the same reason. It wants to give you enough time to make the switch. Do you want to board the sinking ship?
-
Architecture

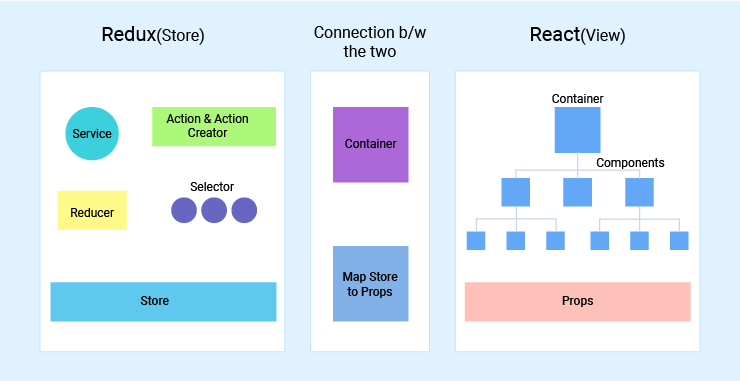
While AngularJS is a full-fledged MVC framework, ReactJS is mere a JavaScript library. You may be like why would I move from a superior MVC framework to just a JavaScript library. An MVC or model-view-controller framework is actually a combination of various libraries.
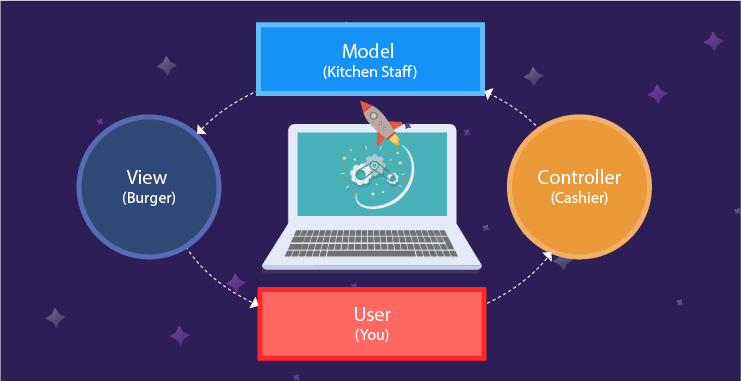
Think of an MVC framework as Burger King. You visit the store, tell your order to the cashier, the cashier repeats your order to the kitchen staff, the kitchen staff prepares the order and pass it to you. Here the burger you ordered is view, cashier is controller, the kitchen staff is model, and you are user.

React is mere a ‘View’ library. It needs model and controller if you want to order burgers. You need controller or cashier to gather your info and send an order back to be resolved and model to prepare the view or burger from the information received from the controller.
But sooner or later you are gonna get over with Burger King and look elsewhere. One fine day you realized cashier is too stubborn to take your order requests and now you want cheese sauce in your burger. Clearly, Burger King won’t change the cashier or provision cheese sauce just for you. This is a problem with MVC frameworks. They are bounded by strict set of rule, making way for application with limited customization.
A ‘View’ library like React is like street food, you get what you want, the way you want it. If you’re after customization, in React, sky is the limit with so many ways to do the same thing. Did I mention React is way faster than AngularJS? I mean faster applications with boundless customization, what else were you looking for?
AngularJS enforces a set of coding rule that developers must stick to. In ReactJS, you make your own rules.
-
Rendering
AngularJS applications developed in traditional web technologies: JavaScript, CSS, and HTML, are rendered like any other website on the client side. ReactJS, however, gives flexibility to its developers to render ReactJS application on the server side over a Node.js server.
When you request your Facebook profile on Chrome browser, a content delivery network (CDN) run by Facebook will route the associated JavaScript, CSS and HTML files to the browser, which the browser renders and displays in a systematic way with Facebook logo and all. The same goes when you request a single page application. However, single page applications (SPAs) don’t bode well with the definition of a traditional dynamic websites. SPAs are loaded at once to a single URL. When you make a request not the entire page but only a part of SPA changes much like mobile apps. Of course, SPAs have too much JavaScript code for a browser to render.
In order to dissociate too much JavaScript rendering from the user browser, JavaScript developers have been insisting on Server-Side Rendering (SSR). In SSR, the JavaScript code of your SPA is rendered on the server, preferably a Node.js server, and returns a pre-rendered page to the browser, which the browser can readily present.
Also, a pre-rendered page is readable by search engines. Search engines have a hard time understanding JavaScript but a pre-rendered page is as good as HTML web page for them.
Server-side rendering not only makes for a better web experience for your users but also makes resulting single page applications (SPAs) SEO friendly.
-
Data Binding
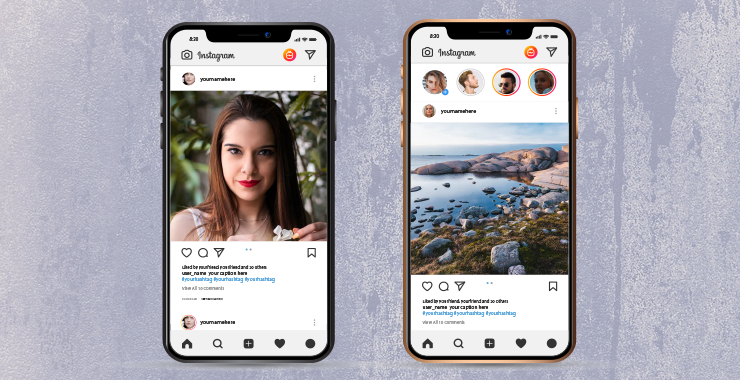
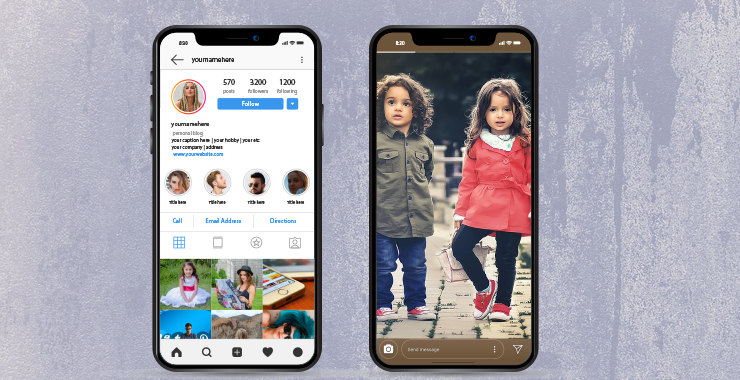
In single page applications, there are parent and child states. So what exactly is a state? If you been using Instagram, it has number of parent states.

Look at the image above, the parent states are home and profile. If you click one of the photos on the home screen, the app will take you to the child state.

Every parent state has a number of child states. If go back to our Model-View-Controller (MVC) analogy in context of AngularJS, any change in the model will reflect in view and vice-a-versa. If the customer changes his mind in midst of his order or view, the kitchen staff (model) has to oblige. Also, if the kitchen staff runs out of an ingredient, the customer has to change his preference. This may create chaos at the Burger King and give the manager nightmare. Customers won’t be happy seeing his burger with no lettuce.
If we go back to the states of single page applications, a change in parent state can change child state and vice-a-versa, which is against the philosophy of single page application which are supposed to look and feel like mobile apps. For example, you don’t expect Instagram home (parent state) to turn purple because you ‘Liked’ a purple-background photo (Child state).
The two-way data binding in AngularJS makes web application states a little too unpredictable. As the application grows in size with too many coexisting states, testing become a lengthy task. Developers have to test the application for so many states. Diagnosing the cause of an unpredictable state and fixing is another nightmare for developers. If you been billing hourly, you can run into serious overheads due elongated test and development runs pre-production.
Fortunately, ReactJS has only downward data binding, only parent states can change child states, not the other way around. One-way data binding makes way for predictable single page applications that are easy to develop and take less development time.
Going back to the analogy, Burger King management introduces a new set of rules to cut the chaos, the customer can change his mind before he receives the order. However, the kitchen staff can’t prepare the sandwich with a missing ingredient. They can rather refuse the order. I mean who likes his burger without lettuce. I might go without cheese.
-
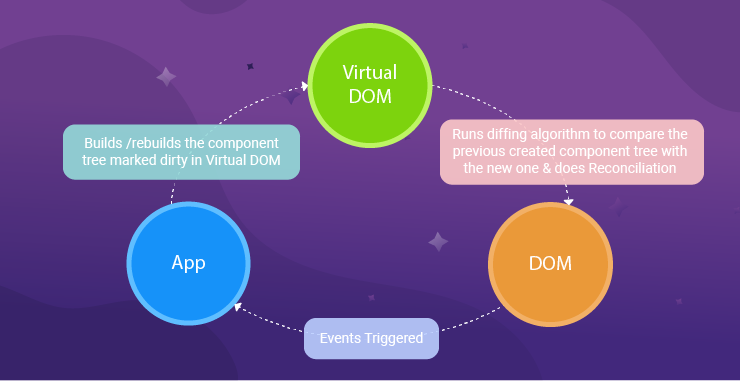
DOM
Virtual DOM was unheard about until ReactJS came around. DOM or Data Object Notification is a reflection of what we see in the browser. Web technologies (HTML, CSS and JavaScript) are rendered in DOM elements to be displayed on a user’s web browser. Until ReactJS came, there was just DOM, not real or virtual.
Virtual DOM is a game changer in the field of web development and is one of the reasons from React popularity. Virtual DOM makes application perform blazing fast. Vue.js, which is the best of AngularJS and ReactJS, omitted DOM in the favor of virtual DOM.

Persistent, extensive DOM manipulations are a known bottleneck to a web application’s performance. DOM has a tree like structure and any change in the upper part of the tree is duplicated in the connected lower branches. Single page applications don’t refresh, they just change the state on a user’s request. Traditional DOM might contain its user experience.
If we go back to the Burger King analogy, kitchen staff prepares the order and hands over you the prepared burger. What if there are interns at the kitchen who are learning the art of burger making. They are gonna make mistakes. They might undercook the patty or forget to add, wait for it, lettuce. Nevertheless, they will create the perfect burger in say 4-5 attempts. This will fill the kitchen with too many burgers. Soon there will be left no room to fill new burgers, halting the operations for a while and slowing down order speed. Soon Burger King made provisions so that completed burgers tagged by the chef and rest will be discarded. Virtual DOM is a set of those provisions, which decides what makes it to the DOM.
Virtual DOM is a layer between the actual DOM and the application. Changes requested by users are first made in the virtual DOM and only the relevant changes are made to reflect in the actual DOM or the user’s browser. So the next time you see any application absorbing DOM manipulations like a boss, think ReactJS.
Making a Migration to ReactJS
Indeed, ReactJS was better than AngularJS to begin with. ReactJS offers greater control to developers owing to its flexible architecture. The applications are faster to develop, predictable, and easy to maintain. AngularJS became the de-facto framework for developing single page application because there weren’t many competing JavaScript technologies then. But things are drastically different from what they were a decade ago when AngularJS came about. With AngularJS on a life support system, you got to migrate your applications. You can either wait and watch or act now. We recommend the latter and your developers should too. It is time to bid the father of JavaScript frameworks a long awaited adieu.
Make the Migration with TOPS Infosolutions
Are you ready to say goodbye or you need more reasons to? We are happy to do another session because sooner or later the migration is inevitable. You are being naïve if you think otherwise. Nevertheless, we are here to answer all your AngularJS-ReactJS migration questions whether you have made up your mind or not.
Tags