Table of Contents
Why You Should Build Your Social Networking App in React?

Developers at Facebook created ReactJS, a JavaScript library. Facebook grew too big too fast and soon it was too big for its boots. By early 2012, its user base was already approaching 1 billion users, more than any website ever in the history of the web, and its developers faced problems never encountered before in the history of web development.
At that time, PHP was the mother tongue of web applications and Facebook had already pushed it to its limits. As we know, “Necessity is the mother of all inventions”, the developers at Facebook created React and inspired many similar applications to follow the same path. Around the time Node.js came around and JavaScript replaced PHP as the mother tongue of web development.
While AngularJS was around a while before Facebook came up with React, it was too much similar to MVC web frameworks of those days, more like JavaScript (on Rails). AngularJS was too HTML-centric, and front-end development relied too much on templates. Templates have always been synonymous with dynamic web development.
An Era of Single Page Applications (SPAs)
However, that was an era of single page applications (SPAs), a type of web application that loads a single HTML page and dynamically update that page as the user interacts with the app(read mobile apps on your browser). While SPAs look very convincing on paper, their development isn’t cakes and chocolates for web developers: HTML templates don’t go very well with dynamic page updates. We all know the “curse of DOM manipulation” synonymous with JavaScript development. Not to mention, too many roundtrips to the server is a costly affair when you are entertaining a billion users.
Soon React became the center of web development at Facebook to connect its 2.5 billion users. Taking a cue from the social networking giant, today, React is the reason for the existence of social media features in thousands of applications and of course, standalone social networks. Of course, JavaScript developers are looking at React with a keener eyes for future social networking app development.
Why Not Social Networks on Dynamic Websites?
If you remember, Facebook started as a plain-old dynamic website and gradually moved to a single page foundation. I mean it wasn’t feasible to run millions of concurrent users on a yet-another PHP website. Imagine your WordPress website with ten thousand pages, you will quit before I finish this blog. Your server-costs will skyrocket because of too many user requests. Just imagine if a user likes-unlikes a photo, it will count as two server round trips. Simultaneous processing of millions of requests means you have to run the application on a supercomputer of a server and you’ll end up paying thousands of dollars for hosting. In case you compromise on either, you will irritate your users with a bad user experience. You don’t want either of the problems; you don’t want your social network to be a dynamic website.
Social Networking on Single Page Application
Unlike in a dynamic website, user requests don’t load a fresh page in single page applications. Upon a user’s request, only a part of the single-page changes. That is, if a user likes a photo, then the ‘thumbs up’ sign will highlight without refreshing the page. This will save a number of server round trips to and from your single page application, cutting costs. But single page applications don’t miraculously turn around the fate of your application. The “curse of DOM manipulation” will only multiply when you enter JavaScript development domain. There is a reason Facebook had to develop React when AngularJS was thriving as a web technology and actively supported by Google (well that might be another reason).
Building Web Applications with ReactJS

As aforementioned, React was created because the erstwhile web technologies weren’t up for modern web application development like SPA development. AngularJS was revolutionary because it brought web development under the realm of JavaScript. While it solved many problems associated with traditional web technologies, it brought problems never heard of before.
React had a fresh approach to JavaScript development. It brought features never heard of in web development. For example, ReactJS employs a virtual DOM. Nobody thought of DOM as a virtual element working in-between DOM and the applications. Developers could care less as long as web technology freed them from the curse of extensive DOM manipulation. It’s not just virtual DOM, there are many features to React that make building UI a painless experience. But a social networking app is more than UI and we probably need more than a JavaScript library to build such apps.
The Various Features of Social Networking Apps and ReactJS
If you have been using one or more social networking apps, then you know you’re repeating the same set of actions in different states of the application. If I attempt to brief the most common usage of social networking apps, it will be Like-Unlike photos, uploading photos and videos, and chatting.
In the rest of the blog, I will take each of the app features into consideration and highlight how they are better to implement with ReactJS while taking into account the benefits of React I mentioned in the blog:
1. Like-Unlike Photos

When you ‘Like’ your friends’ photos on Instagram, the ‘heart’ turns red the very instant. The same goes when you ‘Unlike’ the photo. On the web, such instant Likes/Unlikes are only possible with single page application and React builds uncomplicated single page applications. Downwards data binding makes way for predictable states by making parent states immune to child states. That is when you tap a photo, it zooms in but the action won’t zoom the layout of entire applications. This may be a rough example but I guess you get what I mean to say here.
2. Uploading Photos and Videos

Did you remember those days when you have to upload a photo on a website? They used to show you a dumb GIF animation, indicating the progress of the file being uploaded. Nobody liked it but a workaround was impossible because there was no way around to upload and ping the server at the same time. ReactJS made it possible thanks to Async Await in React.
3. Real-time Chatting

You can build a real time chat app in React with Node, Socket.io and Express. Socket.IO is a JavaScript library and enables realtime, two-directional communication between web clients and servers. It has two parts: a client-side library that runs in the browser and can be integrated with React in a few lines of code. Then there is a server-side library for Node.js. Socket.IO is event-driven.While Socket.IO uses the WebSocket protocol, it has additional features like broadcasting to multiple sockets, storing data associated with each client, and asynchronous I/O.
Why Should You Develop Your Next Social Networking App in React?
ReactJS changed the dynamics of web development and raised the expectations of users from web app. They want the applications to look and feel like apps on their iPhones and Androids. Also, they want instant time and event based responses. Not to mention, social media applications are known for entertaining many users at a time. Did I mention scalability? Let’s take a look at why you should choose React.
- Rapid Development
If you have been using Facebook and Instagram, you know how often they bring new changes despite having a near monopoly. The demands of users are constantly evolving. The era of yearlong development cycles is long gone. If you can’t introduce a new version of app every month, you won’t stand a chance among your competitors. Therefore, rapid development is what you need with your social networking app goals.
Unidirectional data binding makes way for predictable application states which cuts chaos around web development. Developers tend to spend more time adding new features than figuring out the application. There is a reason so many developers are choosing React+Redux for build social networking applications
- Components, rather than Templates
I have been an advocate of HTML templates for a long time. Then React came around and now I find them intimidating to work with when developing single page features. Let’s say, on the fly, photo editing feature integrated into the application. With templates, we that features would be a nightmare to implement and you probably have to develop a custom web component to encompass the feature.
React use components so that you don’t have go through those bad dreams.
- Unparalleled Scalability
While this has more to do with the single-threaded, non-blocking architecture of Node, React and Node are match made in heaven. Theoretically, Node.js can partake infinite number of requests in its event loop without showing as sign of slowing down. Somebody said, social networking apps have to handle too many concurrent requests.
- Better User Experience
Since React and virtual-DOM free JavaScript development from the curse, your applications won’t be limited by extensive DOM manipulations. As a result, you applications would be much more responsive. Your users will relish this seamless user experience.
- Search Indexing
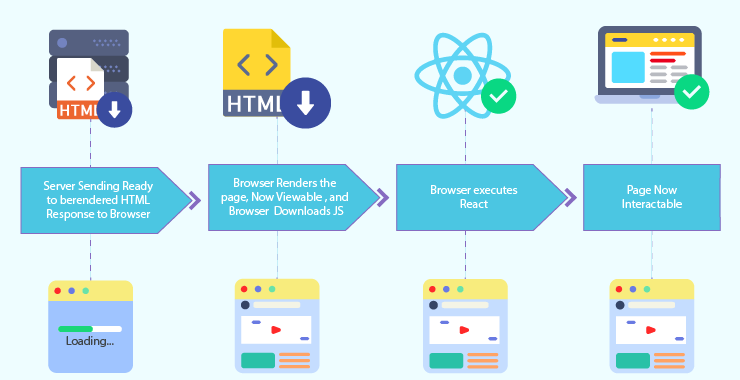
Your social network should have excellent presence on search engines such as Google and Bing. However, search engine spiders can’t render JavaScript yet and will return a blank page. You don’t want that to happen. Google, of course, will not index a page, which is blank to its crawler.

Lack of search engine optimization is a huge drawback of client side rendering. Not to worry though, ReactJS has first-class support for server-side rendering. Server-side rendering of JavaScript returns a pre-rendered HTML page for ready-display to the browser. The crawlers can crawl HTML as would any other web application. So next time your user search for their friend on Google, you page should be first on the list with their bio.
Hire React developers at TOPS to build your Social Networking App
Thousands of businesses around the world trust TOPS to take their JavaScript development efforts to the next. They hire React developers for their experience in Redux, JSX and ES6 and expertise in social networking apps.
- Experienced JS Developers
We have a team of expert JavaScript developers who have been writing React application for quite some time now and ready to take any challenge you will throw on them.
- State-of-the-art development center
Our offshore development is a subject of envy for our competitors. At TOPS, we believe imitation is the best form of flattery.
- Various Engagement Models
Our engagement models are as flexible as your project wants it to be. Talk to our engagement managers and they will show the best way of engagement.
Frequently Asked Questions
Why is React JS so popular?
React JS development is based on JavaScript, the world’s most popular language. It is simple to use, readily supported, and helpful for the rapid development of UI essentials. It has a virtual browser that helps developers to perform testing. It also uses a virtual DOM for quicker, lighter, high-performance apps, which enable it to be a popular choice for project planning phases.
Can React be added to an existing project?
As React is a library, it can indeed be used with an existing project. Once the set-up is done, add the React and DOM script tags to your existing HTML code. JavaScript file needs to be called, and a div tag needs to be placed with the components name as id.
Does React support gradual migration?
React is designed to make migration easy to adapt. You can utilize only the required features, and on the due course, you can add more React features to your codebase. Popular companies like Netlify have migrated from other JavaScript libraries/frameworks to React, phase-wise.
Which companies use React?
React is used by many famous companies like Facebook, Instagram, Netflix, Whatsapp, Khan Yahoo, Academy, Codecademy, Airbnb, Microsoft, Dropbox, Slack, Atlassian, Storybook, and much more.
Tags