Table of Contents
React Native Shaping The Future of Cross-Platform App Development in 2024

Want to build a mobile app experience that feels perfectly native and consistent across both Android and iOS platforms, all from a single codebase?
That’s what React Native is popularly used for, and it’s more than just a development tool to cut costs and save time on cross-platform app projects. Most importantly, for businesses like yours, the real value lies in how React Native helps your development team to scale effortlessly, minimize costly errors, and optimize performance.
In this blog, we’ll uncover how React Native goes beyond the basics of cross-platform app development, providing a strategic advantage in solving modern development challenges with precision, efficiency, and integration capabilities to adopt emerging technologies.
Key Takeaways
Cross-Platform Development Capabilities
React Native uses JavaScript for cross-platform app development and benefits your app project with code reusability allowing a single codebase for Android and iOS platforms along with improving compatibility with new device features and security updates.
Huge Community Support
An active community of React Native developers is a strong foundation of shared solutions, plugins, and libraries that improve the framework’s capabilities alongside the developer’s benefit to get support and contribute.
Features For Performance Optimization
With features like fast refresh, concurrent mode, and Hermes JavaScript engine, React Native framework is highly used by industry leaders as well as startups for the development efficiencies and scalability it brings to cross-platform app development.
React Native For User Interfaces
It is a simplified process to craft user interfaces with the React Native code. This native code offers several benefits of faster load times, building highly responsive UIs, and ultimately influencing the users for a smoother app experience.
Secondly, to scale your cross-platform app development project that involves developing user interfaces, React Native helps in the use of functional components in place of the class components to enhance the readability, maintainability, and testability of the native code.
Customization
React Native framework’s foundational elements are compatible with complex animations, gesture navigation, and dark mode, all of which are easily customizable through Stylesheet API.
Mobile app developers can easily build unique visuals by combining different style objects or overriding the existing styles. Indeed, React Native is rich with versatile style capabilities to build mobile applications for both Android and iOS.
Design Principles
React Native offers a component-based architecture enabling developers to build self-contained components that can best handle their own state. This helps build user interfaces that are responsive as well as intuitive for the app users.
Secondly, developers can also simplify the native codes by following the declarative programming principles which in turn helps in building the user interfaces and debugging any issues during the app development lifecycle.
React Native For Cross-Platform Mobile App Development
With regular version updates, the React Native framework ensures core compatibility with new and upcoming cross-platform app demands and security patches on both Android and iOS platforms.
As compared to the other frameworks for cross-platform app development, let’s see how React Native proves faster and more reliable for your business to increase user engagements, digitize processes, reduce manual interventions, and increase app installation rates.

Platform-Specific Code
Now, it’s super easy to integrate the existing code from different operating systems, all through the updated architecture of React Native. Techies can easily bridge the JavaScript with the Native code through native modules and platform-specific file extensions.
It helps in identifying the currently running operating system and its version of React Native app. Additionally, this platform-specific code also supports conditional logic to write specific code depending on the OS being used for the app.
Shared Logic & Reusable Components Across Platforms
To ensure consistent and streamlined interfaces and functionalities for native applications, the reusable components featured in React Native act as significant building blocks for developers through its 90% potential code reuse.
This makes it seamless for developers to separate business logic from the presentational components, initiating the sharing between React Native for mobile application development and React Native for web development.
React Native For Performance Optimization
React Native provides multiple methods for performance optimization. One of these is the Concurrent mode which helps in the smooth management of creating multiple application tasks at once.
Additionally, React Native also offers the latest Fabric architecture that uses only one thread for UI development, improving the overall mobile app performance for iOS and Android devices. Let’s discover what it serves beyond concurrent mode and fabric architecture.
Fast Refresh
With React Native, developers can re-render only the relevant React components for an instant response and reduce the update delays, all through its Fast refresh feature.
Easy To Optimize Native Device Interaction
React Native provides essential resources for enhancing interactions within native applications. Also, developers can leverage the Hermes JavaScript engine for its speedy startup speed which indirectly helps in boosting app performance significantly.
Secondly, the Native Modules enable more efficient and faster communications between the native components and JavaScript. This helps build smoother user experiences on native platforms.
Successful Apps Built With React Native
React Native is tried and tested by both popular industry players as well as emerging startups to build scalable applications.
For instance, Facebook used React Native to boost the performance of its primary application, resulting in faster speed than before. Instagram has also used React Native to enhance the user experiences specifically in the Android platforms.
Successfully, React Native is widely used by startup companies to manage extensive user networks effectively and at a global scale. React Native also helps build cross-platform apps that can cater to the massive user base effectively and optimally.
The Future of React Native To Build Cross-Platform Solutions
React Native is a super flexible framework integration ready to incorporate emerging technologies like Artificial Intelligence, Machine Learning, and Extended Reality. With every new React Native version update, the framework aligns best with the growing need for data-driven, immersive, and personalized applications.
Integration With Emerging Technologies
React Native’s upcoming future is set to be highly influenced by new technologies. The integration of deep learning models into React Native apps is becoming a key success factor for many established businesses, giving their business the ability to enhance user experiences through personalization, features, and applied models for predictive analytics, data visualization, embedding, fine-tuning, and forecasting.
Strong Influence in PWA and On-Demand Markets
New trends in progressive web apps, mobile app development, and on-demand services will be greatly dominated by React Native’s capabilities. Right from intricate customizations, unique design styles, scalability, engaging user experiences, and security measures, React Native has already started winning the cross-platform development market.
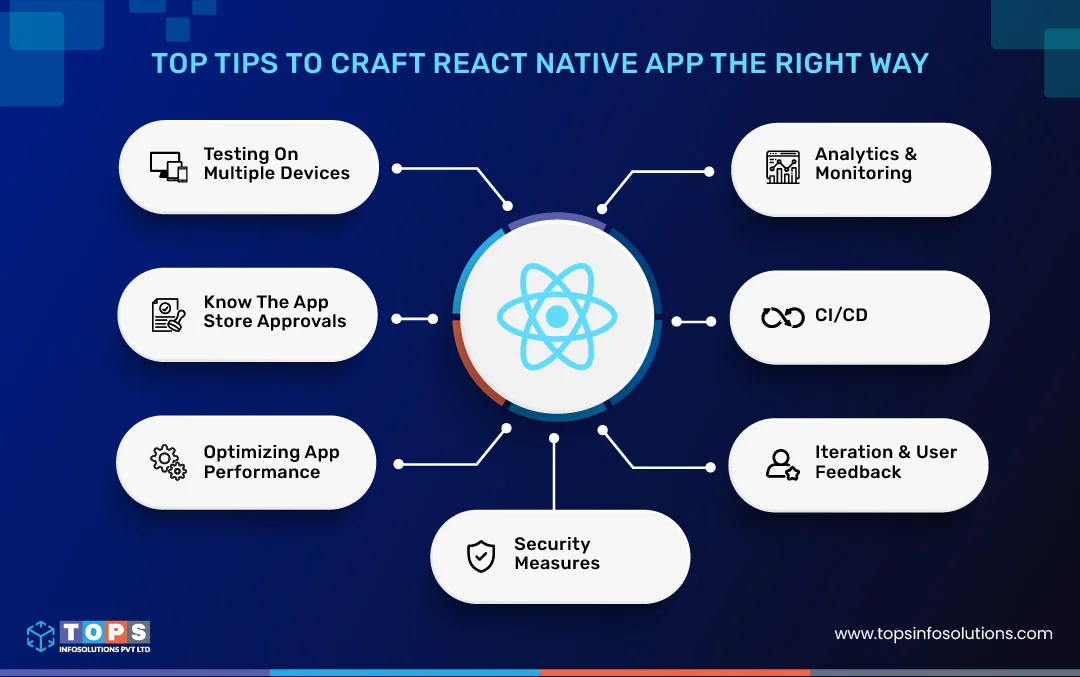
Best Practices for React Native App Development
It is recommended to adhere to best practices when developing React Native applications.

Testing On Multiple Devices
It proves crucial to test React Native applications on multiple devices to ensure compatibility and identify possible layout or performance issues, considering different screen sizes and hardware capabilities.
Understanding The App Store Approval Method
The process of getting your React Native application approved by the App Store is critical. You need to stay familiar with the certificates and profiles which might sometimes become more complicated on iOS than on Android.
Optimizing App Performance
Be it reducing unimportant renders, optimizing codes, or implementing efficient data fetching strategies, ensuring your React Native app runs smoothly on multiple platforms and under multiple network conditions, prioritizing the performance optimization methods is a must.
Security Measures
To ensure the integrity of the app and protect user data, stringent security measures are of high priority. This involves staying vigilant for security vulnerabilities, encrypting sensitive data, and using secure authentication techniques.
Analytics & Monitoring
Integrate effective analytics tools to track user interactions, identify crashes or errors, and get real-time insights about your React Native app performance. This data-centric approach helps navigate the improvement areas as well as keeps you abreast of future updates.
CI/CD
Effective setup of the continuous integration and continuous deployment pipelines to develop, test, and deploy app development processes streamlines the development workflows and enhances efficiency, ensuring that the updates are delivered to the users at speed and scale.
Iteration & User Feedback
Encourage the feedback, demands, and experiences of users and revise it into the development process to address user preferences at its best. We recommend a regular app iteration based on user feedback, performance metrics, and analytics data for constant enhancement of user experiences on your React Native app.
The Wrap
To build React Native app, you need to keep the future in mind while developing app functionalities and building intuitive user experiences. Secondly, React Native’s flexibility allows developers to seamlessly integrate emerging technologies like AI, ML, IoT, and Big Data, ensuring your app remains competitive always.
This efficiency helps you respond to market changes faster and reliably, capturing opportunities as they arise. To sum up, React Native is a versatile framework playing a key role in building adaptive as well as future-ready mobile apps.