Blog Category: ReactJS
Reasons To Choose Reactjs Framework For Web Development In 2021

React is a well-recognized JavaScript front-end library in the field of web development. It brings several advantages to the developers, hence making it an impeccable choice than the rest of the frameworks. React is used by both startups as well as large, reputed companies. If you’re just trying out the ReactJS framework or working on the core concepts, this blog will give you an introduction to the ReactJS features in detail.
What is ReactJs?
React is a JavaScript open-source, front-end library developed to create interactive and smooth user interfaces for web applications. It is used for building the application’s view layer. The view layer is responsible for revealing the application’s look and feel in the MVC (Model View Controller) architecture. React is managed by Facebook at present. If you are seeking for Reactjs development services, reach out to a reputed web application development company for availing of the latest services for your projects.
Top Reasons to choose ReactJs

The reigning popularity of React in the present day has cast a shadow on all the other front-end development frameworks. Here are the primary reasons as to why:
- Creation of dynamic apps smoothly
Building dynamic web applications with ReactJs is simple. It requires less coding and provides more functionality, contrasted with JavaScript, where the coding complexity often increases very quickly.
- Advanced Performance
The web applications built using React are faster as it uses Virtual DOM. It relates the early stages of the components and specifically updates items present in the Real DOM that were altered. This sets it apart from other conventional web applications that update the entire components.
- Reusable Components
Components are the fundamental building elements of any React application. An individual app typically consists of several components. These components store the logic and controls, which can be used again throughout the entire application. It cuts down the application’s development time remarkably, which is an excellent asset to ReactJs development service and brings remarkable business results.
- Unidirectional Data Flow
React follows a single directional data flow. It is useful because the developers often nest child components inside the parent components when developing a ReactJs app. So, since the data flow is unidirectional, it becomes less complex to debug errors and identify the exact location in the code where the problem happens in an application at the moment of occurrence.
Top Features of ReactJs Framework
- JavaScript Syntax Extension
JSX is a Javascript syntax extension used along with React to refer to what the user interface looks like. You can write the HTML structures in the same file by making use of JSX, which comprises the JavaScript code. It helps to make the code easier to learn and debug, as it omits the usage of complicated JavaScript DOM structures.
jsx
const name = ‘easylearn’;
const greet = <h1>Hello, {name}</h1>;
The above sample code displays the way JSX is implemented in React.
- Components
The functional components are stateless and consist of a render method. Data is derived from other components in the form of properties.
function Greeting(props) {
return <h1>Welcome to {props.name}</h1>;
}
The class components can easily hold and handle their state. They follow the particular render method approach for returning JSX on the screen. Hence, they are also referred to as stateful components, as they retain the state. Here is a sample code.
class Greeting extends React.Component {
render() {
return <h1>Hello all {this.props.name}</h1>;
}
}
- State
The state is a type of React object that contains all the data or information about the component. A component’s state can change as a responsible behavior to a user action or system-generated events. Whenever the component changes, it undergoes re-rendering, and changes denote the component behavior and the way it will render. You can go for ReactJs Development Services from the industry experts for getting desired business advantages.
class Greetings extends React.Component {
state = {
name: “Country”
};
updateName() {
this.setState({ name: “easylearn” });
}
render() {
return(
<div>
{this.state.name}
</div>
)
}
}
Wrapping it up
React is JavaScript Friendly, and the usage of JSX syntax extension combines the functionalities of both JavaScript and HTML. As a developer, it is advantageous for creating individual components and combining them later on. It makes development easy for high-volume applications. The rendering performance is high, and it focuses on individual components. The developers can find it simpler to break down the complex UI into smaller components instead of working on the entire web app.
ReactJs framework is renowned for providing robust and innovative features. Thus, it is an apt framework for startups to invest in; make use of the latest features, and develop great web applications for their business growth. We are a Web Application Development Company, and we are available around the clock to assist you with your business requirements and merits of this popular framework.
Why Choose ReactJS And How To Select The Right Company For ReactJS Development?

ReactJS is an open-source JavaScript library that swiftly renders webpages, and offers an output that is highly dynamic and responsive towards the user input.
After trying out various technologies, Facebook settled down with ReactJS to speed up its news feed updates simultaneously with people using chat. ReactJS provided developers a platform for quick implementation. It significantly changed the development approach of Facebook.
The following are some of the significant advantages that ReactJS development can offer,
- The virtual DOM in ReactJS enhances user experience and makes ReactJS developer’s work quicker
- React components reusability significantly saves time
- Unidirectional data flow provides code stability
- An open-source library that is continuously developing and freely available to the community
- Redux offers easy and accessible state container
- Wide React and Redux toolset is available for developers
When it comes to hiring ReactJS Developers or ReactJS Development Company, the first important point to consider is selecting the one that meets your requirement. We have consolidated the essential basic criteria or the checklist that you need to keep in check before you hire ReactJS developers.
Explore the company

Go through the website, take a look at their portfolio and client testimonials. They speak volumes of the quality of work of what the company can offer to your project.
Domain Expertise
It is not mandated for every software development company to have experts in every field of technology. So it is good to go with a software development company with multi-domain expertise. If you are looking for AngularJS or ReactJS developers, it is advisable to go with a company that is proficient in Full Stack Development.
Experience
Confirm that the company has an experienced development team by having a look at their CVs. Conduct interviews if required with the concerned developer to know how they work and how proficient they are in that particular technology that you require for your project.
Time Flexibility

Inquire about the availability of the developers and their schedule and how far new updates are entertained. New updates received after commencing project development are chargeable in some companies.
Project Undertaken
Get to know in-depth about the projects that they have developed to ensure it is true. Also, you can get more ideas from the technical point of view to fine-tune your project.
Updation with technology
Technological improvisations happen now and then. So, developers are required to be updated to know the nuances of the technology that they deal. This knowledge proves beneficial during the development process as they can get the job done effectively and innovatively.
Coding Standard
Ensure that all projects are developed in adherence to the standard guidelines. Clean code is beneficial at all times during and after development for future enhancements.
We, Tops Infosolutions, are the best software development company in the USA. If you are on the lookout for ReactJS Development Company or to hire ReactJS developers, you might want to join hands with us. Talk to our experts to know the best price that we offer for quality development services. To reach us, dial: +1 408-400-3737
Angularjs Vs. React – Which Framework Is In Demand And How To Hire The Right Developers For Migration?

If you are wondering which reliable and robust front-end framework to choose between AngularJS and React, then you have reached the right page. When it comes to front-end development, there are many frameworks available with excellent features. It tends to be trying some times to choose the right one for your project. Both AngularJS and React are JavaScript’s most popular and sought-after frameworks. Developers find them very handy for developing websites and web applications.
Let’s break them apart and analyze which one to go for and will AngularJS to React migration be the solution to your requirement.
AngularJS is open-source based on HTML and JavaScript useful for front-end operations. It is a structural framework maintained by Google for dynamic web application development. It possesses abstraction over code, and hence it proves to be more comfortable for the developers.
Why go for AngularJS?
AngularJS offers many advantages over other JavaScript front-end frameworks. They are as follows.
- Highly Responsive and Scalable
- Provides advantageous and outstanding programming methodology
- Convenient Dependency Injection
- Comprehensive and Speedy Development
- Extremely secure web app development
About React In A Nutshell
React is a strong JavaScript library maintained by Facebook, which is most sought out for building interactive User Interfaces. It is a useful tool for creating front-end UI elements like search bars, buttons, various menus, and many others. The best part for why developers prefer React is that it takes less code and less time during development. Also, it has excellent developer community support.
AngularJS to React Migration
The reasons why developers prefer to migrate from Angular to React are;
- The complexity of Angular is high and challenging to learn, while it is simple with React.
- The virtual DOM manipulation of React is very appealing. It is less susceptible to errors; debugging also is quick and easy.
- Angular is very opinionated and less flexible while working with typically other frameworks. Whereas, React is very much flexible and goes well while working with other JavaScript libraries and frameworks
Given below is the table of significant features of both AngularJs and React JS.
| Angular JS | React JS | |
| Abstraction | Weak | Strong |
| Opinionating | Strong | Weak |
| Learning curve | Steep and difficult | Gentle and quick |
| DOM manipulation | Regular DOM | Virtual DOM |
| Mobile development | Requires third party framework installation | Supports all native mobile app development through React native |
How To Hire React Developers?
When it comes to hiring for your React migration projects, finding the right resource is essential. There are some critical skills that you need to watch out for before hiring ReactJS developers.
Major Skillset:
- Proficiency in Angular and React
- Expertise in Vanilla JavaScript
- Experience with modular programming
- Handled open-source projects
- Experience in migrating projects from Angular to React
We, Tops Infosolutions, are a leading software development company in the USA. We help our clients with the best resource and development support. The hiring process for ReactJS developers is quite simple. Send us your project requirements, which will be followed by a preliminary discussion with our expert. Then you can select the best engagement model for your development and hire the resource. Call us at: +1 408-400-3737 or email contact@topsinfosolutions.com
Angularjs Vs. React – Is The Migration Beneficial?

A common problem that most businesses face is that, when they grow bigger and wish to scale up their applications, they’re stuck. With the constant advances in Javascripts and its related frameworks have made it possible to create more improved code writing. Angularjs and react are widely popular in usage in many companies due to their benefits. A requirement that we faced a couple of months ago, our team faced a similar challenge.
The struggle is for real when you to scale up a more extensive User Interface built in Angular. We needed something to upgrade better. Our team came up with React after all the necessary groundwork and brainstorming sessions.
Why go for Angularjs to React migration?


Angular has its own rules to abide by for a developer to work with, whereas React gives the developer the freedom in terms of design and code architecture. React is a javascript library for developing user interfaces and is significantly simple with a quick learning curve. React too enables code reuse, but they operate in unidirectional data binding way. The virtual DOM of React is very engaging and less likely for errors. Debugging is also much more comfortable when compared to Angular, despite its latest updations. React did work out for us. It is much flexible while working with other javascript frameworks, whereas Angular is a bit withdrawn.
The convenience factor and the time-saving aspects of React prove to be beneficial for angular to react migration. React is faster than the AngularJS application. For example, Angular 1 takes almost 5000ms to execute JavaScript code in the browser. But React takes under 1000ms.
How does it benefit?
- A faster framework would take very little time to wait for elements to render in the DOM. Thus you get a quicker, more responsive website. Also, it is SEO friendlier to boot depending on quick page load time. Server-rendering for SEO is essential to get the maximum benefit from React.
- Re-architecting the application with React is possible as it delivers the View of the MVC (Model View Controller framework) model.
- React being backward compatible is another added advantage to the developers.
- React code closely resembles pure JavaScript without JSX. It relies on the principles of functional programming and so the developers can better themselves with the new exposure to stylish code writing.
The migration process takes time, and it is not immediate. The bigger the project, the longer it takes, and that is good. Sometimes, you don’t need to migrate the entire project, and partial transfer also does the job. There are no tools to perform auto migration, but you can hire Angularjs to React migration developers from us. You can take a look at the CV’s of skilled professionals before you hire Angular developers. Call us to know more: +91-7575000269
Why developers opt for React to Angularjs migration?


With recent trends in technology, Javascript is ruling the development category. From web applications to mobile, javascript has made its mark as the most preferred language in Github. It is not only used for front end development but also backend, application developments, and even AI-based applications. The problem always arises when there are too many cooks. It spoils the broth. There are so many libraries and Javascript frameworks to break your head around before you choose the right one for the application that you are developing.
Two other paradigms determine how active your development can be. They are Single page application (SPA) and Multi-page Application (MPA). Single-page applications are more comfortable to develop and do not exhibit many problems when it comes to reloading time. But whereas MP requires data via ajax and does take reloading time, which is quite complicated. There’s another case where a mix of both is required depending upon the requirement.
The new scenario is the angularjs to react migration. Angular can render content from the client-side, but it isn’t very easy to index the content through search bots. This back draw is a serious matter of concern for SEO. So, to develop an app that is an easy and intuitive interface for the user, angularjs posses certain complex situations and compatibility issues. The MVC of angularjs is a simple flow. Controller to Model. Model to view and vice versa. In the case of a web app, where there are too many models and views, the command flow becomes way too much, causing an unidentifiable situation for any infinite command links. The learning curve of Angular is quite steep, hence debugging can give you a tough time.
When compared to Angularjs, React is more compatible. It works with components, and it is simple to import.
Fetch data with: require (‘my component’)
It is so far the best javascript library for user interface building. React, on the other hand, has a reasonably straightforward API.
Create an element with: React.createClass() and
render it on the page with: React.renderComponent(), simple as that.
Built by Facebook, ReactJs is open source and provides the best client and server-side rendering with unidirectional data flow. React js has to be combined with other applications like Flux to work because it is not a framework. So Flux captures the action that comes in and stores it. When the store is saved, view executes again. The best advantage here is that the dispatcher never allows another action to commence before the action from the previous effect is saved.
Due to its significant elements, angularjs to react migration is quite in trend. But why migrate to react?
- Internalized control
- Lightweight components and simple API
- Fits well to component-based User Interface
- Develop components with JSX (own syntax)
- Unidirectional data flow made possible with Flux
- Exchange blocks with ease
- Pre-rendering applications thereby enhancing SEO
- Large forum of React community members for support
- View and controller are present in one place
Unit testing and debugging has become so much easier to react. Highly modular, reusable components, and so much time is saved in the development process. In short, you can get a week’s work done in a day. Thus angularjs to react migration is preferred by developers.
Tops Infosolutions provides entire migration assistance or creating a new application. You can also hire Angular developers from us to get the job done. Call us with your requirements and get a free quote in 24 hours. For more information or guidance, dial:+1 408-400-3737
ReactJS beyond Facebook: Classic Tales of JavaScript, Frontend Development and SPAs


How would you define a picture to someone who is on the phone with you? A beautiful landscape may arrange the art of abstraction in the world of delusion, had art only this simple. As they say, “a picture is worth a thousand words.” But are pictures always so pleasant to look at? How about when a picture of your group holidaying in Hawaii randomly pops up on your screen while you’re checking Facebook between work-hours? Your boss did not approve the leave and now the pictures are destroying your day. Between criticizing overcrowded Hawaiian beaches on Facebook and making plans to quit the job, did you wonder (albeit while biting your nails) how Facebook manages to throw in the right picture at the right (or wrong) time.
Taking a Page from Facebook Manual of Development
Product development in software engineering field is somewhat complicated and product managers often see products from Facebook as the primary source of inspiration. But product managers aren’t the only people inspiring products from Facebook. Facebook intrigues software developers as much as it does product managers. Of course, what goes in Facebook stays in Facebook (cough cough!!!). Lately, the social networking giant had been making many of its development technology open source; giving developers access to the same set of tool-sets and libraries that products managers there have been benefiting for a long time.
One of those tools is ReactJS; an open-source JavaScript library created by Facebook that has taken the world of web development by storm. On the surface, every large firm into building digital products or platforms often have their own set of internal development tools; not many see the day of light outside their development community. Even when they do as an open source development technology, they don’t see much adoption outside those inner circles. In that context, React leaves a validating distinction.
The technology, which forms a larger part of Facebook web development(frontend), has been a fascinating case for the global development community. The pace of its growth outside Facebook’s inner circles and the way it has taken web development by leaps and bounds; into JavaScript realm is the basis of the stories I am going to recite about three developers and their journey into JavaScript, full-stack development, and single page applications.
Netflix
In 2014, LG gave an extinct mobile OS a new phase of life. LG purchased WebOS, renamed it LG WebOS and kickstarted the era of smart TVs. The adoption of LG Smart TVs and thus LG WebOS grew exponentially. Netflix saw the Smart TVs as an instrumental vessel of growth and was among the first few major developers to build an application for LG WebOS.


The year was 2015, Netflix was growing in double figure and they wanted a development technology that could keep up with the pace. Netflix has been cross-platform to begin. Once upon a time, they had a client for even little PSP. According to Wikipedia, Netflix even runs on some Blu-ray players.
An integral part of brand identity is customer experience. If you’re selling thermostat with climate control, you want all your home users to feel the same level of comfort. The same goes for digital products, you want them to feel the same for users regardless the devices they are accessed from.


A television, no matter how smart it is, lacks the raw processing power and large memory of modern computers, tablets and smartphones. They were not built to render complicated web apps and load Fortnite. Their rudimentary browser may struggle to pump out enough strength to simplest of DOM manipulations. Netflix initially experimented with their web app in wrapped inside native LG WebOS package, the UX was choppy at best. Netflix tested some changes exclusive to smart TVs but they were a little too much departure from Netflix UI. Then they created Gibbon. As Ian McKay puts in Netflix techblog titled, “Crafting a high-performance TV user interface using React”
“In 2015, we embarked on a wholesale rewrite and modernization of our TV UI architecture. We decided to use React because its one-way data flow and declarative approach to UI development make it easier to reason about our app. Obviously, we’d need our own flavor of React since at that time it only targeted the DOM(blame JavaScript). We were able to create a prototype that targeted Gibbon pretty quickly. This prototype eventually evolved into React-Gibbon and we began to work on building out our new React-based UI.”
New York Times
NYT4, the fourth and longest living version of nytimes.com died in March, 2018 after serving New York Times content for 17 years. NYT4 was built in Context, a programming language invented by NYTimes engineers for internal development.


With NYT5, NYTimes taking a more open approach to development technology. For example, their updated desktop and mobile websites are coded in PHP and Node respectively. NYTimes CMS, Scoop still captures a substantial part of the website.
Despite all those existing technology stack, the NYTimes software developers were struggling in three departments:
- Obtain credentials for multiple web services
- Write an HTTP client (for the umpteenth time) to talk to said services
- Create my view layer, probably from scratch, because there is no real central repository for NYT components
No so coincidentally, they ended up with ReactJS. As they put in their technology blog Times Open in an article titled, “React, Relay and GraphQL: Under the Hood of The Times Website Redesign”.
“Relay is an open source project by Facebook that exposes a framework they have been using internally for years. It is the glue that binds components written in React to data fetched from a GraphQL server. Relay is written in JavaScript; and we are using it as the basis for our new website’s codebase to power our desktop and mobile versions as one on Node.”
Relay acts as a partner to GraphQL and React. A top-level query usually happens on a route — a URL pattern that loads a component when it is matched.
Ever since, web developers at NYTimes are in love with the JavaScript library. This Oscar they leveraged on the single page application side of ReactJS. New York Times has designed a great new project that simulates different looks of stars on Oscar red carpet. Obviously, this project’s interface was built in React and lets users filter the gallery of different photos from 19 years in a nice way. The re-rendering on this project is only one of the impressive features we can thank ReactJS for.
Justin Heideman backs these reasons up in his blog post on NYTimes Open, stating that:
Within our app we create lightweight, single responsibility Stores. A Store is responsible for managing a particular data request.
What About You? The Future is ReactJS


While many big names in the world of startups and technology are attaching their name with React, the JavaScript library brings the real benefit to small and medium enterprise trying to transform web experience for their users. It’s not us; you check any blog, publication targeting SMBs and startups and you won’t find a single reference to frontend developers without ReactJS.
ReactJS has become conspicuous to frontend development and if your website runs on any other technology. I would suggest an introspection into your web development efforts or your competitors if you are skeptic. Future websites will run on ReactJS and if you wish your website to remain competitive, you got to move to the latest technology which is now reminiscent by ReactJS.
Your Trusted ReactJS Development Company
If you are looking for React developers and engineers; we, as a leading React.js development company, has the right experience and competence in the development technology. If your definition of front-end engineers doesn’t complete without mentioning React developers, you can leverage on our React expertise for next application, new development or migration. You can also hire React js developers on flexible engagement models to facilitate migration from obsolete technology AngularJS for example.
AngularJS to React Migration: Bridging the Gap between the “Old” and “New” World


Last month turned out quite an exciting one. I got to spend a day with our React development team. They were starting on a new project. It was AngularJS to React migration. I learned various practicalities on which projects are taken, learned the best practices, approaches to technology migration and how decisions are taken. But there is only so much you can learn about a project in a single day when the team is going to spend many coming months into development.
While I enjoyed working with them as a team member, I couldn’t take my mind off the project. Somehow, I wanted to be more invested in the project. I got a warning from the team, “things are going to get more technical from here.” I persisted. I became more involved into the project. The blog is a reminiscence of my time at our React lab and active sessions with the developers.
Rendering React within AngularJS: Building the Bridge
What exactly is a React component? It is yet another UI component. And what does a UI component does? It acquires data, triggers actions, and renders them to the DOM. In addition, a UI component maintains the internal state and handles user interaction. So what could be a simple concept of a bridge to connect ‘old’ world with the ‘new’ world? An AngularJS component acting as a thin client with the obligation to litate data to the React Component.
Revisiting the Project Scope
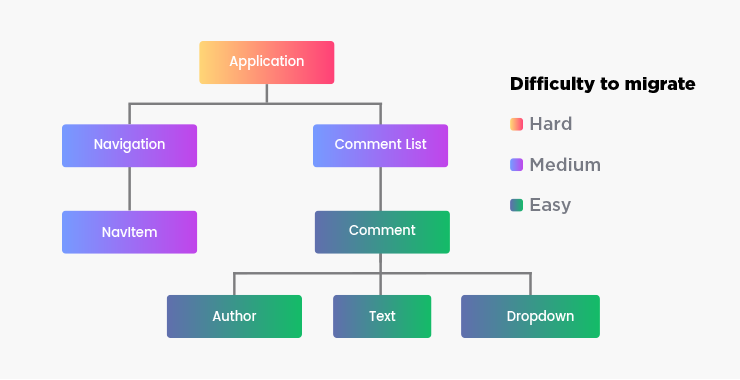
The main Application component is wired up with complex logic like routing. The routing is deeply integrated with the main components and a key piece of AngularJS. NavItem is friendlier. It displays a link, has some trivial logic like “am I ready” and displays anchor text.
The content part of our app contains sub tree showing a list of comments. The ComponentList is complex, as it is attached to the data layer and may retain state: what item is selected etc. The Comment is the easiest part of that tree. It essentially renders a Comment and handles user interaction. The Text component for example is responsible for rendering the text. That component will render in another technology without hiccups.
Using an AngularJS Component to Render a React Component
This is how AngularJS comment component looks like
module.exports = angular.module('ngReactExample.comment', [
]).component('comment', {
bindings: {
comment: '<',
},
template: '{{ $ctrl.comment.text }}',
controller: function() {
}
});
And this is the version of ‘comment’ in React
const Comment = (props) => {
return (
{ props.comment.text }
);
};
export default Comment;
As I said, the React component is a UI component that acquires data, triggers actions, renders them to the DOM.
ReactDOM.render(<Comment />, element);
Let’s try to call this within an AngularJS component:
import Comment from './Comment';
module.exports = angular.module('ngReactExample.comment', [
]).component('comment', {
bindings: {
comment: '<',
},
controller: function() {
ReactDOM.render(<Comment />, $element[0]);
}
});
It did not go as smooth as the final piece of code makes it look like. But it gave the a simple yet influential starting point from where you can build the AngularJS – React bridge or the bridge to the old and the new world.
In fact, we used AngularJS to our advantage. We did not have to get into DOM node ids or employ DOM API to query the element we need to render React to when we can pass references to the AngularJS element.
If you’re developers you might have noticed the subtle details–we’re rendering React component only when this component is primed to begin with. But what about when we want dynamic element. In an ideal app, component changes must triggers rendering. There is a lifecycle method called $onChanges.
import Comment from './Comment';
const render = (element) => {
ReactDOM.render(
<Comment />,
element
);
}
module.exports = angular.module('ngReactExample.comment', [
]).component('comment', {
bindings: {
comment: '<',
},
controller: function($element) {
const $ctrl = this;
$ctrl.$onChanges = () => render($element[0]);
}
});
Evidently, changes to AngularJS component redraw the React component.
Passing Data from AngularJS to React
In React, props acts as an interface to send data to a component. Did you know AngularJS directives receive inputs via bindings? Only workaround was to push the comment data to an outside component. From where, we pulled it down to our React component. Presenting you the first working prototype of the AngularJS-React bridge.
import Comment from './presenter';
const render = (element, props) => {
ReactDOM.render(
<Comment { ...props } />,
element
);
}
module.exports = angular.module('ngReactExample.comment', [
]).component('comment', {
bindings: {
comment: '<',
},
controller: function($element) {
const $ctrl = this;
$ctrl.$onChanges = () => render($element[0], { comment: $ctrl.comment });
}
});
Fixing the Possible Memory Leak
Being a JavaScript core-React won’t clean up the components itself. A potential memory leak might happen. Fortunately, lifecycle hook $onDestroy() of house AngularJS can dethrone the React component.
import Comment from './presenter';
const render = (element, props) => {
ReactDOM.render(
<Comment { ...props } />,
element
);
}
module.exports = angular.module('ngReactExample.comment', [
]).component('comment', {
bindings: {
comment: '<',
},
controller: function($element) {
const $ctrl = this;
$ctrl.$onChanges = () => render($element[0], { comment: $ctrl.comment });
$ctrl.$onDestroy = () => ReactDOM.unmountComponentAtNode($element[0]);
}
});
Who says passing data from AngularJS to a React component is complicated?
Completing the Bridge to Connect the Old and New World
Not a eureka moment but we could wrap a React component with an AngularJS layer with the ingenious piece of code. We can reuse the code in the rest of the application.
What a starting point and a proof of concept. I can’t wait to work with the team again although they are raising eyebrows.
Migrating from AngularJS: A Day at Our ReactJS Control Room


Writing about ReactJS at my organization makes me curious to look into the daily workings of our React.js team. I pressed the idea to some of my teammates with little skepticism, who got the validation from the team lead. The lead passed the request to the management and voila I received an invitation the next day.
Breaking Down the Agenda
The invitation was from Team Alpha or our go-to team for any sort of React development. The invitation email had all the details about the project and agenda of the day.


Team Alpha includes a number of React veterans, everyday web developers, and erstwhile AngularJS developers. Evidently, they are the first in line to adopt a project that has the word “AngularJS” and “migration” in the scope. Luckily, they had adopted a new project on the day. A team meeting was called and I was on the invitation list.
The blog is my attempt to showcase how we, at TOPS, approach technology migrations, particularly AngularJS to ReactJS migrations. It is the result of spending a day with the leading ReactJS development team at TOPS and many more following meetings. Before discussing the day, let me give you a brief about the project.
The Project: Origin and Broken Trust in AngularJS
When I say they adopted a new project, I did not mean ‘new’ in the strictest form. The project I am talking about was an AngularJS application. The same old story: Google is pulling the plug off AngularJS and businesses with interests in AngularJS are keenly looking for new home for their application.


The application we were supposed to migrate from AngularJS to ReactJS was a part of an enterprise suite. It was an employee-centric application and created 8 years ago. The employee portal was client’s first interest into AngularJS and JavaScript realm. The whole prospects of single page applications made the client excited while their management was already drawn to the hype. A little push from a consulting firm and they built an innovative web experience for their employees.
A Smooth and Focused Transition and a Funny Client Call
Application migrations often mean rewriting the entire application from scratch. At the meeting, nobody wanted to spend months rewriting the entire codebase in ReactJS. We had a fun argument with the client and somehow we convinced him otherwise. At TOPS, we have a strong client-centric culture and we didn’t want to slow down too much on our mission. Additionally, it is a high risk to rewrite everything about an app without testing the water.


It was decided each week Alpha Team would meet for a developer exchange meeting at a conference room, where they will share learnings, brainstorm ideas, but also take larger undertakings. We discussed and decided on the idea for the migration strategy and allocated a sub team of erstwhile AngularJS developers to develop and present the migration strategy.
Redefining the Migration Strategy: Technicalities and Logics
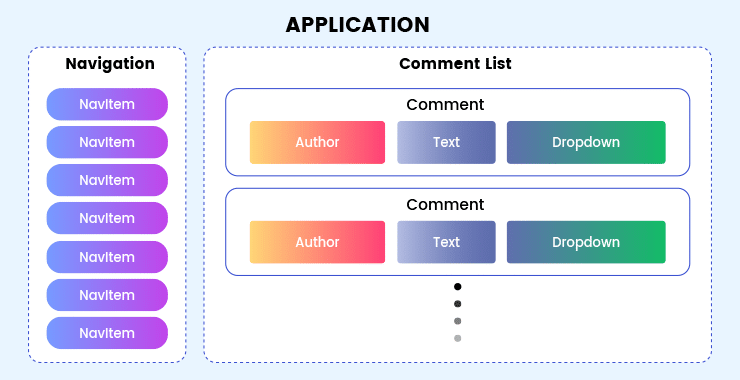
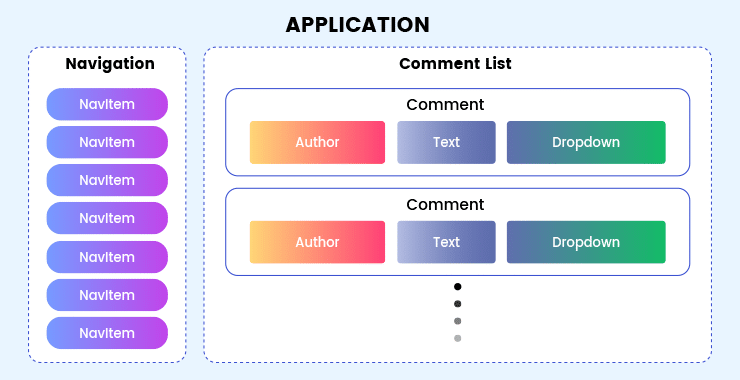
A frontend application is actually a set of HTML documents featuring an edifice of nested HTML elements. Likewise, modern web applications trend to feature an edifice of nested components. A streamlined replica of an application showing a list of comments from employees may look like that:


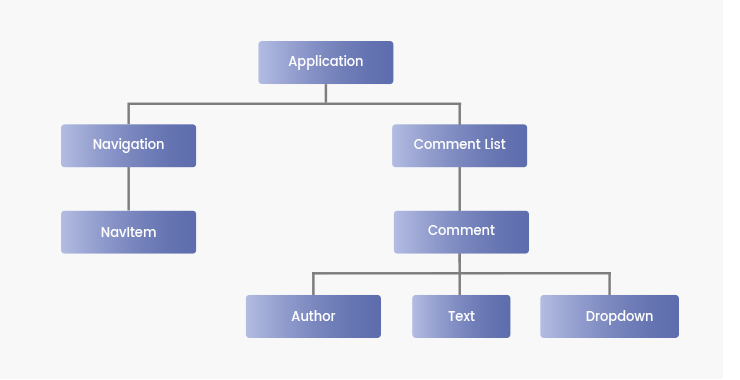
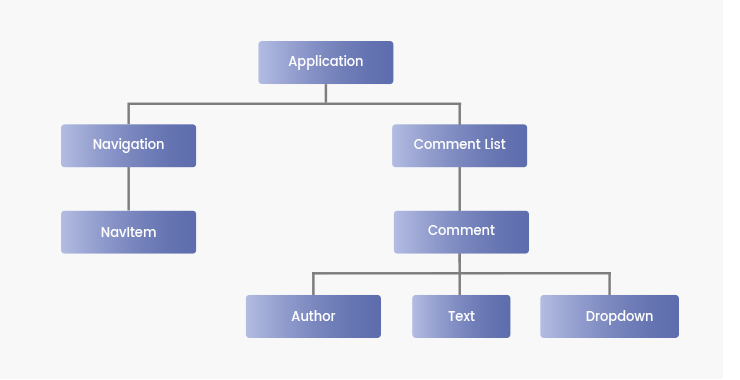
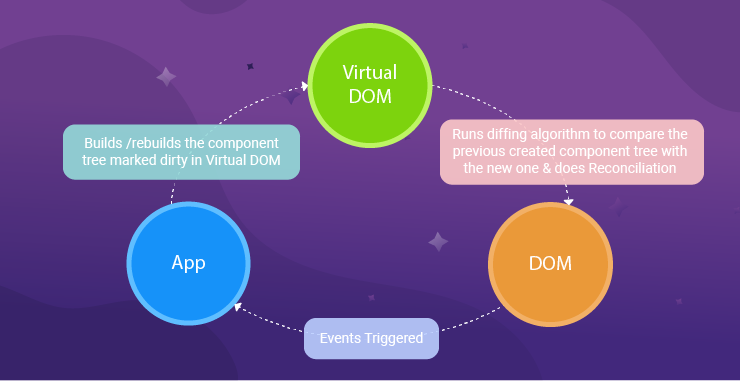
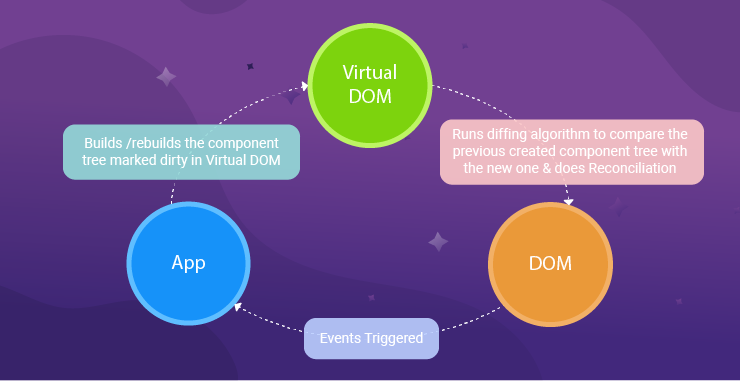
The analogous component tree looks like this:


After deciding the migration strategy, the rest of the day passed contemplating complexity replacing and rewriting this tree. This step got a little technical. I will try to explain in as approachable terms as possible but…


The main Application component is wired up with complex logic like routing. The routing is deeply integrated with the main components and a key piece of AngularJS. NavItem is friendlier. It displays a link, has some trivial logic like “am I ready” and displays anchor text.
The content part of our app contains sub tree showing a list of comments. The ComponentList is complex, as it is attached to the data layer and may retain state: what item is selected etc. The Comment is the easiest part of that tree. It essentially renders a Comment and handles user interaction. The Text component for example is responsible for rendering the text. That component will render in another technology without hiccups
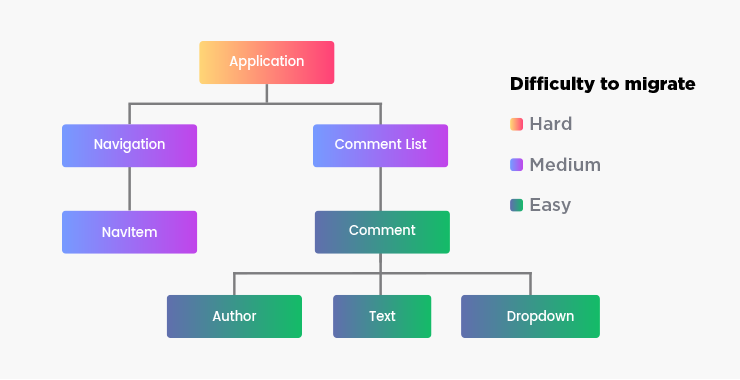
Our conclusion was this that the more you advance down the component tree, the easier it becomes to swap components. For the remaining time, we established the guidelines and looked at elements for that migration strategy. Here are some of the highlights.
Key Guidelines to Migration
- What about new features?
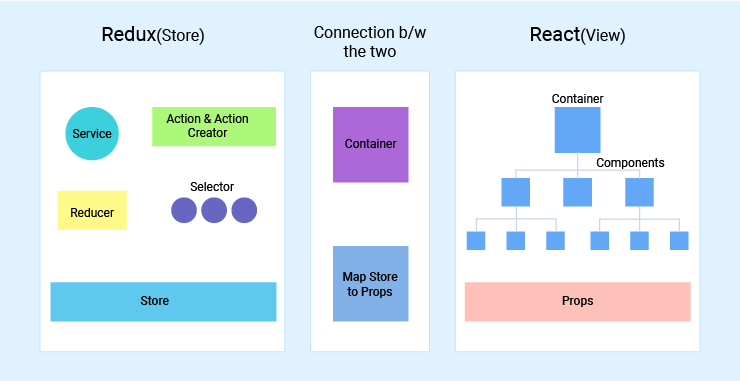
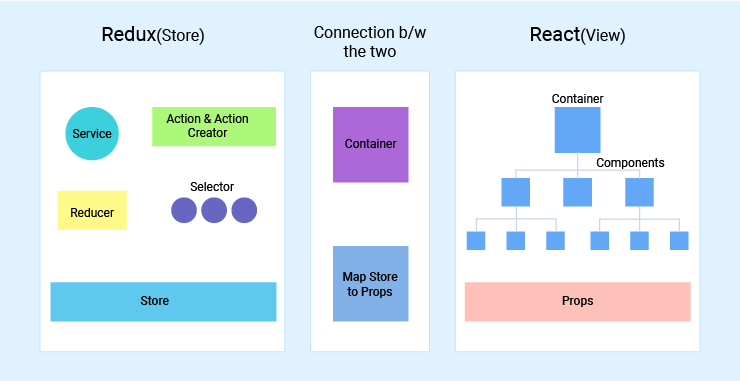
We decided we will built new features in ReactJS & Redux.
- What about existing code?
If possible start to migrate leaf-first up to a whole component tree until you hit the routing module. If you touch old code/ components, estimate how much it would cost to rewrite it, if less than 30 minutes, rewrite, and else get a second opinion.
- What is the simplest way to migrate common UI components?
The rudimentary building blocks of a web app are standard, reusable UI components, like Drop downs, Buttons, Forms etc. They are essential to build new components with React.
Re-write generic UI components when you need them, and let other devs know that they now exist. Use that chance to improve the design/ UX.
Is ReactJS Better Than AngularJS? Should I Make The Migration?



In June 2018, AngularJS entered 3 years’ maintenance mode. Post the maintenance mode, your AngularJS application will be exposed to potential security threats and would have no safeguard from zero day vulnerabilities. Neither Google nor the AngularJS community has releases an upgrade documentation and chances are they will never. The community and Google’s attention has moved elsewhere and you should too. It is high time you should make a strategic migration to a newer, supported technology such as ReactJS.
ReactJS is Better
ReactJS is the dark horse of JavaScript development and is gaining traction lately. For many stuck with an AngularJS application, ReactJS is the obvious choice. Let’s see what ReactJS brings to JavaScript table and how is it better than AngularJS.
-
Community
ReactJS is backed by a community lead by Facebook developers. With Google, diverting its attention to Angular, AngularJS’s community is shrinking or moving elsewhere. Of course, nobody wants to board a sinking ship, and those who do tend to rush for the nearest exit. The captain might stay for a while to overlook the rescue work and ensure everybody is safe and aboard the rescue ship. Eventually, everybody abandons the ship and look for alternative.


Google is extending the support for the JavaScript framework till 2021 for the same reason. It wants to give you enough time to make the switch. Do you want to board the sinking ship?
-
Architecture


While AngularJS is a full-fledged MVC framework, ReactJS is mere a JavaScript library. You may be like why would I move from a superior MVC framework to just a JavaScript library. An MVC or model-view-controller framework is actually a combination of various libraries.
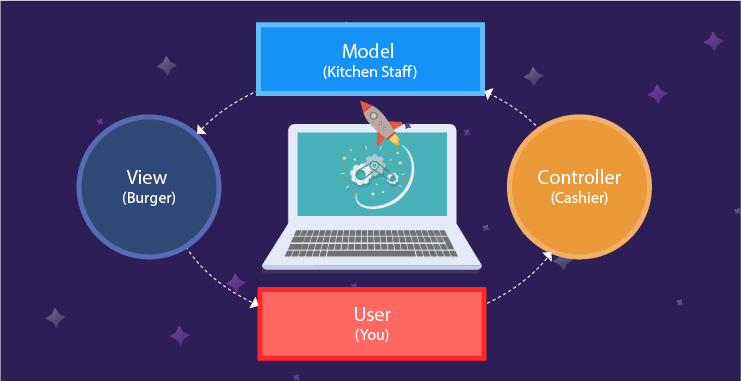
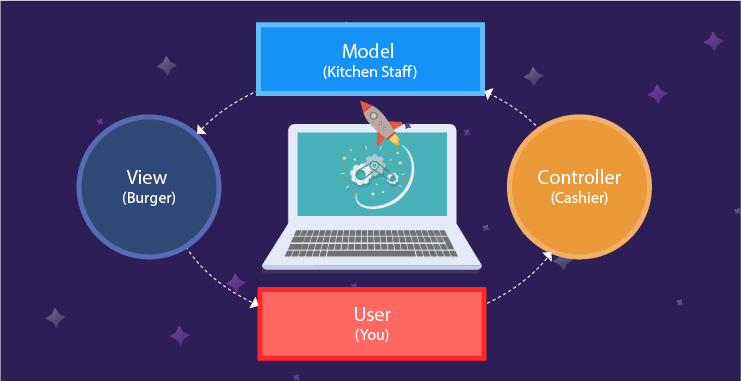
Think of an MVC framework as Burger King. You visit the store, tell your order to the cashier, the cashier repeats your order to the kitchen staff, the kitchen staff prepares the order and pass it to you. Here the burger you ordered is view, cashier is controller, the kitchen staff is model, and you are user.


React is mere a ‘View’ library. It needs model and controller if you want to order burgers. You need controller or cashier to gather your info and send an order back to be resolved and model to prepare the view or burger from the information received from the controller.
But sooner or later you are gonna get over with Burger King and look elsewhere. One fine day you realized cashier is too stubborn to take your order requests and now you want cheese sauce in your burger. Clearly, Burger King won’t change the cashier or provision cheese sauce just for you. This is a problem with MVC frameworks. They are bounded by strict set of rule, making way for application with limited customization.
A ‘View’ library like React is like street food, you get what you want, the way you want it. If you’re after customization, in React, sky is the limit with so many ways to do the same thing. Did I mention React is way faster than AngularJS? I mean faster applications with boundless customization, what else were you looking for?
AngularJS enforces a set of coding rule that developers must stick to. In ReactJS, you make your own rules.
-
Rendering
AngularJS applications developed in traditional web technologies: JavaScript, CSS, and HTML, are rendered like any other website on the client side. ReactJS, however, gives flexibility to its developers to render ReactJS application on the server side over a Node.js server.
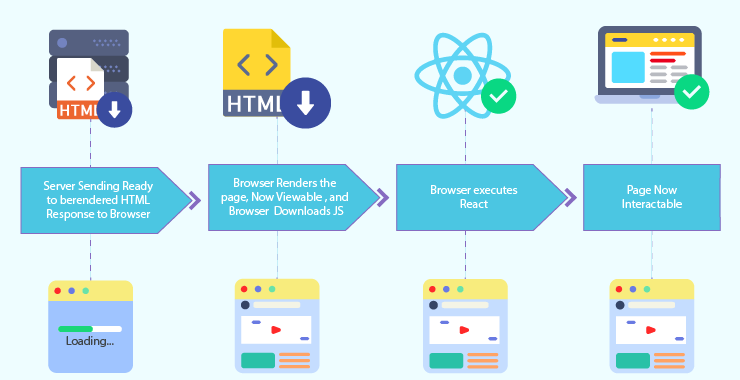
When you request your Facebook profile on Chrome browser, a content delivery network (CDN) run by Facebook will route the associated JavaScript, CSS and HTML files to the browser, which the browser renders and displays in a systematic way with Facebook logo and all. The same goes when you request a single page application. However, single page applications (SPAs) don’t bode well with the definition of a traditional dynamic websites. SPAs are loaded at once to a single URL. When you make a request not the entire page but only a part of SPA changes much like mobile apps. Of course, SPAs have too much JavaScript code for a browser to render.
In order to dissociate too much JavaScript rendering from the user browser, JavaScript developers have been insisting on Server-Side Rendering (SSR). In SSR, the JavaScript code of your SPA is rendered on the server, preferably a Node.js server, and returns a pre-rendered page to the browser, which the browser can readily present.
Also, a pre-rendered page is readable by search engines. Search engines have a hard time understanding JavaScript but a pre-rendered page is as good as HTML web page for them.
Server-side rendering not only makes for a better web experience for your users but also makes resulting single page applications (SPAs) SEO friendly.
-
Data Binding
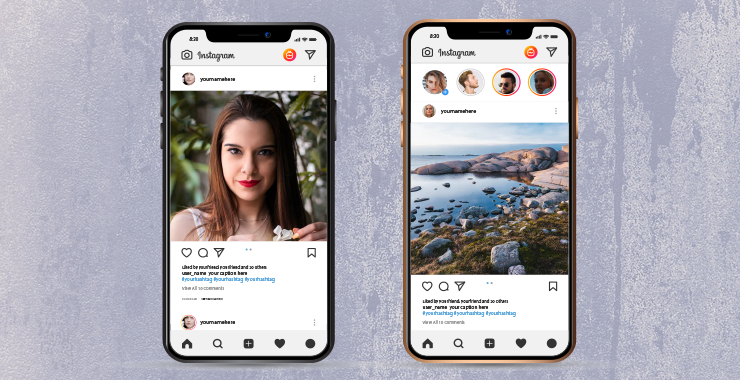
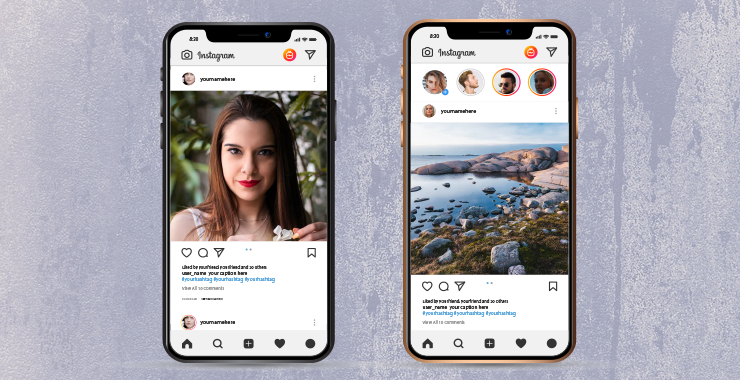
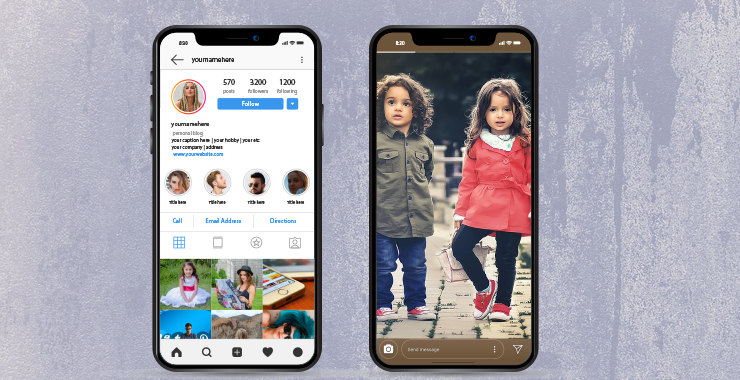
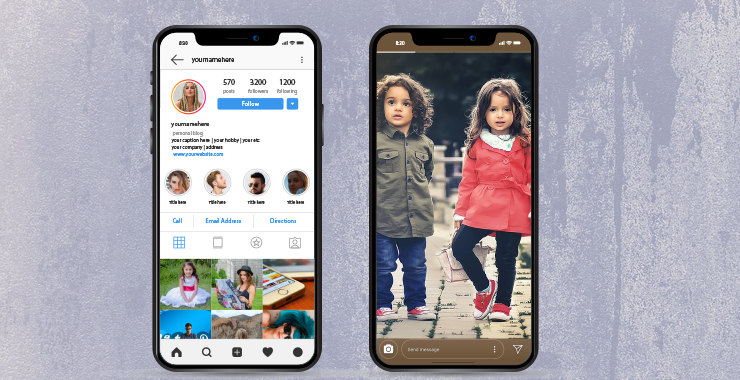
In single page applications, there are parent and child states. So what exactly is a state? If you been using Instagram, it has number of parent states.


Look at the image above, the parent states are home and profile. If you click one of the photos on the home screen, the app will take you to the child state.


Every parent state has a number of child states. If go back to our Model-View-Controller (MVC) analogy in context of AngularJS, any change in the model will reflect in view and vice-a-versa. If the customer changes his mind in midst of his order or view, the kitchen staff (model) has to oblige. Also, if the kitchen staff runs out of an ingredient, the customer has to change his preference. This may create chaos at the Burger King and give the manager nightmare. Customers won’t be happy seeing his burger with no lettuce.
If we go back to the states of single page applications, a change in parent state can change child state and vice-a-versa, which is against the philosophy of single page application which are supposed to look and feel like mobile apps. For example, you don’t expect Instagram home (parent state) to turn purple because you ‘Liked’ a purple-background photo (Child state).
The two-way data binding in AngularJS makes web application states a little too unpredictable. As the application grows in size with too many coexisting states, testing become a lengthy task. Developers have to test the application for so many states. Diagnosing the cause of an unpredictable state and fixing is another nightmare for developers. If you been billing hourly, you can run into serious overheads due elongated test and development runs pre-production.
Fortunately, ReactJS has only downward data binding, only parent states can change child states, not the other way around. One-way data binding makes way for predictable single page applications that are easy to develop and take less development time.
Going back to the analogy, Burger King management introduces a new set of rules to cut the chaos, the customer can change his mind before he receives the order. However, the kitchen staff can’t prepare the sandwich with a missing ingredient. They can rather refuse the order. I mean who likes his burger without lettuce. I might go without cheese.
-
DOM
Virtual DOM was unheard about until ReactJS came around. DOM or Data Object Notification is a reflection of what we see in the browser. Web technologies (HTML, CSS and JavaScript) are rendered in DOM elements to be displayed on a user’s web browser. Until ReactJS came, there was just DOM, not real or virtual.
Virtual DOM is a game changer in the field of web development and is one of the reasons from React popularity. Virtual DOM makes application perform blazing fast. Vue.js, which is the best of AngularJS and ReactJS, omitted DOM in the favor of virtual DOM.


Persistent, extensive DOM manipulations are a known bottleneck to a web application’s performance. DOM has a tree like structure and any change in the upper part of the tree is duplicated in the connected lower branches. Single page applications don’t refresh, they just change the state on a user’s request. Traditional DOM might contain its user experience.
If we go back to the Burger King analogy, kitchen staff prepares the order and hands over you the prepared burger. What if there are interns at the kitchen who are learning the art of burger making. They are gonna make mistakes. They might undercook the patty or forget to add, wait for it, lettuce. Nevertheless, they will create the perfect burger in say 4-5 attempts. This will fill the kitchen with too many burgers. Soon there will be left no room to fill new burgers, halting the operations for a while and slowing down order speed. Soon Burger King made provisions so that completed burgers tagged by the chef and rest will be discarded. Virtual DOM is a set of those provisions, which decides what makes it to the DOM.
Virtual DOM is a layer between the actual DOM and the application. Changes requested by users are first made in the virtual DOM and only the relevant changes are made to reflect in the actual DOM or the user’s browser. So the next time you see any application absorbing DOM manipulations like a boss, think ReactJS.
Making a Migration to ReactJS
Indeed, ReactJS was better than AngularJS to begin with. ReactJS offers greater control to developers owing to its flexible architecture. The applications are faster to develop, predictable, and easy to maintain. AngularJS became the de-facto framework for developing single page application because there weren’t many competing JavaScript technologies then. But things are drastically different from what they were a decade ago when AngularJS came about. With AngularJS on a life support system, you got to migrate your applications. You can either wait and watch or act now. We recommend the latter and your developers should too. It is time to bid the father of JavaScript frameworks a long awaited adieu.
Make the Migration with TOPS Infosolutions
Are you ready to say goodbye or you need more reasons to? We are happy to do another session because sooner or later the migration is inevitable. You are being naïve if you think otherwise. Nevertheless, we are here to answer all your AngularJS-ReactJS migration questions whether you have made up your mind or not.
Why You Should Build Your Social Networking App in React?


Developers at Facebook created ReactJS, a JavaScript library. Facebook grew too big too fast and soon it was too big for its boots. By early 2012, its user base was already approaching 1 billion users, more than any website ever in the history of the web, and its developers faced problems never encountered before in the history of web development.
At that time, PHP was the mother tongue of web applications and Facebook had already pushed it to its limits. As we know, “Necessity is the mother of all inventions”, the developers at Facebook created React and inspired many similar applications to follow the same path. Around the time Node.js came around and JavaScript replaced PHP as the mother tongue of web development.
While AngularJS was around a while before Facebook came up with React, it was too much similar to MVC web frameworks of those days, more like JavaScript (on Rails). AngularJS was too HTML-centric, and front-end development relied too much on templates. Templates have always been synonymous with dynamic web development.
An Era of Single Page Applications (SPAs)
However, that was an era of single page applications (SPAs), a type of web application that loads a single HTML page and dynamically update that page as the user interacts with the app(read mobile apps on your browser). While SPAs look very convincing on paper, their development isn’t cakes and chocolates for web developers: HTML templates don’t go very well with dynamic page updates. We all know the “curse of DOM manipulation” synonymous with JavaScript development. Not to mention, too many roundtrips to the server is a costly affair when you are entertaining a billion users.
Soon React became the center of web development at Facebook to connect its 2.5 billion users. Taking a cue from the social networking giant, today, React is the reason for the existence of social media features in thousands of applications and of course, standalone social networks. Of course, JavaScript developers are looking at React with a keener eyes for future social networking app development.
Why Not Social Networks on Dynamic Websites?
If you remember, Facebook started as a plain-old dynamic website and gradually moved to a single page foundation. I mean it wasn’t feasible to run millions of concurrent users on a yet-another PHP website. Imagine your WordPress website with ten thousand pages, you will quit before I finish this blog. Your server-costs will skyrocket because of too many user requests. Just imagine if a user likes-unlikes a photo, it will count as two server round trips. Simultaneous processing of millions of requests means you have to run the application on a supercomputer of a server and you’ll end up paying thousands of dollars for hosting. In case you compromise on either, you will irritate your users with a bad user experience. You don’t want either of the problems; you don’t want your social network to be a dynamic website.
Social Networking on Single Page Application
Unlike in a dynamic website, user requests don’t load a fresh page in single page applications. Upon a user’s request, only a part of the single-page changes. That is, if a user likes a photo, then the ‘thumbs up’ sign will highlight without refreshing the page. This will save a number of server round trips to and from your single page application, cutting costs. But single page applications don’t miraculously turn around the fate of your application. The “curse of DOM manipulation” will only multiply when you enter JavaScript development domain. There is a reason Facebook had to develop React when AngularJS was thriving as a web technology and actively supported by Google (well that might be another reason).
Building Web Applications with ReactJS


As aforementioned, React was created because the erstwhile web technologies weren’t up for modern web application development like SPA development. AngularJS was revolutionary because it brought web development under the realm of JavaScript. While it solved many problems associated with traditional web technologies, it brought problems never heard of before.
React had a fresh approach to JavaScript development. It brought features never heard of in web development. For example, ReactJS employs a virtual DOM. Nobody thought of DOM as a virtual element working in-between DOM and the applications. Developers could care less as long as web technology freed them from the curse of extensive DOM manipulation. It’s not just virtual DOM, there are many features to React that make building UI a painless experience. But a social networking app is more than UI and we probably need more than a JavaScript library to build such apps.
The Various Features of Social Networking Apps and ReactJS
If you have been using one or more social networking apps, then you know you’re repeating the same set of actions in different states of the application. If I attempt to brief the most common usage of social networking apps, it will be Like-Unlike photos, uploading photos and videos, and chatting.
In the rest of the blog, I will take each of the app features into consideration and highlight how they are better to implement with ReactJS while taking into account the benefits of React I mentioned in the blog:
1. Like-Unlike Photos


When you ‘Like’ your friends’ photos on Instagram, the ‘heart’ turns red the very instant. The same goes when you ‘Unlike’ the photo. On the web, such instant Likes/Unlikes are only possible with single page application and React builds uncomplicated single page applications. Downwards data binding makes way for predictable states by making parent states immune to child states. That is when you tap a photo, it zooms in but the action won’t zoom the layout of entire applications. This may be a rough example but I guess you get what I mean to say here.
2. Uploading Photos and Videos


Did you remember those days when you have to upload a photo on a website? They used to show you a dumb GIF animation, indicating the progress of the file being uploaded. Nobody liked it but a workaround was impossible because there was no way around to upload and ping the server at the same time. ReactJS made it possible thanks to Async Await in React.
3. Real-time Chatting


You can build a real time chat app in React with Node, Socket.io and Express. Socket.IO is a JavaScript library and enables realtime, two-directional communication between web clients and servers. It has two parts: a client-side library that runs in the browser and can be integrated with React in a few lines of code. Then there is a server-side library for Node.js. Socket.IO is event-driven.While Socket.IO uses the WebSocket protocol, it has additional features like broadcasting to multiple sockets, storing data associated with each client, and asynchronous I/O.
Why Should You Develop Your Next Social Networking App in React?
ReactJS changed the dynamics of web development and raised the expectations of users from web app. They want the applications to look and feel like apps on their iPhones and Androids. Also, they want instant time and event based responses. Not to mention, social media applications are known for entertaining many users at a time. Did I mention scalability? Let’s take a look at why you should choose React.
- Rapid Development
If you have been using Facebook and Instagram, you know how often they bring new changes despite having a near monopoly. The demands of users are constantly evolving. The era of yearlong development cycles is long gone. If you can’t introduce a new version of app every month, you won’t stand a chance among your competitors. Therefore, rapid development is what you need with your social networking app goals.
Unidirectional data binding makes way for predictable application states which cuts chaos around web development. Developers tend to spend more time adding new features than figuring out the application. There is a reason so many developers are choosing React+Redux for build social networking applications
- Components, rather than Templates
I have been an advocate of HTML templates for a long time. Then React came around and now I find them intimidating to work with when developing single page features. Let’s say, on the fly, photo editing feature integrated into the application. With templates, we that features would be a nightmare to implement and you probably have to develop a custom web component to encompass the feature.
React use components so that you don’t have go through those bad dreams.
- Unparalleled Scalability
While this has more to do with the single-threaded, non-blocking architecture of Node, React and Node are match made in heaven. Theoretically, Node.js can partake infinite number of requests in its event loop without showing as sign of slowing down. Somebody said, social networking apps have to handle too many concurrent requests.
- Better User Experience
Since React and virtual-DOM free JavaScript development from the curse, your applications won’t be limited by extensive DOM manipulations. As a result, you applications would be much more responsive. Your users will relish this seamless user experience.
- Search Indexing
Your social network should have excellent presence on search engines such as Google and Bing. However, search engine spiders can’t render JavaScript yet and will return a blank page. You don’t want that to happen. Google, of course, will not index a page, which is blank to its crawler.


Lack of search engine optimization is a huge drawback of client side rendering. Not to worry though, ReactJS has first-class support for server-side rendering. Server-side rendering of JavaScript returns a pre-rendered HTML page for ready-display to the browser. The crawlers can crawl HTML as would any other web application. So next time your user search for their friend on Google, you page should be first on the list with their bio.
Hire React developers at TOPS to build your Social Networking App
Thousands of businesses around the world trust TOPS to take their JavaScript development efforts to the next. They hire React developers for their experience in Redux, JSX and ES6 and expertise in social networking apps.
- Experienced JS Developers
We have a team of expert JavaScript developers who have been writing React application for quite some time now and ready to take any challenge you will throw on them.
- State-of-the-art development center
Our offshore development is a subject of envy for our competitors. At TOPS, we believe imitation is the best form of flattery.
- Various Engagement Models
Our engagement models are as flexible as your project wants it to be. Talk to our engagement managers and they will show the best way of engagement.
Frequently Asked Questions
Why is React JS so popular?
React JS development is based on JavaScript, the world’s most popular language. It is simple to use, readily supported, and helpful for the rapid development of UI essentials. It has a virtual browser that helps developers to perform testing. It also uses a virtual DOM for quicker, lighter, high-performance apps, which enable it to be a popular choice for project planning phases.
Can React be added to an existing project?
As React is a library, it can indeed be used with an existing project. Once the set-up is done, add the React and DOM script tags to your existing HTML code. JavaScript file needs to be called, and a div tag needs to be placed with the components name as id.
Does React support gradual migration?
React is designed to make migration easy to adapt. You can utilize only the required features, and on the due course, you can add more React features to your codebase. Popular companies like Netlify have migrated from other JavaScript libraries/frameworks to React, phase-wise.
Which companies use React?
React is used by many famous companies like Facebook, Instagram, Netflix, Whatsapp, Khan Yahoo, Academy, Codecademy, Airbnb, Microsoft, Dropbox, Slack, Atlassian, Storybook, and much more.