Table of Contents
Why Choose React for Front-End Development?

With more than 1,300 developers and over 94,000 sites utilizing ReactJS, it won’t be an overstatement to call React the future of front-end development. After all, Fortune-500 companies like Facebook, PayPal, Uber, Instagram, and Airbnb utilize this JavaScript based UI library for a major part of their applications’ front-end development on web as well as mobile.
Before React arrived
When React came, AngularJS was the only major contender in the JS framework space. While Angular was most complete framework (it still is), it was a nightmare for developers. They had to do a lot of coding, and with a steep learning curve even for seasoned JavaScript developers, AngularJS was never the most desirable way to build JS applications. It has too many functionalities that most developers need.
React isn’t a framework

Then came ReactJS and it revolutionized the way web applications are developed. However, React isn’t a MVC framework unlike Angular; it is a ‘view’ only library. That is, ReactJS doesn’t include state managers, routers and API managers in the core library. It may look like a limitation to you but for React developers, this is simplicity at its best because front-end development in React centers around the React ecosystem, not just the core element, which at the end of the day removes unnecessary complicacies.
React Ecosystem

Technically speaking, developers can expand what core React library can do by means of additional libraries. React together with those libraries form the React ecosystem. For example, there is Redux for state management, React Router for routing, and Axios to facilitate API interaction. Tens of thousands of such libraries are part React Ecosystem. Unlike Angular, templates aren’t part of React ecosystem. React doesn’t use templates rather…
React uses Components
This may turn out quite a no-brainer for most web developers and those looking to develop React applications. Just like not being an MVC framework has its advantages, the depreciation of templates also does. If you look closer, HTML templates restrict the set of abstraction you can include in your UIs.
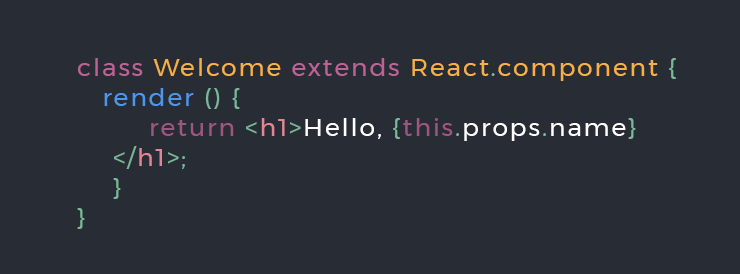
There is a reason React is called the best library to build UI. The way it approaches building user interfaces is unique yet approachable. ReactJS breaks UI into independent, reusable pieces, and isolated components. This is how you define a component ‘Welcome’ in ES6.

Moreover, you don’t have to write down every component while building an application in React. There are many component libraries available in the React ecosystem: React Material-UI, React-Bootstrap, React Belle, are some of them.
All these awesome UI tricks may make you think otherwise; don’t they bog down performance of the resulting application due to extensive DOM manipulation we are subjecting it to? That’s a valid argument but did I mention Virtual DOM?
Note: DOM elements form the part of an application the user sees.
The Virtual DOM
Extensive DOM manipulation is a known bottleneck to a web app’s performance regardless how fast the client platform and the JavaScript engine is.
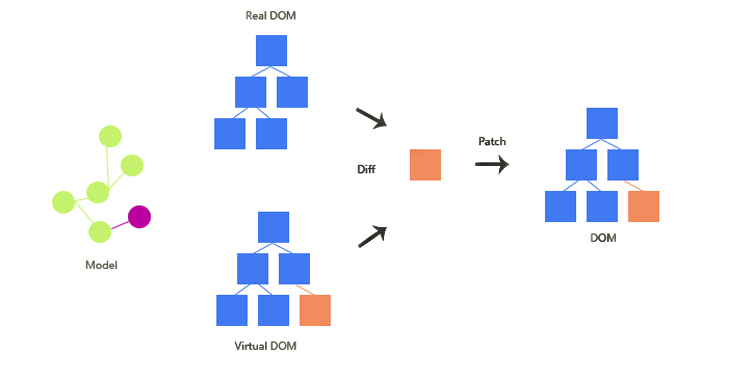
If you look at the image above, DOM has tree like structure and simple change on the top level may take some time to reflect on the lower levels. This may delay UI responses and ultimately hurdles with the user experience.

Fortunately, React solves the problem with a layer of Virtual DOM between the user layer and actual DOM. Virtual DOM is a virtual representation of the DOM,and it stays on the memory rather than user screen. So the question arises, what goes on the user screen then?
Note: Virtual DOM is conspicuous by its absence on Angular
An algorithm keeps a track of the changes made on the virtual DOM and determines which changes must make it to the real DOM and, thus, user screen. Let’s say the application contains a few React components with their own logic and rendering. Since React is fundamentally JavaScript, a single change in one of the components will manipulate the entire DOM, which if happens frequently may affect the performance as I described above.
This is where Virtual DOM comes in. It absorbs any change to the DOM and keeps it to the memory. The algorithm then detects on which component the change was made and updates that part of the DOM. This change will reflect on the user screen without disturbing the other components.
In ReactJS applications, only the component changes not the entire page to a user response. That means, the page URL remains the same regardless of user interaction. So how can you make the page discoverable to search engines?
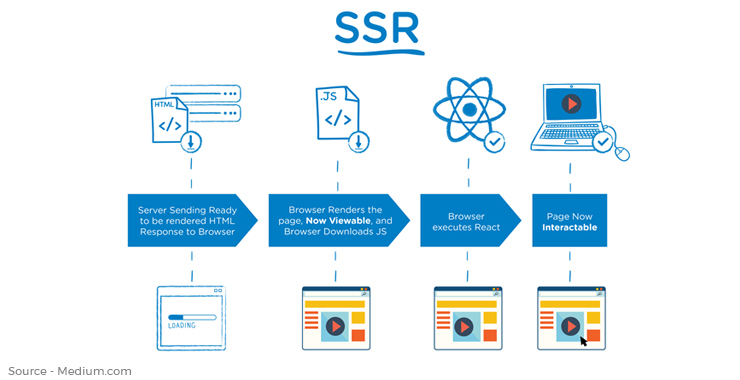
Server Side Rendering
Server-side rendering your React app to output HTML content
React needs Server-side rendering to deliver an HTML response when a user or crawler hits a page URL. We handle the requests on the client side and render the React components on the server.

A major problem is Google crawlers can’t yet render JavaScript. That is the crawler will return a blank page upon rendering a block of JavaScript code. To make React pages understandable to Google Crawlers, we need server-side rendering for React.
With server-side rendering, React will render JavaScript pages with same consistency they do HTML and XML pages. Better SEO will ensure your web application is more discoverable by search engine and return a better value.
JSX and Final Thoughts
The idea of mixing JavaScript with HTML may sound intimidating at first. Purist web developers even feel guilty on mixing those two.

JSX is actually a syntax extension to JavaScript, which is like template languages except it comes with the full power of JavaScript. React, as I described in the section above, separates concerns with components rather than putting markup and logic in separate files. Of course, React doesn’t require JSX but it acts like a visual aid when working with user interfaces in JavaScript that no React developer tends to ignore. It also allows makes debugging easier with useful error codes and warnings.
Frankly speaking, whether JSX is an initiative in good direction is matter of great debate. While it makes coding way simpler when compared with Angular, people debate that it violates the fundamental rule of programming, separation of concerns, which is a bad coding practice in the first place.
Tags