Table of Contents
Migrate from AngularJS to a Newer Technology While Retaining the Backend

If you have been following our blogs for a while, then you know we are a full-stack development company. That is, you come in with an idea and walk out with the app(s). We are an end-to-end solution provider for various industry verticals and work on every aspect of application development from conception to lifecycle support. However, not everyone coming to us has requirements this simple. For example, lately we’ve been hitting too many inquiries from people looking to migrate their application base from AngularJS to a newer technology. With AngularJS entering end of support soon and Google not providing any official upgrade path, there are more question unanswered.
To be frank, migrating an app from one development technology to another even with the same programming language and similar architecture is a complex task and at times requires rewriting the entire code from scratch. Which begs the question, “Do I need to rewrite the backend code too?”. The short answer is a big NO. No, you don’t have to. For the longer answer and little background into ‘why’, keep reading.
Frontend and Backend Frameworks

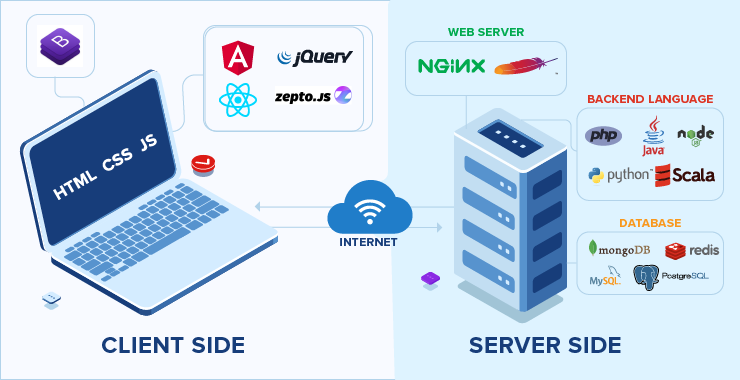
AngularJS is a frontend framework and if you ask us to replace it with a newer technology, as a JavaScript developer, I would be least concerned how your backend looks like. The same goes when it comes to replacing the backend technology. If you are using Laravel, I don’t care whether you’re using React or any other front-end technology. People are coming to us with that kind of question. They are apprehensive about the whole cost involving rewriting backend and frontend. With this blog I am going to clear many misconceptions about the development technology migrations from AngularJS in context of JavaScript realm.
API Calls: How Frontend talks to Backend?
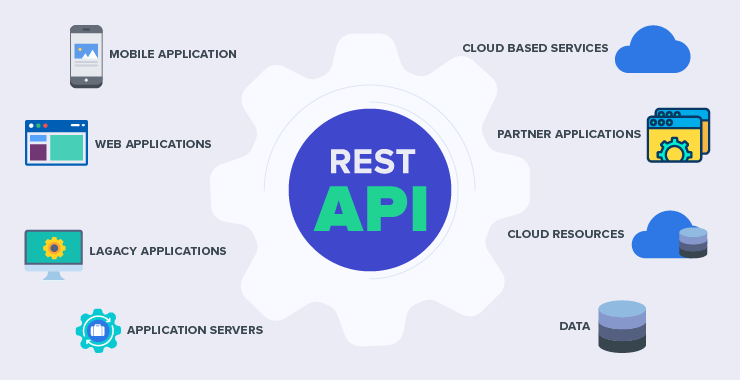
If you’ve been associated with IT operation in any way, you must have heard of APIs a lot lately. APIs let your websites and apps access third party services such NASDAQ, Weather.com, Facebook, Google etc. APIs. If we look at the definition of API, it allows two pieces of software to communicate. Software engineering treats frontend and backend as two pieces of software that builds an application. An API itself is a piece of code which is embedded inside frontend code. The API code has a pointer to the location of backend service on a server, which frontend wants to seek in response to a user’s request over a given protocol. One of the most common protocols over which API calls are made is HTTP(S). Rest APIs or RESTful APIs are the reason for the existence of modern web apps.
REST APIs are the Backbone of Modern Web
When we write a piece of JavaScript code, it has both stateful and stateless parts. For example, AngularJS applications have code specific to AngularJS which other frameworks won’t understand and JavaScript code which is standard across the board.

REST APIs are stateless that is they don’t have any dependency on a particular framework or technology. These APIs are good to go as long as they can establish a HTTP connection between the two ends. With REST APIs, it doesn’t matter the backend or frontend since they communicate over stateless REST APIs in HTTP. At least, this is the ideal case.
So when your app or website has to seek a service for example weather information, it can make an API calls to its backend or a third party service like Weather.com. The frontend’s job is to show information to the user, it doesn’t matter where the information came from. But in JavaScript there is more to server technology, than facilitate the communication between the two ends.
Problems: JavaScript, SSR and Non-Node.js Backends
When you are migrating your application from AngularJS to React, Vue.js or Angular or any other frontend framework, you don’t have to worry whether your backend is Node.js or not because ultimately, the frontend is seeking certain services to fulfil users’ requests. Your business logic is smarter enough to trigger right API calls at the right time.
However, when we are talking about JavaScript development tools other than AngularJS such as Vue.js and React, we enter the SSR-dilemma. If you know every modern frontend JavaScript tool has a first class support for server-side rendering (SSR). Developers prefer SSR for improved performance and SEO benefits. For example, while Laravel doesn’t recommend a particular JavaScript or CSS pre-processors, it provides a starting point for using Bootstrap and Vue.js. Until Vue 2.5, it did not support server-side rendering support to non-Node.js environments including those around PHP, Python, Ruby etc.
Vue.js applications require certain Node.js APIs to run correctly. If your application uses those specific APIs, then either the application or the SSR code will break. To bring SSR support in Vue 2.5, Vue.js community made some major changes: including a block that spawns a JavaScript sandbox from the server to generate an output, which made the server renderer “environment agnostic”.
Upgrade your AngularJS Application with TOPS Infosolutions
Long-term support for AngularJS will conclude in mid-2021, which will expose your AngularJS application to security threats and zero-day vulnerabilities, limit its community, and deprive it from modern features. TOPS has the adequate resources to make the necessary measures to upgrade your Angular application while retaining your backend. We have an experienced team of JavaScript developers, which makes the upgradation a hassle-free, smooth transition.
Tags