AngularJS is an Obsolete Technology and isn’t up for Modern Web Applications
While AngularJS was an excellent framework when it was launched, it no longer carries the same amount of credibility due of performance issues, complicated architecture, absence of new features, lack of resources, and a fading community.
No Upgrade Path
When Angular 2 replaced AngularJS in 2016, every business wanted to secure the official upgrade path to update their application, except there wasn’t any.
Security Risks
When AngularJS will go out of support in the mid-2021, your applications built in the technology will be exposed to security risks and zero-day vulnerabilities.
Lack of Human Resources
Most of the developers who started as AngularJS developers have upgraded their skills & moved to a better technology. You’re unlikely to find developers to fix bugs.
Absence of SSR
AngularJS doesn’t support server-side rendering (SSR) of JavaScript and thus, the application relies entirely on the user web browser to render JavaScript code.
Limited Integration
AngularJS being an old technology, lacks compatibility with modern web services. Businesses requiring apps to run third party services will be disappointed.
Too much HTML
Today, businesses are too much invested in JavaScript. AngularJS is HTML-centric rather than JS-centric. JavaScript is far more robust, simple and consistent than HTML.
ReactJS is the Future of JavaScript Development and the Path to Upgrade your Application
According to a JS framework comparison, React is regularly used by 53%, while 32% plan to learn it. An open source project is as good as the community backing it. At TOPS, we recommend upgrading your AngularJS application to React for the following reasons.

to the Project
Businesses who invested into React are apprehensive how the future will hold if Facebook pulls support out of the project. They don’t want the AngularJS debacle to repeat. Well, Facebook and a ton of major developers are committed to the open-source project.

JavaScript Application
The React community rather than concentrating on major releases insists on minor releases. Minor releases contain security patches to combat any prevailing security issue. Unlike AngularJS, React is safe from cross-site scripting since it doesn’t generate HTML strings.

of Developers
React is an emerging JS library growing at an unprecedented rate. This growth derived larger developer interest in the JS library and the rising demand from startups and enterprises has completed the cycle, making React the most compelling solution to build single page applications on.

and Client-side
React gives flexibility to run the application code either client-side or server-side. The proposition made for applications with either great server configurations or capable user devices. Also, SSR allows applications to be crawled by the search engines and, thus, appear on the search results.

Right, and Center
React applications run JSX code, which is more JavaScript than HTML. Unlike traditional web frameworks including AngularJS where JS is inserted into HTML, JSX is a JavaScript syntax that allows HTML quotes and convention of HTML tag syntax for rendering subcomponents.

Ecosystem
One of the reasons for the larger developers’ interest into React is its vast ecosystem. Developers can expand what core React library can do by means of additional libraries. You can add new features by adding a package from the ecosystem, without upgrading the core package.
Rely on Our Expertise in React for a Seamless Development Experience

Extensive DOM manipulation in AngularJS applications is a known bottleneck. We solved the problem with React’s Virtual DOM, which acts as a layer between the user layer and actual DOM.

AngularJS relies too much on HTML templates. In JSX, HTML is inserted into blocks of JS code making debugging easier with error codes and warnings, which reduces your apps’ time to market.

While HTML templates are easier to work with, we depreciate templates when upgrading your app to React. We break UI into independent components to deliver ultimate single page experience.

Google crawlers return a blank page upon rendering a block of JS code. SSR makes JavaScript comprehensible to Google Crawlers. We insist on SSR when migrating to React to make them searchable.
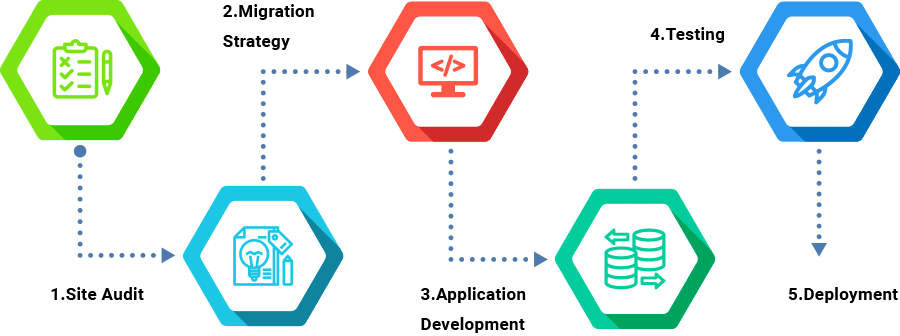
A Sneakpeek into Our AngularJS to ReactJS Migration Workflow