Thanks to Vue.js support for Environment Agnostic SSR, we can now revamp the frontend of your web app while retaining the existing backend and server environment. The application will work more or less the same in any non-Node environment: php-v8js, Nashorn, etc.
TOPS Delivers a seamless web experience in Vue
To many, Vue.js is the dark horse among JS frameworks led by React and Angular. Vue.js is a MVVM framework. We like its simple integration with other platforms and existing applications
The Vue applications developed by us are smaller in size since the framework has a simple structure
Because it is based on JavaScript, we integrate Vue with other JS applications and frameworks.
We trigger UI changes that are seamless and gives our users an amazing user experience in Vue.js
Our Vue developers can write template in HTML, JavaScript, and vanilla JavaScript using virtual nodes
We develop Single Page Applications that are loaded at once and request data as the user engages.
Because of its MVVM architecture, we can easily update the View and Model part of the application
Build complex web application in minimum code with Laravel
Blame it on robust features, a simple and secure authentication mechanism, an elegant syntax pattern, well-thought homestead, or an affordable price, Laravel is our go-to PHP framework for developing custom solutions for businesses and enterprises. Vue only makes the prospects look brighter.
Our Vue developers control the way the things are structured and they can customize pre-designed packages to meet specific business needs
We employ Laravel integration to create a local or cloud-based mailing service and sending notifications through various delivery channels
Thanks to a rich ecosystem of Laravel and Vue, our developers spend more time writing business logic and less time redundant pieces of code.
We are flexible enough to adapt changes and shift in the consumer’s demands. Vue makes expanding applications with new features easier.
We serve diverse industry verticals with our Laravel-Vue.js development services
We prefer building health care applications using Laravel, Vue, and Bootstrap
Vue gives your hotel management system a much needed overhaul in terms of UX while retaining the backend
We have a catalogue of beautiful Vue templates to choose from and build your retail website on
Vue gives enterprise apps a better user experience while providing a superior level of security over everyday apps
Vue lets us build real-time applications for fleet tracking, asset tracking and warehouse management
Vue is our frontend framework to choose if you’re looking to develop an education or learning platform
Build an Excellent web app in Laravel + Vue.js with TOPS
Server-side rendering (SSR) ensures your users get a complete page with visible content when they load the website, as opposed to an empty page that doesn’t get populated until JavaScript runs. In SSR, the server renders JavaScript, captures the output, and injects the output into the page before sending it to the user. In client-side rendering (CSR), as was the only option until Node 2.5, JavaScript used to render entirely in the user’s browser rather than on the server.

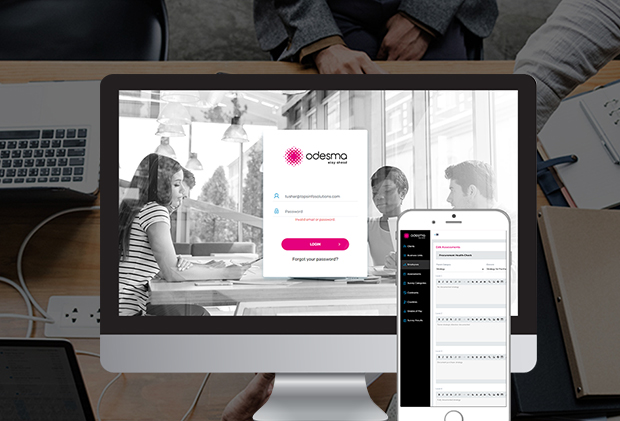
Odesma service system allows companies to conduct surveys on people they employ. Surveyors can group survey questions in a variety of assessments and target specific assessments to a select group of people. The groups can be bifurcated to the employee’s department and pay scale. In case of MNC’s, bifurcations can encompass countries and continents. Odesma has three actors—the super admin, clients and employees. The clients can buy survey assessments from the super admin, which in this case is Odesma itself and can circulate among its employees.
Read More
Hidlo gives an easy to use interface to create interactive Snapchat ad without the need to create your own Snapchat Ad Account. You can create an entire campaign from scratch, declare target user based on their age, gender, language, advanced demographics and behavior, draw custom stickers and creatives to go with those ads, and get reports on how your ad is performing. Hidlo model can be replicated in most of the social media websites provided they give developer access to their ad APIs.
Read More
Chilax lets you ‘shout out’ in a very social media way. The shout out could be a moment in your life, an ingenious thought or a clever idea that you cannot wait to share with others. You can share picture, a piece of text, video and even your own recording. The inbuilt multimedia editor lets you convert sets of photos, videos, voice, and text into interactive posts that people you have shared with can like and comment on. You can chat with other users with lots of rich content sharing options.
Read MoreAn adaptable survey tool to gather intelligence on your employees
Human resource is the most valuable asset to any enterprise. Often employees don’t share the same level of allegiance with their employer, the employer thinks so highly of as assets. The gap directly affects the retention rate of an organization. A good way to find what your employees feel about the workplace and the company is to ask them. An employee survey is great place to start.

The Challenge
In a typical survey portal, a person has to answer a number of multi-choice questions, which may appear
immediately or one after another but in a fixed order.
In case of this application, the client begged to differ. The client’s distinctive approach to taking surveys included a web survey portal
wherein each survey question is an instance of answers of questions before it. He also insisted all the answered questions should be
visible to a participant while filling survey.

The Approach
The client’s ingenious approach while exciting, it sent us on a challenging trip down technology lane for many months to come. The client insisted on Laravel from day 1 and we obliged. Since we were using Laravel, Bootstrap was our first choice for the purpose of building the unique idea the client insisted on and we hadn’t even scratched the surface.
The Solution
Problem
In typical web configuration, even when updating a small part of the DOM, you have to reload the entire DOM to reflect the changes. A survey participant won’t like his browser refreshing every time answers a survey question and is more likely to abandon the survey in the middle. We learned the lesson the harder way. Bootstrap wasn’t up for the client’s challenge and we have to look elsewhere.
Solution
Vue employs a virtual DOM, which is essentially a copy of actual DOM. Virtual DOM stays in the memory rather than in the application’s view layer. Virtual DOM allows DOM to update a small part of a web page without reloading the entire page. Thanks to Vue, we could populate new questions to the survey assessments without reloading the page. In Vue, running business logics to throw relevant question to participants turned out way simpler than doing it in other JavaScript libraries.

Problem
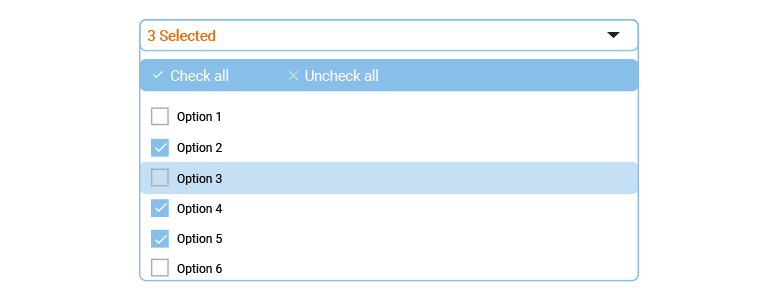
We created a display tree structure to display categories, and a number of sub categories for each category. Laravel does not support N level structure dropdown out of the box and functionality must be added with extra tweaks.
Solution
We customized N-level tree structure in dropdown list and created an entire module to manage N-level categories. To display n-level category tree structure and allow multiple selection for only last node, we customized collective dropdown and added Bootstrap dropdown.
Problem
A busy employer might assign an employee client level access to the survey. In such instances, we need to assign dual roles to the employee. He or she should be able to take care of all queries that run from the client side. In addition, the ability to switch role from a client to employee should be seamless and vice a versa because the same person is filling surveys and managing them.
Solution
To be honest, we wrote tens of if…else trees in PHP for realizing the current role of the user logged in. If the user changes his role, we will update the status by running those logics once again. We will then assign returned value from these logics to a variable and pass the variable to the view layer of the MVC framework for the user to interact with.

Problem
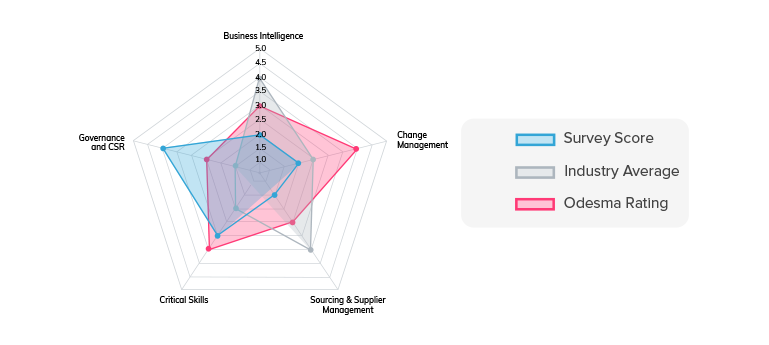
Graphical representation of a survey goes without even saying. This is how experts deduce the results of a large number of surveys at the same place. While Laravel has many plugins to create graphs, no of them were capable of updating the graph in realtime. The client wanted a radar graph to render in realtime as soon as values in its co-ordinates change.
Solution
vue-chartjs is a Vue.js wrapper for chart.js for creating beautiful charts. This application carries its own surveys on each participating company. A radar chart has three axis: x, y, and z. We allotted ‘x’ to the application survey results, y to competitors and z to the company’s internal survey. To raise accessibility we assigned each comparison a unique color code in the radar graph.
Problem
JavaScript renders on the user’s device inside a browser. The rendering starts after HTML and CSS elements are fully loaded. A Vue app contains JavaScript everywhere. Therefore, fresh off the server the web app tends to show no content. The user will get an empty page, which might give him a perception that the page is not loading at all and he might abandon the page before the JavaScript loads.
Solution
Server-side rendering (SSR) is a great way to ensure users get a complete page with visible content when they load your site, as opposed to an empty page that doesn’t get populated until JavaScript runs. In SSR, the server renders JavaScript, captures the output, and injects the output into the page before sending it to the user. In client-side rendering (CSR) as was the case till Node 2.5, JavaScript used to render entirely in the user’s browser rather than on the server, thus, the delay in content loading.
Aftermaths (Laravel + Vue)
The application’s unique approach to employee survey made many employers around the world to learn more about their most important
asset, their employees. Many of those employers decided to address collective issues their employees were facing, raised their
retention rate and inspired many more to follow suit.
JavaScript renders on the user’s device inside a browser. The rendering starts after HTML and CSS elements are fully loaded. A Vue app contains JavaScript everywhere. Therefore, fresh off the server the web app tends to show no content. The user will get an empty page, which might give him a perception that the page is not loading at all and he might abandon the page before the JavaScript loads.
Server-side rendering (SSR) is great way to ensure users get a complete page with visible content when they load your site, as opposed to an empty page that doesn’t get populated until JavaScript runs. In SSR, the server renders JavaScript, captures the output, and injects the output into the page before sending it to the user. In client-side rendering (CSR) as was the case till Node 2.5, JavaScript used to render entirely in the user’s browser rather than on the server, thus, the delay in content loading.
Just like Vue, Laravel is a web framework and lets developers write codes in HTML, CSS, JavaScript, and PHP. While Laravel doesn’t recommend a particular JavaScript or CSS pre-processors, it provides starting point for using Bootstrap and Vue. In addition, Laravel allows developers to use NPM to install these frontend technologies.
This was more of a way-one relationship until Vue 2.5. The release of Vue.js 2.5.0 brought server-side rendering support to non-Node.js environments including PHP, Python, Ruby etc.
JavaScript needs Node.js to render outside of a browser, client or server. When the backend is a scripting language other than Node, Vue app spawns a JavaScript sandbox from the server to generate an output. V8Js is the missing stone that allows sandboxing V8 engine in a PHP environment.
Node.js API conflicts is the major reason it took so long for Vue developers to bring SSR support to non-Node environments. Till version 2.4, Vue SSR required certain Node.js APIs to run correctly. Node 2.5 made the server renderer "environment agnostic.” Today, Vue developers can choose Node.js, V8Js, Nashorn etc. for SSR.
A major problem with Vue apps is Google crawlers can’t yet render JavaScript. That is the crawler will return a blank page upon rendering a block of JavaScript code. To make pages in Vue app comprehensible to Google Crawlers, server-side rendering is required.
With server-side rendering, Vue will render JavaScript pages with same consistency they do HTML and XML pages. Better SEO will ensure Vue apps is more discoverable by search engine and return a better value.
Laravel Passport includes Vue components that can serve as a starting point for your OAuth2 dashboard, allowing users to create clients, revoke access tokens, and more.
A major problem with Document Object Model (DOM) is this that even when updating a small part of the DOM, you have to reload the entire DOM to reflect the changes. Vue solves this problem by employing a virtual DOM, which is essentially a copy of actual DOM which stays in memory rather than the view layer. Virtual DOM allows DOM to update a small part of a web page without reloading the entire page.
Laravel allows embedding reactive and composable Vue components to the blade engine.
We use SASS for CSS preprocessing
Bootstrap is our favorite CSS framework
Laravel is the finest PHP framework around
We write Angular code in TypeScript, a superset of JavaScript
We write a lot of code in JavaScript, Angular, React, Vue, etc.
Our code is compliant with the specifications suggested by ECMA
When Laravel is backend, MySQL is easy to work
For smaller, we tend to go for the SQLite

MongoDB is our NoSQL database of choice
To accomplish multiple tasks at the same time
We prefer Gulp when each task has an individual plugin
When we want to automate a part of manual browser action
We executes server source code against test code in Karma
Mocha is our go-to browser testing tool for JavaScript code
The world's largest software registry means a lot to us
Yarn is our go-to package manager for frontend development
We are fast replacing Bower with NPM in most projects
For a Python backend, we prefer Angular + Flask setup


