Table of Contents
The Great Framework Faceoff- React Native vs Flutter in 2024

Flutter and React Native are two frameworks that often dominate the conversation for iOS and Android app development. For startups and established businesses, these two frameworks have been a go-to choice to release apps faster and optimize development costs. But which of these truly stands out?
In this article, we will explore the origins, applications, performance metrics, developer experience, iterations, and cost of React Native vs Flutter app development. Let’s discover the ultimate winner of the Flutter versus React Native showdown.
Key Takeaways
Why is it popular? (Flutter vs React Native)
Flutter & React Native are both popular cross-platform mobile app development frameworks with React Native offering extensive libraries and huge community support and Flutter providing a single codebase for multiple platforms.
Programming languages used (Flutter vs React Native)
While the JavaScript language used by React Native offers a widespread use of development and programming resources, Dart behind Flutter is optimized for high-performance benchmarks as compared to JavaScript.
How do you choose the best framework for your app? (Flutter vs React Native)
Both mobile app development frameworks have exceptional merits in terms of user interface design, development productivity, performance, community support, and cross-platform efficiency. Understanding which framework out of the two is best for your app project depends solely on your specific project requirements, development expertise used, and essential platform support.
The Faceoff of Programming Languages- JavaScript vs Dart
React Native uses one of the most popular programming languages, JavaScript which enables functional and object-oriented programming with no need for client-side compilation. Secondly, JavaSript’s learning resources are ample, making it much more accessible for developers.
The Dart programming language used by Flutter is an object-oriented class based on C-type syntax. It offers interfaces, static typing, and abstract classes, building a type-safe development environment. Most importantly, Dart’s performance is improved by both JIT (Just In Time) and AOT (Ahead of Time) compilation, making it speedier than JavaScript.
Cross-Platform Development Efficiency With Flutter vs React Native
| React Native | Flutter |
|---|---|
| React Native easily integrates with most preferred IDEs like Visual Studio Code. It also offers strong debugging tools. | Flutter offers a rich and complete development environment, involving a comprehensive set of tools like Dart Devtools and Flutter Inspector. |
| React Native cross platform app development depends on native components that might need platform-specific design. | Flutter provides a complete set of customizable user interface components called widgets. |
| React Native supports Android and iOS but has experimental support for desktop and web platforms. | Flutter supports Android, iOS, web, and desktop devices. |
Performance Faceoff- Flutter vs React Native App
Flutter app development uses C++ based rendering engine and compiles native code with Dart code. This provides native-quality animations and graphics with performance benefits over that of React Native. Flutter outperforms React Native in terms of CPU usage and applications built with Flutter have faster load times. React Native is more competent when it comes to memory usage.
No wonder, React Native stays a great contender. It focuses on improving performance and replacing the legacy bridging process, all through its NEW architecture that features Fabric Native Components and Turbo Native Module. Yet, when we consider high-performance apps like real-time data streaming apps or gaming apps, Flutter’s consistent UI components and high-performance features make it a better choice.
User Experience & UI Design- React Native’s Components vs Flutter’s Widgets

Flutter differentiates itself from the rest of the cross-platform app development frameworks due to its widget-based approach. StatefulWidget and StatelessWidget are used to build user interfaces, making Flutter highly customizable & equipped with extensive style properties that help developers optimize the look and feel of the app by building sophisticated UI components.
Conversely, React Native needs 3rd party libraries to create native-like experiences with UI consistency across Android and iOS apps. Native modules are used to build native-like experiences. However, React Native enables the reuse of code across multiple platforms, speeding up development time and process.
Developer Productivity – Hot Reload vs IDEs
React Native development companies benefit from the comprehensive JavaScript ecosystem that is also used in native app development. It enables developers to use a wide range of editors and IDE that is supported by JavaScript, enhancing productivity through the packages, libraries, and tools available.
In contrast, Flutter developers get to select from a variety of Dart-supported editors and IDEs such as Visual Studio Code, IntelliJ IDEA, and Android Studio. Most importantly, for instant visualization of changes without the need for a complete rebuild, Flutter’s Hot reload feature helps in speedy iterative cycles and enhanced development productivity.
Huge Community & Ecosystem Supporting Flutter vs React Native
| Flutter | React Native |
|---|---|
| Limited resources and smaller community. | Larger community as well as superior 3rd party library support. |
| Equipped with more than 23000 packages which is approx half a million repository results on GitHub, leveraging a solution-driven and engaged community support. | It has extensive usage across big tech firms and established businesses. Additionally, the high demand and supply of React Native developers shows its growing popularity in the market. |
The War of App Sizes- Native Efficiency vs Bundled Framework
While comparing both mobile app development services, apps built on Flutter are larger due to its bundled framework, which involves everything required to run the app. It helps leverage the consistency in look and feel across all the platforms but has a bigger binary size.
On the flip side, apps built on React Native offer smaller app sizes as compared to that of Flutter but are still larger than the fully native apps. The reason is that React Native depends on JavaScript runtime and bridge, involving some overhead but less as compared to Flutter’s comprehensive framework.
Read More: Why are native modules essential for bridging React Native with native codes?
Future Proofing Apps- JavaScript Ecosystem vs Fuchsia-Ready
Flutter is one step ahead with Fuchsia readiness, designed to keep the future operating systems in mind. This clearly shows that Flutter apps can seamlessly run on new platforms with minor changes.
While React Native depends on the JavaScript ecosystem and Bridging with Native modules poses potential challenges as new technologies emerge. However, React Native’s huge community support and continuous updates help solve these challenges.
The Benefits of Documentation- Well-Organized vs Fragmented Resources
Flutter provides well-organized and detailed resources directly from Google. It becomes easier for developers to find accurate data and best practices, making the development process faster and streamlined. In contrast, React Native’s documentation mechanism is better but sometimes becomes fragmented across community resources making it a bit challenging for learners.
Point-by-Point Comparison Between React Native and Flutter
| Aspect | Flutter | React Native | Winner |
|---|---|---|---|
| Language | Dart | JavaScript | – |
| UI Components | The rich and customizable widgets help maintain consistency across platforms. | React Native components might require platform-specific tweaks to build native-like experiences. | Flutter |
| Performance | Near-native, no need for JavaScript bridge, and a consistent 60fps ensures smooth and robust user experiences. | Comparatively good, but can suffer from performance issues due to JavaScript bridge. | Flutter |
| Community Support | Backed by Google, Flutter’s community support is growing strong. | React Native’s community support is huge and mature with extensive resources and third-party libraries. | React Native |
| Native Code Integration | Flutter requires writing native code for specific features. | Native code integration with React Native is easier but can still need native modules. | React Native |
| App Size | A larger binary size makes the app size larger due to Flutter’s bundled framework. | App size is smaller compared to Flutter, but larger than fully native apps. | React Native |
| Hot Reload | Flutter proves fast with a hot reload feature. | Fast Refresh works well for most changes but may sometimes need a full reload for updates that affect the component’s lifecycle or state deeply. | Flutter |
| Animation and Graphics | Flutter proves smooth and great for complex UIs along with the powerful Skia engine. | React Native proves decent, but more challenging to achieve complex animations. | Flutter |
| Company Backing | Meta (Facebook) | Tie | |
| Future-Proofing | It is Fuchsia-ready and designed with future OS compatibility in mind. | React Native has a proven track record, but relies on the JavaScript ecosystem and bridge. | Flutter |
| Cross-Platform Consistency | Consistent UI across Android and iOS is possible and easier with Flutter. | React Native requires efforts to maintain consistency. | Flutter |
| Documentation | Flutter proves excellent, detailed, and well-organized when it comes to documentation. | The documentation benefit of React Native is better but can be fragmented across community resources. | Flutter |
| Cross-Platform Capabilities | Flutter supports web, desktop, and mobile development. | React Native supports multiple platforms but is less mature and often needs additional libraries like Electron or React Native Windows + macOS. | Flutter |
Real-World Applications of Flutter and React Native
Apps Built Using Flutter
- Google Ads
- Alibaba
- BMW
- Reflectly
Apps Built Using React Native
- Walmart
- Skype
- Tesla
Cost of Flutter App Development vs Cost of React Native App Development
The cost of app development with React Native or Flutter varies significantly across different countries with the hourly rates to hire developers reflecting the demand & supply of skill sets as well as the geographical variations.
You can calculate the cost of app development considering key factors like the selected app development framework, the ease of developer’s availability (demand/supply ratio), the type of app to be developed including the app features and functionalities, as well as the estimated timeline for the app launch.
Is Flutter Outperforming React Native?
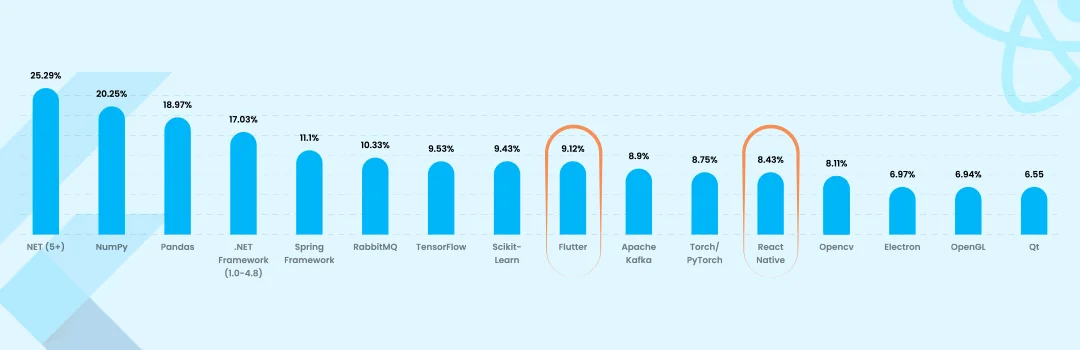
Flutter surpassed React Native in the category of ‘most popular technology’, according to the StackOverflow Developers Survey 2023.

Also, the Google trends results reveal a showdown between React Native and Flutter is still on. Flutter becomes the most searched framework globally out of the two in 2023.
Despite Flutter’s popularity, the increasing demand and supply of React Native developers marks its continued popularity. Most importantly, considering the current market dynamics, React Native is offering developers more job opportunities than Flutter.
With React Native and Flutter having unique benefits and strong support from the community, there is no debate about which app development framework will dominate the future.
When to Choose Flutter or React Native?
Flutter
Flutter is a preferred choice for projects with smaller app sizes and high-performance functionalities. Widely, the eCommerce apps that require seamless animations backed by customizable UI tend to work best with Flutter.
React Native
React Native architecture proves best for app development projects that require extensive library support, faster development with distinct Android & iOS designs, and the use of platform-specific components.
The Wrap
Both React Native and Flutter are unique and powerful frameworks, each with their unique pros and cons. The decision to select between React Native app development and Flutter app development depends on your unique app functionalities and project requirements.
If you want to leverage faster development time and access to native modules, a single codebase for Android and iOS platforms, and high-performance apps, partnering with Flutter app development company proves worthy. On the flip, if your project needs seamless cross-platform experience, reusable components, and platform-specific features, React Native provides a more native look and feel to apps.