Blog Category: ReactJS
Why You Should Build Your Social Networking App in React?

Developers at Facebook created ReactJS, a JavaScript library. Facebook grew too big too fast and soon it was too big for its boots. By early 2012, its user base was already approaching 1 billion users, more than any website ever in the history of the web, and its developers faced problems never encountered before in the history of web development.
At that time, PHP was the mother tongue of web applications and Facebook had already pushed it to its limits. As we know, “Necessity is the mother of all inventions”, the developers at Facebook created React and inspired many similar applications to follow the same path. Around the time Node.js came around and JavaScript replaced PHP as the mother tongue of web development.
While AngularJS was around a while before Facebook came up with React, it was too much similar to MVC web frameworks of those days, more like JavaScript (on Rails). AngularJS was too HTML-centric, and front-end development relied too much on templates. Templates have always been synonymous with dynamic web development.
An Era of Single Page Applications (SPAs)
However, that was an era of single page applications (SPAs), a type of web application that loads a single HTML page and dynamically update that page as the user interacts with the app(read mobile apps on your browser). While SPAs look very convincing on paper, their development isn’t cakes and chocolates for web developers: HTML templates don’t go very well with dynamic page updates. We all know the “curse of DOM manipulation” synonymous with JavaScript development. Not to mention, too many roundtrips to the server is a costly affair when you are entertaining a billion users.
Soon React became the center of web development at Facebook to connect its 2.5 billion users. Taking a cue from the social networking giant, today, React is the reason for the existence of social media features in thousands of applications and of course, standalone social networks. Of course, JavaScript developers are looking at React with a keener eyes for future social networking app development.
Why Not Social Networks on Dynamic Websites?
If you remember, Facebook started as a plain-old dynamic website and gradually moved to a single page foundation. I mean it wasn’t feasible to run millions of concurrent users on a yet-another PHP website. Imagine your WordPress website with ten thousand pages, you will quit before I finish this blog. Your server-costs will skyrocket because of too many user requests. Just imagine if a user likes-unlikes a photo, it will count as two server round trips. Simultaneous processing of millions of requests means you have to run the application on a supercomputer of a server and you’ll end up paying thousands of dollars for hosting. In case you compromise on either, you will irritate your users with a bad user experience. You don’t want either of the problems; you don’t want your social network to be a dynamic website.
Social Networking on Single Page Application
Unlike in a dynamic website, user requests don’t load a fresh page in single page applications. Upon a user’s request, only a part of the single-page changes. That is, if a user likes a photo, then the ‘thumbs up’ sign will highlight without refreshing the page. This will save a number of server round trips to and from your single page application, cutting costs. But single page applications don’t miraculously turn around the fate of your application. The “curse of DOM manipulation” will only multiply when you enter JavaScript development domain. There is a reason Facebook had to develop React when AngularJS was thriving as a web technology and actively supported by Google (well that might be another reason).
Building Web Applications with ReactJS

As aforementioned, React was created because the erstwhile web technologies weren’t up for modern web application development like SPA development. AngularJS was revolutionary because it brought web development under the realm of JavaScript. While it solved many problems associated with traditional web technologies, it brought problems never heard of before.
React had a fresh approach to JavaScript development. It brought features never heard of in web development. For example, ReactJS employs a virtual DOM. Nobody thought of DOM as a virtual element working in-between DOM and the applications. Developers could care less as long as web technology freed them from the curse of extensive DOM manipulation. It’s not just virtual DOM, there are many features to React that make building UI a painless experience. But a social networking app is more than UI and we probably need more than a JavaScript library to build such apps.
The Various Features of Social Networking Apps and ReactJS
If you have been using one or more social networking apps, then you know you’re repeating the same set of actions in different states of the application. If I attempt to brief the most common usage of social networking apps, it will be Like-Unlike photos, uploading photos and videos, and chatting.
In the rest of the blog, I will take each of the app features into consideration and highlight how they are better to implement with ReactJS while taking into account the benefits of React I mentioned in the blog:
1. Like-Unlike Photos

When you ‘Like’ your friends’ photos on Instagram, the ‘heart’ turns red the very instant. The same goes when you ‘Unlike’ the photo. On the web, such instant Likes/Unlikes are only possible with single page application and React builds uncomplicated single page applications. Downwards data binding makes way for predictable states by making parent states immune to child states. That is when you tap a photo, it zooms in but the action won’t zoom the layout of entire applications. This may be a rough example but I guess you get what I mean to say here.
2. Uploading Photos and Videos

Did you remember those days when you have to upload a photo on a website? They used to show you a dumb GIF animation, indicating the progress of the file being uploaded. Nobody liked it but a workaround was impossible because there was no way around to upload and ping the server at the same time. ReactJS made it possible thanks to Async Await in React.
3. Real-time Chatting

You can build a real time chat app in React with Node, Socket.io and Express. Socket.IO is a JavaScript library and enables realtime, two-directional communication between web clients and servers. It has two parts: a client-side library that runs in the browser and can be integrated with React in a few lines of code. Then there is a server-side library for Node.js. Socket.IO is event-driven.While Socket.IO uses the WebSocket protocol, it has additional features like broadcasting to multiple sockets, storing data associated with each client, and asynchronous I/O.
Why Should You Develop Your Next Social Networking App in React?
ReactJS changed the dynamics of web development and raised the expectations of users from web app. They want the applications to look and feel like apps on their iPhones and Androids. Also, they want instant time and event based responses. Not to mention, social media applications are known for entertaining many users at a time. Did I mention scalability? Let’s take a look at why you should choose React.
- Rapid Development
If you have been using Facebook and Instagram, you know how often they bring new changes despite having a near monopoly. The demands of users are constantly evolving. The era of yearlong development cycles is long gone. If you can’t introduce a new version of app every month, you won’t stand a chance among your competitors. Therefore, rapid development is what you need with your social networking app goals.
Unidirectional data binding makes way for predictable application states which cuts chaos around web development. Developers tend to spend more time adding new features than figuring out the application. There is a reason so many developers are choosing React+Redux for build social networking applications
- Components, rather than Templates
I have been an advocate of HTML templates for a long time. Then React came around and now I find them intimidating to work with when developing single page features. Let’s say, on the fly, photo editing feature integrated into the application. With templates, we that features would be a nightmare to implement and you probably have to develop a custom web component to encompass the feature.
React use components so that you don’t have go through those bad dreams.
- Unparalleled Scalability
While this has more to do with the single-threaded, non-blocking architecture of Node, React and Node are match made in heaven. Theoretically, Node.js can partake infinite number of requests in its event loop without showing as sign of slowing down. Somebody said, social networking apps have to handle too many concurrent requests.
- Better User Experience
Since React and virtual-DOM free JavaScript development from the curse, your applications won’t be limited by extensive DOM manipulations. As a result, you applications would be much more responsive. Your users will relish this seamless user experience.
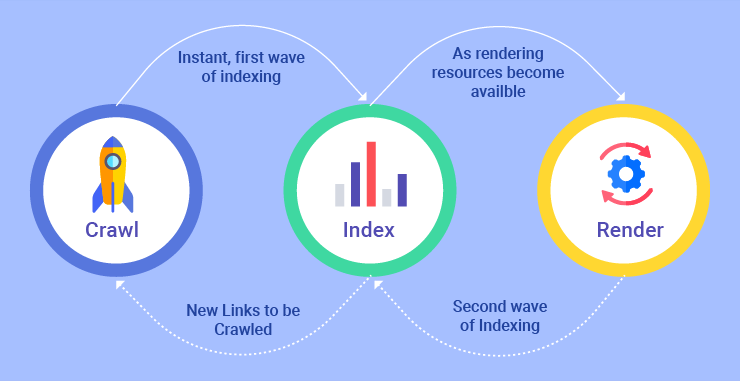
- Search Indexing
Your social network should have excellent presence on search engines such as Google and Bing. However, search engine spiders can’t render JavaScript yet and will return a blank page. You don’t want that to happen. Google, of course, will not index a page, which is blank to its crawler.

Lack of search engine optimization is a huge drawback of client side rendering. Not to worry though, ReactJS has first-class support for server-side rendering. Server-side rendering of JavaScript returns a pre-rendered HTML page for ready-display to the browser. The crawlers can crawl HTML as would any other web application. So next time your user search for their friend on Google, you page should be first on the list with their bio.
Hire React developers at TOPS to build your Social Networking App
Thousands of businesses around the world trust TOPS to take their JavaScript development efforts to the next. They hire React developers for their experience in Redux, JSX and ES6 and expertise in social networking apps.
- Experienced JS Developers
We have a team of expert JavaScript developers who have been writing React application for quite some time now and ready to take any challenge you will throw on them.
- State-of-the-art development center
Our offshore development is a subject of envy for our competitors. At TOPS, we believe imitation is the best form of flattery.
- Various Engagement Models
Our engagement models are as flexible as your project wants it to be. Talk to our engagement managers and they will show the best way of engagement.
Frequently Asked Questions
Why is React JS so popular?
React JS development is based on JavaScript, the world’s most popular language. It is simple to use, readily supported, and helpful for the rapid development of UI essentials. It has a virtual browser that helps developers to perform testing. It also uses a virtual DOM for quicker, lighter, high-performance apps, which enable it to be a popular choice for project planning phases.
Can React be added to an existing project?
As React is a library, it can indeed be used with an existing project. Once the set-up is done, add the React and DOM script tags to your existing HTML code. JavaScript file needs to be called, and a div tag needs to be placed with the components name as id.
Does React support gradual migration?
React is designed to make migration easy to adapt. You can utilize only the required features, and on the due course, you can add more React features to your codebase. Popular companies like Netlify have migrated from other JavaScript libraries/frameworks to React, phase-wise.
Which companies use React?
React is used by many famous companies like Facebook, Instagram, Netflix, Whatsapp, Khan Yahoo, Academy, Codecademy, Airbnb, Microsoft, Dropbox, Slack, Atlassian, Storybook, and much more.
Why Use Server Side Rendering To Boost Performance and User Experience?

Server Side Rendering (SSR) took a backseat when dynamic JavaScript frontends built in AngularJS went mainstream. Node.js brought JavaScript under the realm of backend development, giving rise to isomorphic coding. AngularJS(v1.X) did not support server side rendering. When React and Angular (v2.0+) came along with first class support for server side rendering and developers realized its full potential, the dynamics of isomorphic JavaScript coding began to fall away from web browsers to Node servers. JavaScript developers realized server side scripting results in better performance and businesses looking to boost their customer engagement followed the suite.
Before digging into how server side rendering improves customer experience to boost engagement and why use should implement it, let’s see how server side rendering and client-side rendering work in real world scenarios. I will introduce the concept of client-side rendering which happens in users’ web browsers. Then I will move to explain the concept of server side rendering and how it is better for business as well as users.
Let’s see what happens when a user hit URL in the web browser
Every web application has two parts: markups and logic. Browsers are champions at rendering markups. In a LAMP stack web app, the logic is in PHP, which the browser can’t render readily and have to rely on an Apache server to render. However, when we talk about isomorphic JavaScript coding in MEAN stack and MERN stack, the browser can handily render logic in addition to markup and application can go about without the need of server side rendering. In case of pure JavaScript applications, SSR is more of a luxury than need.
How server side rendering compares to client-side rendering when a person requests the site:
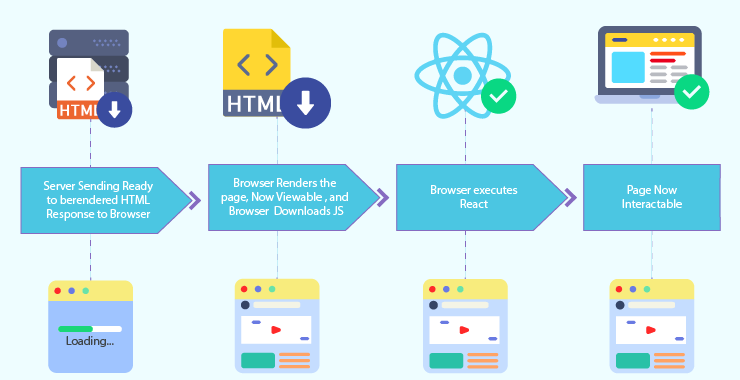
| Client-side Rendering | Server Side Rendering |
| Server pull HTML files with links to JavaScript | Server-sends “ready to render” HTML files |
| Browser downloads HTML | Browser displays a non-interactive page |
| Browser downloads JavaScript | Browser downloads JavaScript |
| Browser executes framework | Browser executes framework |
| Page loads completely | Page become interactive |
If you look at the table above, the principal difference between the two is this that in SSR, the requesting person gets a glimpse of the page without any delay. While in CSR, the browser has to download JavaScript and html and execute framework before it could display the page. Therefore, the visitor gets a better user experience with server side scripting.
Benefits of Server Side Rendering
-
Server side rendering boost user engagement
Server side rendering has been around as long as web development. In modern JavaScript frameworks, it solves newer, modern problems that we did not realize we had. Any shift in technology brings fresh challenges and the shift to client-side rendering with AngularJS wasn’t any different. SSR struck no full-stack JavaScript developer although a few developers moving from LAMP technologies felt homesick without SSR. Most developers took CSR in AngularJS as the future of web development because nobody wanted to rerun into the hassles where the entire web page reloads every time something is changed in the View.

In fact, when Angular and React reintroduced server side scripting, developers criticized them for being overzealous. Soon dynamic front-ends, interactive content, and smooth mobile app-like user experiences became the standard, but they introduced unnecessary complexities, causing overfed client-side executions with empty loading screens and further performance bottlenecks. That wait time to load a CSR page to SSR page may be milliseconds on a decent internet connect, but it is noticeable enough to look for a less-limiting solution.
“A client running a news portal was experiencing huge bounce rate on his website. This was taking a toll on his Google AdSense revenue. The website was developed in AngularJS. Because of client-side rendering the browser was loading an empty page, which was raising false alarm that the website is not working, making visitors leave the website the very moment.
AngularJS does not support server-side rendering. We upgraded the underlying technology to React and implemented server-side rendering in order to do away with the “empty page” problem. The redesigned website in React brought the bounce rate under the safe limits and inspired client to bring SSR in all his applications.”
-
Better Performance for Page Visitors

Not every device is same in terms of hardware capabilities or has latest software. A page rendering on the client side relies too much on device’s hardware capability while rendering. A sub-capable hardware may fail to render the entire page in optimal time, thus, hampering user experience. The bounce rate of a page is directly proportional to its load time. Higher bounce is one of search engine ranking factors and may make Google slightly less prefer your website owing to extended load time. As a result, organic traffic to your website will fall, which will ultimately affect engagement on your website.
Since in server side rendering JavaScript is rendered server side, your users’ devices have little relevance to the load time of your page. Since most servers are capable enough; you will deliver a consistent load time to all the people visiting your website, boosting engagement on your website owing to less bounce rate and a healthy organic traffic.
-
Faster Loading of Page
When I drew comparison between CSR and SSR; I mentioned in SSR, the server sends “ready to render” HTML files to instantly load your website on the browser. In CSR, the browser has to download HTML and JavaScript files and execute the framework before it could display the page. In the meanwhile, the user has to deal with a blank page, which is a bad indicator for user experience.
Although the final page will take the same amount of time to load and user only gets a glimpse of the page initially, server side rendering has the psychological edge from a user’s point of view. A semi-loaded page will look more compelling than a blank page to users.
-
Search Engine Optimization
JavaScript front-ends are incomprehensible to Search engines crawlers. The crawler will return a blank page on encountering such a page on its journey to crawl new pages. Google, of course, will not index a page, which is blank to its crawler.

Lack of search engine optimization is a huge drawback of client side rendering. server side rendering of JavaScript returns a pre-rendered HTML page for ready-display to the browser. The crawlers can crawl HTML as would any other web application. For businesses invested into digital marketing and SEO, server side rendering makes a lot more sense than client-side rendering.
Server Side Rendering with TOPS Infosolutions
In fall 2015, our React developers were attempting to rework an application originally built in AngularJS. We invested many hours of efforts to heighten the performance but the client insisted that the application was doing more or less the same in AngularJS. React was still a newer technology and we were quite skeptical about how server side rendering will work out. A few migrations and some changes in business logic and we were ready for the demo. The application out performed the client expectations. He insisted on going SSR way for all his future application.
Server Side Rendering is a luxury you can deliver in the form of a refined experience to your users. After all, the cut-throat competition doesn’t allow for anything that is any short of best.
FAQs
- Can server side rendering help boost user engagement?
Server side rendering or SSR can help enhance user engagement by doing away with empty page problems that may occur in client side rendering or CSR. As a result, this can help bring down the website’s bounce rate. - Does SSR improve page loading speed?
As compared to CSR, server side rendering creates a semi-loaded page instead of a blank page in the CSR, which helps to enhance the user experience. - Does SSR provide better SEO possibilities than CSR?
Lack of search engine optimization is a major drawback of client side rendering. This is why for businesses invested in search engine optimization and digital marketing, server side rendering makes more sense than client-side rendering. - Is SSR better than CSR?
The experienced experts and developers at TOPS Infosolutions know that SSR helps to boost user experience and is a better option to keep them engaged. It also offers consistent SEO performance, which is why SSR seems to be a better choice as compared to CSR.
Why Choose React for Front-End Development?

With more than 1,300 developers and over 94,000 sites utilizing ReactJS, it won’t be an overstatement to call React the future of front-end development. After all, Fortune-500 companies like Facebook, PayPal, Uber, Instagram, and Airbnb utilize this JavaScript based UI library for a major part of their applications’ front-end development on web as well as mobile.
Before React arrived
When React came, AngularJS was the only major contender in the JS framework space. While Angular was most complete framework (it still is), it was a nightmare for developers. They had to do a lot of coding, and with a steep learning curve even for seasoned JavaScript developers, AngularJS was never the most desirable way to build JS applications. It has too many functionalities that most developers need.
React isn’t a framework

Then came ReactJS and it revolutionized the way web applications are developed. However, React isn’t a MVC framework unlike Angular; it is a ‘view’ only library. That is, ReactJS doesn’t include state managers, routers and API managers in the core library. It may look like a limitation to you but for React developers, this is simplicity at its best because front-end development in React centers around the React ecosystem, not just the core element, which at the end of the day removes unnecessary complicacies.
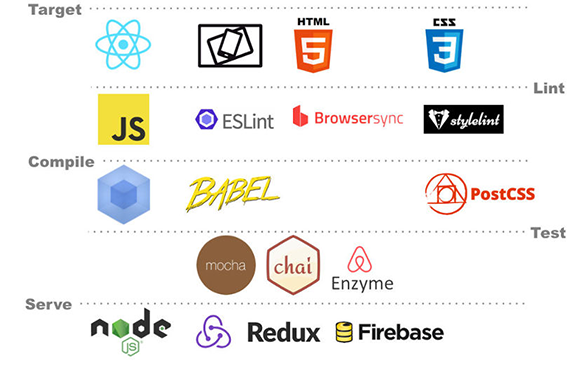
React Ecosystem

Technically speaking, developers can expand what core React library can do by means of additional libraries. React together with those libraries form the React ecosystem. For example, there is Redux for state management, React Router for routing, and Axios to facilitate API interaction. Tens of thousands of such libraries are part React Ecosystem. Unlike Angular, templates aren’t part of React ecosystem. React doesn’t use templates rather…
React uses Components
This may turn out quite a no-brainer for most web developers and those looking to develop React applications. Just like not being an MVC framework has its advantages, the depreciation of templates also does. If you look closer, HTML templates restrict the set of abstraction you can include in your UIs.
There is a reason React is called the best library to build UI. The way it approaches building user interfaces is unique yet approachable. ReactJS breaks UI into independent, reusable pieces, and isolated components. This is how you define a component ‘Welcome’ in ES6.

Moreover, you don’t have to write down every component while building an application in React. There are many component libraries available in the React ecosystem: React Material-UI, React-Bootstrap, React Belle, are some of them.
All these awesome UI tricks may make you think otherwise; don’t they bog down performance of the resulting application due to extensive DOM manipulation we are subjecting it to? That’s a valid argument but did I mention Virtual DOM?
Note: DOM elements form the part of an application the user sees.
The Virtual DOM
Extensive DOM manipulation is a known bottleneck to a web app’s performance regardless how fast the client platform and the JavaScript engine is.
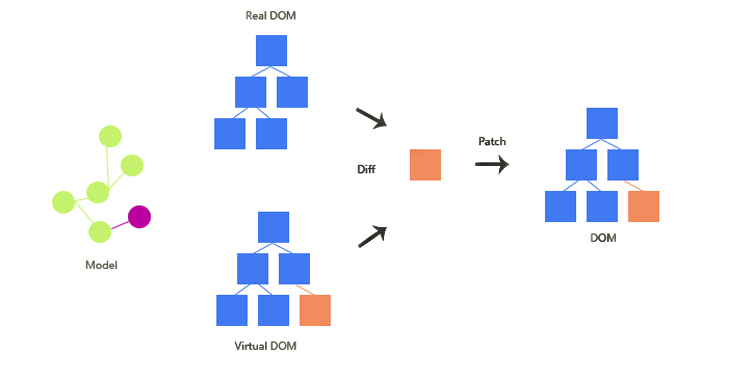
If you look at the image above, DOM has tree like structure and simple change on the top level may take some time to reflect on the lower levels. This may delay UI responses and ultimately hurdles with the user experience.

Fortunately, React solves the problem with a layer of Virtual DOM between the user layer and actual DOM. Virtual DOM is a virtual representation of the DOM,and it stays on the memory rather than user screen. So the question arises, what goes on the user screen then?
Note: Virtual DOM is conspicuous by its absence on Angular
An algorithm keeps a track of the changes made on the virtual DOM and determines which changes must make it to the real DOM and, thus, user screen. Let’s say the application contains a few React components with their own logic and rendering. Since React is fundamentally JavaScript, a single change in one of the components will manipulate the entire DOM, which if happens frequently may affect the performance as I described above.
This is where Virtual DOM comes in. It absorbs any change to the DOM and keeps it to the memory. The algorithm then detects on which component the change was made and updates that part of the DOM. This change will reflect on the user screen without disturbing the other components.
In ReactJS applications, only the component changes not the entire page to a user response. That means, the page URL remains the same regardless of user interaction. So how can you make the page discoverable to search engines?
Server Side Rendering
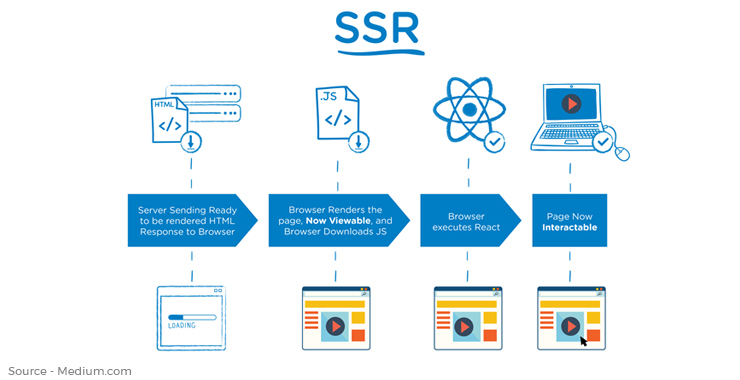
Server-side rendering your React app to output HTML content
React needs Server-side rendering to deliver an HTML response when a user or crawler hits a page URL. We handle the requests on the client side and render the React components on the server.

A major problem is Google crawlers can’t yet render JavaScript. That is the crawler will return a blank page upon rendering a block of JavaScript code. To make React pages understandable to Google Crawlers, we need server-side rendering for React.
With server-side rendering, React will render JavaScript pages with same consistency they do HTML and XML pages. Better SEO will ensure your web application is more discoverable by search engine and return a better value.
JSX and Final Thoughts
The idea of mixing JavaScript with HTML may sound intimidating at first. Purist web developers even feel guilty on mixing those two.

JSX is actually a syntax extension to JavaScript, which is like template languages except it comes with the full power of JavaScript. React, as I described in the section above, separates concerns with components rather than putting markup and logic in separate files. Of course, React doesn’t require JSX but it acts like a visual aid when working with user interfaces in JavaScript that no React developer tends to ignore. It also allows makes debugging easier with useful error codes and warnings.
Frankly speaking, whether JSX is an initiative in good direction is matter of great debate. While it makes coding way simpler when compared with Angular, people debate that it violates the fundamental rule of programming, separation of concerns, which is a bad coding practice in the first place.