Blog Category: React Native
The Great Framework Faceoff- React Native vs Flutter in 2024

Flutter and React Native are two frameworks that often dominate the conversation for iOS and Android app development. For startups and established businesses, these two frameworks have been a go-to choice to release apps faster and optimize development costs. But which of these truly stands out?
In this article, we will explore the origins, applications, performance metrics, developer experience, iterations, and cost of React Native vs Flutter app development. Let’s discover the ultimate winner of the Flutter versus React Native showdown.
Key Takeaways
Why is it popular? (Flutter vs React Native)
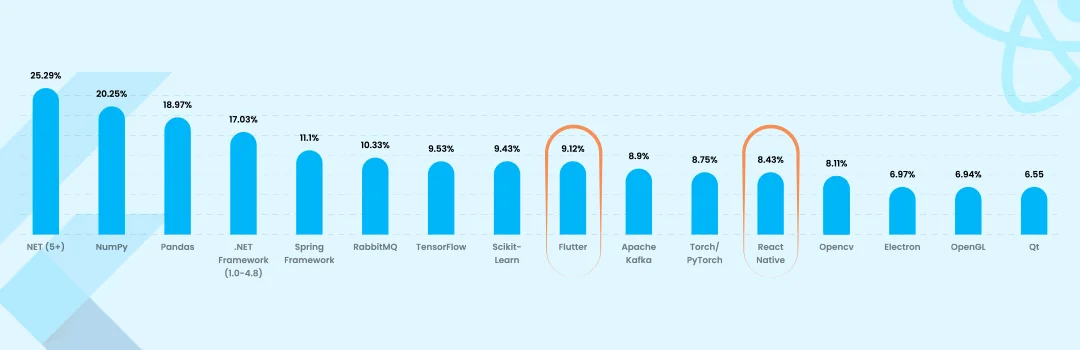
Flutter & React Native are both popular cross-platform mobile app development frameworks with React Native offering extensive libraries and huge community support and Flutter providing a single codebase for multiple platforms.
Programming languages used (Flutter vs React Native)
While the JavaScript language used by React Native offers a widespread use of development and programming resources, Dart behind Flutter is optimized for high-performance benchmarks as compared to JavaScript.
How do you choose the best framework for your app? (Flutter vs React Native)
Both mobile app development frameworks have exceptional merits in terms of user interface design, development productivity, performance, community support, and cross-platform efficiency. Understanding which framework out of the two is best for your app project depends solely on your specific project requirements, development expertise used, and essential platform support.
The Faceoff of Programming Languages- JavaScript vs Dart
React Native uses one of the most popular programming languages, JavaScript which enables functional and object-oriented programming with no need for client-side compilation. Secondly, JavaSript’s learning resources are ample, making it much more accessible for developers.
The Dart programming language used by Flutter is an object-oriented class based on C-type syntax. It offers interfaces, static typing, and abstract classes, building a type-safe development environment. Most importantly, Dart’s performance is improved by both JIT (Just In Time) and AOT (Ahead of Time) compilation, making it speedier than JavaScript.
Cross-Platform Development Efficiency With Flutter vs React Native
| React Native | Flutter |
|---|---|
| React Native easily integrates with most preferred IDEs like Visual Studio Code. It also offers strong debugging tools. | Flutter offers a rich and complete development environment, involving a comprehensive set of tools like Dart Devtools and Flutter Inspector. |
| React Native cross platform app development depends on native components that might need platform-specific design. | Flutter provides a complete set of customizable user interface components called widgets. |
| React Native supports Android and iOS but has experimental support for desktop and web platforms. | Flutter supports Android, iOS, web, and desktop devices. |
Performance Faceoff- Flutter vs React Native App
Flutter app development uses C++ based rendering engine and compiles native code with Dart code. This provides native-quality animations and graphics with performance benefits over that of React Native. Flutter outperforms React Native in terms of CPU usage and applications built with Flutter have faster load times. React Native is more competent when it comes to memory usage.
No wonder, React Native stays a great contender. It focuses on improving performance and replacing the legacy bridging process, all through its NEW architecture that features Fabric Native Components and Turbo Native Module. Yet, when we consider high-performance apps like real-time data streaming apps or gaming apps, Flutter’s consistent UI components and high-performance features make it a better choice.
User Experience & UI Design- React Native’s Components vs Flutter’s Widgets

Flutter differentiates itself from the rest of the cross-platform app development frameworks due to its widget-based approach. StatefulWidget and StatelessWidget are used to build user interfaces, making Flutter highly customizable & equipped with extensive style properties that help developers optimize the look and feel of the app by building sophisticated UI components.
Conversely, React Native needs 3rd party libraries to create native-like experiences with UI consistency across Android and iOS apps. Native modules are used to build native-like experiences. However, React Native enables the reuse of code across multiple platforms, speeding up development time and process.
Developer Productivity – Hot Reload vs IDEs
React Native development companies benefit from the comprehensive JavaScript ecosystem that is also used in native app development. It enables developers to use a wide range of editors and IDE that is supported by JavaScript, enhancing productivity through the packages, libraries, and tools available.
In contrast, Flutter developers get to select from a variety of Dart-supported editors and IDEs such as Visual Studio Code, IntelliJ IDEA, and Android Studio. Most importantly, for instant visualization of changes without the need for a complete rebuild, Flutter’s Hot reload feature helps in speedy iterative cycles and enhanced development productivity.
Huge Community & Ecosystem Supporting Flutter vs React Native
| Flutter | React Native |
|---|---|
| Limited resources and smaller community. | Larger community as well as superior 3rd party library support. |
| Equipped with more than 23000 packages which is approx half a million repository results on GitHub, leveraging a solution-driven and engaged community support. | It has extensive usage across big tech firms and established businesses. Additionally, the high demand and supply of React Native developers shows its growing popularity in the market. |
The War of App Sizes- Native Efficiency vs Bundled Framework
While comparing both mobile app development services, apps built on Flutter are larger due to its bundled framework, which involves everything required to run the app. It helps leverage the consistency in look and feel across all the platforms but has a bigger binary size.
On the flip side, apps built on React Native offer smaller app sizes as compared to that of Flutter but are still larger than the fully native apps. The reason is that React Native depends on JavaScript runtime and bridge, involving some overhead but less as compared to Flutter’s comprehensive framework.
Read More: Why are native modules essential for bridging React Native with native codes?
Future Proofing Apps- JavaScript Ecosystem vs Fuchsia-Ready
Flutter is one step ahead with Fuchsia readiness, designed to keep the future operating systems in mind. This clearly shows that Flutter apps can seamlessly run on new platforms with minor changes.
While React Native depends on the JavaScript ecosystem and Bridging with Native modules poses potential challenges as new technologies emerge. However, React Native’s huge community support and continuous updates help solve these challenges.
The Benefits of Documentation- Well-Organized vs Fragmented Resources
Flutter provides well-organized and detailed resources directly from Google. It becomes easier for developers to find accurate data and best practices, making the development process faster and streamlined. In contrast, React Native’s documentation mechanism is better but sometimes becomes fragmented across community resources making it a bit challenging for learners.
Point-by-Point Comparison Between React Native and Flutter
| Aspect | Flutter | React Native | Winner |
|---|---|---|---|
| Language | Dart | JavaScript | – |
| UI Components | The rich and customizable widgets help maintain consistency across platforms. | React Native components might require platform-specific tweaks to build native-like experiences. | Flutter |
| Performance | Near-native, no need for JavaScript bridge, and a consistent 60fps ensures smooth and robust user experiences. | Comparatively good, but can suffer from performance issues due to JavaScript bridge. | Flutter |
| Community Support | Backed by Google, Flutter’s community support is growing strong. | React Native’s community support is huge and mature with extensive resources and third-party libraries. | React Native |
| Native Code Integration | Flutter requires writing native code for specific features. | Native code integration with React Native is easier but can still need native modules. | React Native |
| App Size | A larger binary size makes the app size larger due to Flutter’s bundled framework. | App size is smaller compared to Flutter, but larger than fully native apps. | React Native |
| Hot Reload | Flutter proves fast with a hot reload feature. | Fast Refresh works well for most changes but may sometimes need a full reload for updates that affect the component’s lifecycle or state deeply. | Flutter |
| Animation and Graphics | Flutter proves smooth and great for complex UIs along with the powerful Skia engine. | React Native proves decent, but more challenging to achieve complex animations. | Flutter |
| Company Backing | Meta (Facebook) | Tie | |
| Future-Proofing | It is Fuchsia-ready and designed with future OS compatibility in mind. | React Native has a proven track record, but relies on the JavaScript ecosystem and bridge. | Flutter |
| Cross-Platform Consistency | Consistent UI across Android and iOS is possible and easier with Flutter. | React Native requires efforts to maintain consistency. | Flutter |
| Documentation | Flutter proves excellent, detailed, and well-organized when it comes to documentation. | The documentation benefit of React Native is better but can be fragmented across community resources. | Flutter |
| Cross-Platform Capabilities | Flutter supports web, desktop, and mobile development. | React Native supports multiple platforms but is less mature and often needs additional libraries like Electron or React Native Windows + macOS. | Flutter |
Real-World Applications of Flutter and React Native
Apps Built Using Flutter
- Google Ads
- Alibaba
- BMW
- Reflectly
Apps Built Using React Native
- Walmart
- Skype
- Tesla
Cost of Flutter App Development vs Cost of React Native App Development
The cost of app development with React Native or Flutter varies significantly across different countries with the hourly rates to hire developers reflecting the demand & supply of skill sets as well as the geographical variations.
You can calculate the cost of app development considering key factors like the selected app development framework, the ease of developer’s availability (demand/supply ratio), the type of app to be developed including the app features and functionalities, as well as the estimated timeline for the app launch.
Is Flutter Outperforming React Native?
Flutter surpassed React Native in the category of ‘most popular technology’, according to the StackOverflow Developers Survey 2023.

Also, the Google trends results reveal a showdown between React Native and Flutter is still on. Flutter becomes the most searched framework globally out of the two in 2023.
Despite Flutter’s popularity, the increasing demand and supply of React Native developers marks its continued popularity. Most importantly, considering the current market dynamics, React Native is offering developers more job opportunities than Flutter.
With React Native and Flutter having unique benefits and strong support from the community, there is no debate about which app development framework will dominate the future.
When to Choose Flutter or React Native?
Flutter
Flutter is a preferred choice for projects with smaller app sizes and high-performance functionalities. Widely, the eCommerce apps that require seamless animations backed by customizable UI tend to work best with Flutter.
React Native
React Native architecture proves best for app development projects that require extensive library support, faster development with distinct Android & iOS designs, and the use of platform-specific components.
The Wrap
Both React Native and Flutter are unique and powerful frameworks, each with their unique pros and cons. The decision to select between React Native app development and Flutter app development depends on your unique app functionalities and project requirements.
If you want to leverage faster development time and access to native modules, a single codebase for Android and iOS platforms, and high-performance apps, partnering with Flutter app development company proves worthy. On the flip, if your project needs seamless cross-platform experience, reusable components, and platform-specific features, React Native provides a more native look and feel to apps.
React Native Shaping The Future of Cross-Platform App Development in 2024

Want to build a mobile app experience that feels perfectly native and consistent across both Android and iOS platforms, all from a single codebase?
That’s what React Native is popularly used for, and it’s more than just a development tool to cut costs and save time on cross-platform app projects. Most importantly, for businesses like yours, the real value lies in how React Native helps your development team to scale effortlessly, minimize costly errors, and optimize performance.
In this blog, we’ll uncover how React Native goes beyond the basics of cross-platform app development, providing a strategic advantage in solving modern development challenges with precision, efficiency, and integration capabilities to adopt emerging technologies.
Key Takeaways
Cross-Platform Development Capabilities
React Native uses JavaScript for cross-platform app development and benefits your app project with code reusability allowing a single codebase for Android and iOS platforms along with improving compatibility with new device features and security updates.
Huge Community Support
An active community of React Native developers is a strong foundation of shared solutions, plugins, and libraries that improve the framework’s capabilities alongside the developer’s benefit to get support and contribute.
Features For Performance Optimization
With features like fast refresh, concurrent mode, and Hermes JavaScript engine, React Native framework is highly used by industry leaders as well as startups for the development efficiencies and scalability it brings to cross-platform app development.
React Native For User Interfaces
It is a simplified process to craft user interfaces with the React Native code. This native code offers several benefits of faster load times, building highly responsive UIs, and ultimately influencing the users for a smoother app experience.
Secondly, to scale your cross-platform app development project that involves developing user interfaces, React Native helps in the use of functional components in place of the class components to enhance the readability, maintainability, and testability of the native code.
Customization
React Native framework’s foundational elements are compatible with complex animations, gesture navigation, and dark mode, all of which are easily customizable through Stylesheet API.
Mobile app developers can easily build unique visuals by combining different style objects or overriding the existing styles. Indeed, React Native is rich with versatile style capabilities to build mobile applications for both Android and iOS.
Design Principles
React Native offers a component-based architecture enabling developers to build self-contained components that can best handle their own state. This helps build user interfaces that are responsive as well as intuitive for the app users.
Secondly, developers can also simplify the native codes by following the declarative programming principles which in turn helps in building the user interfaces and debugging any issues during the app development lifecycle.
React Native For Cross-Platform Mobile App Development
With regular version updates, the React Native framework ensures core compatibility with new and upcoming cross-platform app demands and security patches on both Android and iOS platforms.
As compared to the other frameworks for cross-platform app development, let’s see how React Native proves faster and more reliable for your business to increase user engagements, digitize processes, reduce manual interventions, and increase app installation rates.

Platform-Specific Code
Now, it’s super easy to integrate the existing code from different operating systems, all through the updated architecture of React Native. Techies can easily bridge the JavaScript with the Native code through native modules and platform-specific file extensions.
It helps in identifying the currently running operating system and its version of React Native app. Additionally, this platform-specific code also supports conditional logic to write specific code depending on the OS being used for the app.
Shared Logic & Reusable Components Across Platforms
To ensure consistent and streamlined interfaces and functionalities for native applications, the reusable components featured in React Native act as significant building blocks for developers through its 90% potential code reuse.
This makes it seamless for developers to separate business logic from the presentational components, initiating the sharing between React Native for mobile application development and React Native for web development.
React Native For Performance Optimization
React Native provides multiple methods for performance optimization. One of these is the Concurrent mode which helps in the smooth management of creating multiple application tasks at once.
Additionally, React Native also offers the latest Fabric architecture that uses only one thread for UI development, improving the overall mobile app performance for iOS and Android devices. Let’s discover what it serves beyond concurrent mode and fabric architecture.
Fast Refresh
With React Native, developers can re-render only the relevant React components for an instant response and reduce the update delays, all through its Fast refresh feature.
Easy To Optimize Native Device Interaction
React Native provides essential resources for enhancing interactions within native applications. Also, developers can leverage the Hermes JavaScript engine for its speedy startup speed which indirectly helps in boosting app performance significantly.
Secondly, the Native Modules enable more efficient and faster communications between the native components and JavaScript. This helps build smoother user experiences on native platforms.
Successful Apps Built With React Native
React Native is tried and tested by both popular industry players as well as emerging startups to build scalable applications.
For instance, Facebook used React Native to boost the performance of its primary application, resulting in faster speed than before. Instagram has also used React Native to enhance the user experiences specifically in the Android platforms.
Successfully, React Native is widely used by startup companies to manage extensive user networks effectively and at a global scale. React Native also helps build cross-platform apps that can cater to the massive user base effectively and optimally.
The Future of React Native To Build Cross-Platform Solutions
React Native is a super flexible framework integration ready to incorporate emerging technologies like Artificial Intelligence, Machine Learning, and Extended Reality. With every new React Native version update, the framework aligns best with the growing need for data-driven, immersive, and personalized applications.
Integration With Emerging Technologies
React Native’s upcoming future is set to be highly influenced by new technologies. The integration of deep learning models into React Native apps is becoming a key success factor for many established businesses, giving their business the ability to enhance user experiences through personalization, features, and applied models for predictive analytics, data visualization, embedding, fine-tuning, and forecasting.
Strong Influence in PWA and On-Demand Markets
New trends in progressive web apps, mobile app development, and on-demand services will be greatly dominated by React Native’s capabilities. Right from intricate customizations, unique design styles, scalability, engaging user experiences, and security measures, React Native has already started winning the cross-platform development market.
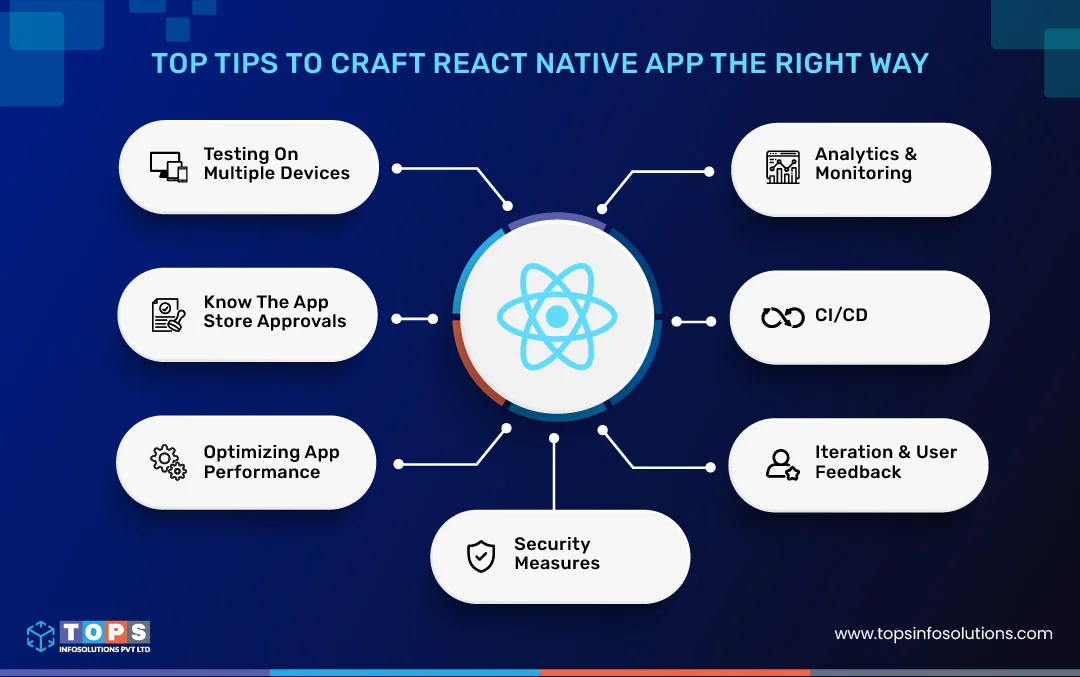
Best Practices for React Native App Development
It is recommended to adhere to best practices when developing React Native applications.

Testing On Multiple Devices
It proves crucial to test React Native applications on multiple devices to ensure compatibility and identify possible layout or performance issues, considering different screen sizes and hardware capabilities.
Understanding The App Store Approval Method
The process of getting your React Native application approved by the App Store is critical. You need to stay familiar with the certificates and profiles which might sometimes become more complicated on iOS than on Android.
Optimizing App Performance
Be it reducing unimportant renders, optimizing codes, or implementing efficient data fetching strategies, ensuring your React Native app runs smoothly on multiple platforms and under multiple network conditions, prioritizing the performance optimization methods is a must.
Security Measures
To ensure the integrity of the app and protect user data, stringent security measures are of high priority. This involves staying vigilant for security vulnerabilities, encrypting sensitive data, and using secure authentication techniques.
Analytics & Monitoring
Integrate effective analytics tools to track user interactions, identify crashes or errors, and get real-time insights about your React Native app performance. This data-centric approach helps navigate the improvement areas as well as keeps you abreast of future updates.
CI/CD
Effective setup of the continuous integration and continuous deployment pipelines to develop, test, and deploy app development processes streamlines the development workflows and enhances efficiency, ensuring that the updates are delivered to the users at speed and scale.
Iteration & User Feedback
Encourage the feedback, demands, and experiences of users and revise it into the development process to address user preferences at its best. We recommend a regular app iteration based on user feedback, performance metrics, and analytics data for constant enhancement of user experiences on your React Native app.
The Wrap
To build React Native app, you need to keep the future in mind while developing app functionalities and building intuitive user experiences. Secondly, React Native’s flexibility allows developers to seamlessly integrate emerging technologies like AI, ML, IoT, and Big Data, ensuring your app remains competitive always.
This efficiency helps you respond to market changes faster and reliably, capturing opportunities as they arise. To sum up, React Native is a versatile framework playing a key role in building adaptive as well as future-ready mobile apps.
Master the art of bridging native modules in react native projects

Want to build high-quality Android and iOS applications for the efforts, cost, skills, and development time of one? Or Do you want to add Native capabilities to your React Native app?
Let’s explore a bridge between JavaScript and specific operating systems that connects the dots for a smooth React Native app development.
This blog is a complete guide to the importance and use of Native Modules and how you can build or add cross-platform app functionalities with a single codebase through Native bridging in Android and iOS React Native apps.
The Best of React Native
To simplify mobile app development for Android and iOS platforms from a single JavaScript codebase, React Native acts as a React Dom for the web. But instead of using HTML and Dom as building blocks for UI, it uses the native components you would find in Android and iOS. The philosophy is ‘learn once and write anywhere.
Most importantly, if you want different user experiences based on the underlying OS, the platform modules allow you to check which platform you are on and render different components accordingly.
Native Modules – Bridge Between React Native and Native Code
React Native app has two sides in the development environment.
- JavaScript side
- Native side
The Native side consists of Kotlin or Java for Android app development and Objective C or Swift for iOS app development. One of the prime reasons for React Native’s popularity is the Native bridge that permits the JavaScript code and Native language to interact smoothly with each other.
The Real Need of the Bridge
As React Native provides a variety of pre-built components and APIs to build sophisticated UIs, there are development scenarios that need platform-specific functionality integration like sensors, GPS, or cameras that require native functionality. This is when the ‘Native Modules’ came into action to leverage the full-fledged benefits of React Native app development. It bridges the gap between the JavaScript and native APIs of iOS and Android platforms.

In many scenarios, not every native functionality is directly accessible from JavaScript. Here, the Native Modules become the intermediaries by enabling mobile app developers to build unique native code modules that invoke from javaScript. Native modules are an important means to tap the native code and gain the platform-specific functionalities within your React Native app.
Let’s explore the benefits of Native Modules and how they significantly improve the application functionalities to offer high-performance React Native app development services.
Why Use Native Modules?
- Native Modules help access the device-specific functionalities that are impossible through React Native’s pre-built APIs. This is for features like camera functionalities, hardware-specific sensors, and seamless integration with 3rd party API libraries.
- It helps improve the overall performance of your cross-platform application. Due to the direct access to device functionalities and low-level optimization, certain operations and computations are efficiently handled by native code.
- Native animations, integrations, and interactions can make your app more responsive and truly native to build user-friendly user experiences.
- The Native Module built once can also be reused in different projects which also helps replicate platform-specific features seamlessly.
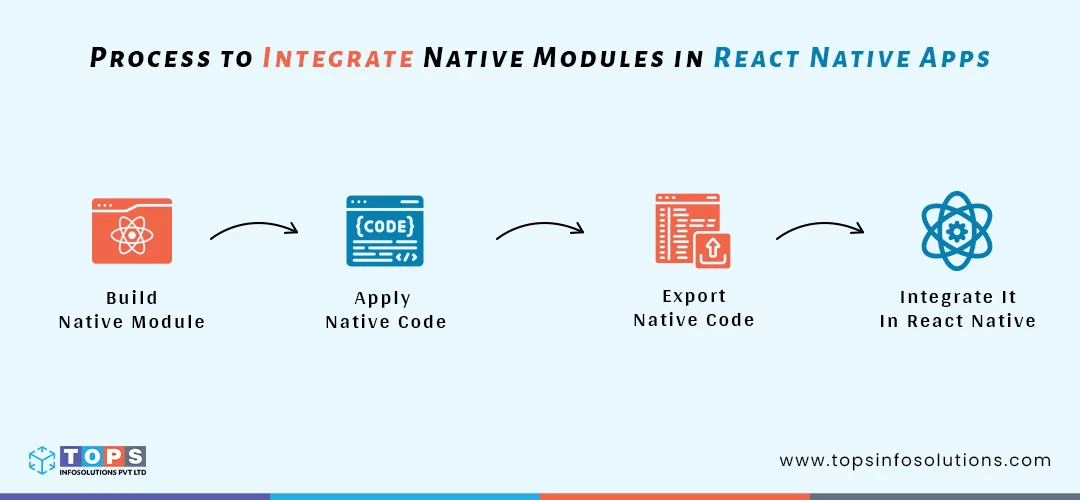
How to Integrate Native Modules in React Native Apps?
The process to integrate Native modules in your React Native app is simple for scenarios where you have to access Native platform features like hardware-specific functionalities, 3rd party library integration, or to optimize the performance-specific components. Let’s take a quick ride to this simplified process.

Step 1: Build a New Native Module
To make a new native module, build a new module with specific functionalities required for your project using the command below.
react-native create-library <library-name>
This will help you build a new directory with the particular library name, inside which will be subdirectories for Android and iOS, containing the code for native modules for each OS.
Step 2: Apply Native Code
It is possible to apply native code separately for Android and iOS. You need to follow the OS-specific instructions. For Android, apply the native code in Kotlin or Java. For iOS, apply the native code in Swift or Objective C.
Step 3: Export Native Code
Now export the native code using the following command in order to use this native code in React Native.
module.exports = NativeModules.<module-name>;
Step 4: Integrate Native Module in React Native App
To apply the Native Module in your React native app, import the Native module in your JavaScript code using the following command.
import { <module-name> } from '<library-name>';
This will import and give a specific name to the Native Module from the specified library which can easily be used in JavaScript code.
Use Cases of Native Modules
- Native Modules are used to access device sensors like magnetometers, accelerometers, or gyroscopes, helping you build innovative apps that strongly rely on precision motion data.
- Build advanced camera functionalities and features.
- Secure offline storage and encryption.
- Integration of 3rd party native libraries into the React Native codebase.
Beyond the cross-platform capabilities and ways to improve React Native app performance, the flexibility to integrate platform-specific functionalities with the help of Native Modules serves as a strong bridge between JavaScript and native code. This helps boost your app performance, functionalities, and user experiences, making your React Native app stand out in competitive markets.
Why Partner With TOPS To Build Your App?
If you are looking to make your app the best it can be. It sounds simple but the reality is- it involves setting up the infrastructure, developing features, fixing bugs, and the list goes on.
Partnering with TOPS is the best solution as we become your extended tech team that lets you focus on what matters the most for your business while our team reliably builds digital products tailor-made to your business needs.
Over the years, we have built agile and faster development cycles supported by AI development and research tools, ensuring high-quality digital products with optimum development costs. This will help you get to the market faster with a strong and secure backend app infrastructure along with a clean and intuitive frontend app that’s user-friendly and stunning for end users.
Let’s make your app development journey a total business value creation.
Reasons Startups Choose React Native for App Development

Thousands of well-known companies and startups worldwide have adopted React Native technology to build mobile apps. Many popular apps such as Bloomberg, Facebook, Instagram, and Walmart have been made with this open-source UI software framework.
As a long-established React Native app development company in the USA, we have compiled some primary reasons and benefits why it is a preferred choice among successful startups.
Benefits of React Native App Development for Startups
Less Time-Consuming
Using React Native, you can develop an app within a short time because of its code reusability feature. Over 90% of the codebase is shared between Android and iOS. You can launch the first version of your app with minimum functionality and prioritize other aspects to develop later.
Cross-Platform App Development
React Native app development is the perfect solution if you want to build apps for cross-platforms such as Android and iOS. It provides app stability and caters to transposable architecture. It also allows you to create a single app and share it between the platforms while sharing up to 90% of the code.
Budget-Friendly
Any startup must develop an online presence as soon as possible. Even if you have a limited budget, React Native allows you to write code once and run the app quickly on iOS and Android effectively.
Appealing UI/UX
React Native app development focuses on building an appealing user experience for mobile devices, which is essential for high responsiveness.
Reusable Component
The reusability within the app code makes it easy to share a component from one part of an app to the other. This is another primary reason that React Native app development can be accomplished rapidly.
Availability of Developers
React Native is built on JavaScript, so it’s easy to find and hire react js developers. It also enables you to create an app development team or evaluate the skills of a React Native development company you want to collaborate with.
Improved Security & Stability
Thanks to JavaScript, React Native is a highly reliable and secure framework. It is ideal for cross-platform application development as it provides stability to the app.
Cost-effective
Its code reusability feature enables developers to create apps with reduced costs compared to native apps. You can use a single codebase for Android and iOS app development which cuts down the time and effort that goes into writing code again for the same components on a different platform.
Supports Third-Party Plugins
React Native app development offers a great selection of plugins that can add an enhanced functionality layer to your mobile app. Developers can link these plugins to the native module and develop smoothly operating and feature-rich mobile applications.
Open-Source Community
A huge group of enthusiastic developers support React Native. Moreover, it is backed by the social media giant Facebook. The framework is open-source, meaning there are always Github and Reddit threads to answer developers’ queries.
How Much Does React Native App Development Cost?
Multiple factors determine the cost of developing an app using React Native. You need to spend less on building simple apps than on more complex ones. Other aspects you need to consider include features, platform, developer’s charges, development company, and the time required to build the app. It helps to hire an expert React Native app development company which is also experienced, such as Tops Infosolutions, as they build high-performing cross-platform apps with cost-effective packages for their clients.
Benefits of Hiring React Native Developers
- React Native developer community is large and provides excellent support and training materials that help developers
- React Native facilitates a hot reloading plugin that enables React components to load live without loss of state.
- React Native developers can use third-party plugins seamlessly, simultaneously taking advantage of greater flexibility and customization for their framework
- The developers can make the most of the development time by reusing up to 90% of their code.
- The developers can make changes in real time and can also consider feedback in real-time to make the best decision.
- The flexible architecture allows the developers to engage their team on their code to make suggestions and facilitate easy updates.
- React Native developers can build apps with fast loading time, which helps in achieving higher traffic and better SEO ranking.
Advantages of Partnering with a React Native App Development Company
They Provide Affordable Packages
Once you decide to build your app using React Native, the first step is to determine how to get the job done. It is wise to hire a professional React Native app development company as they help you accomplish the project smoothly by saving you costs and time. They also avoid building your app individually for Android and iOS platforms.
They Have Seasoned Developers
When you hire a professional company, you can rest assured that they have expert React Native app developers who are experienced and skilled to do the job seamlessly. They will build your app within the required deadline and deliver it as needed.
They Have the Right Resources
React Native app development companies like Tops Infosolutions have dedicated resources to build mobile applications that cater to your startup requirements. They won’t waste time or resources and will provide you with a robust solution on time.
They Provide Quality Assurance
An expert React Native app development company provides high-grade IT solutions with flexible and feature-rich applications.
They Ensure High Security
A reliable company ensures your app is integrated with high security. They also maintain the confidentiality of the data without you having to worry about the app and its safety.
Why Collaborate With Us?
TOPS Infosolutions is a well-known Mobile app development company in the USA and is trusted by some of the biggest companies. We have the expertise and dedicated human resources to build your apps according to your business requirements.
You can hire React Native developers to build highly engaging apps for a variety of industry verticals, including:
- Healthcare
- Hospitality
- Retail
- Enterprise
- Logistics
- Education
If you are looking to build a highly responsive and engaging app within a short time while saving on costs, look no further. We can help you with end-to-end assistance and great product and service experience. Contact us or fill out our contact form to get in touch with us.
React Native App Development Part 2: How to Improve Performance of A React Native App

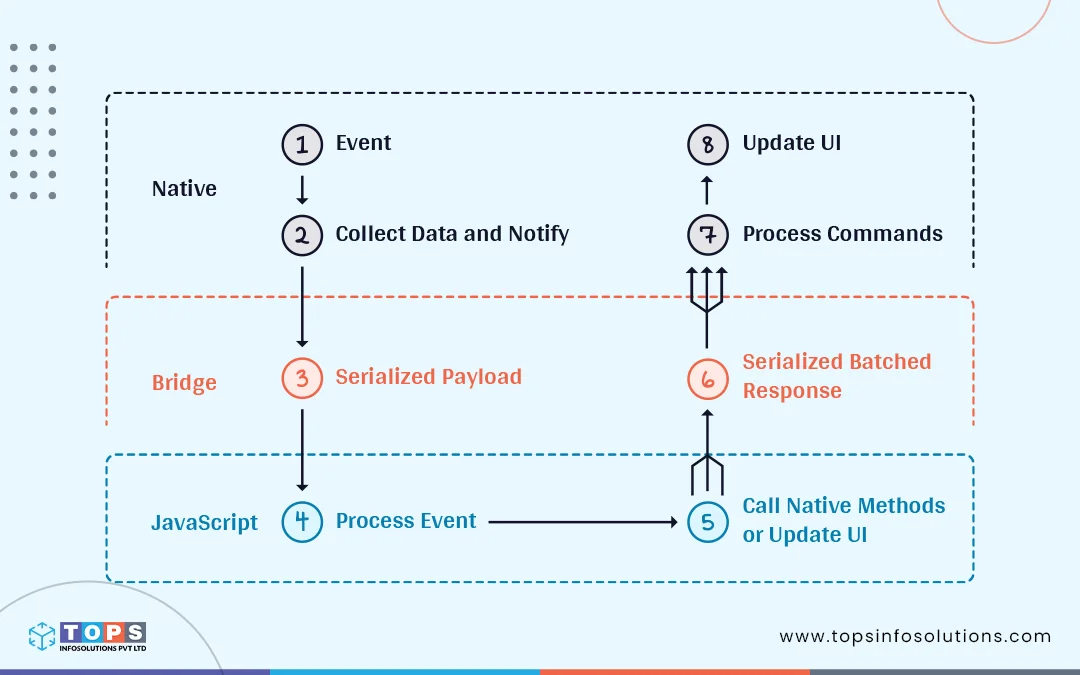
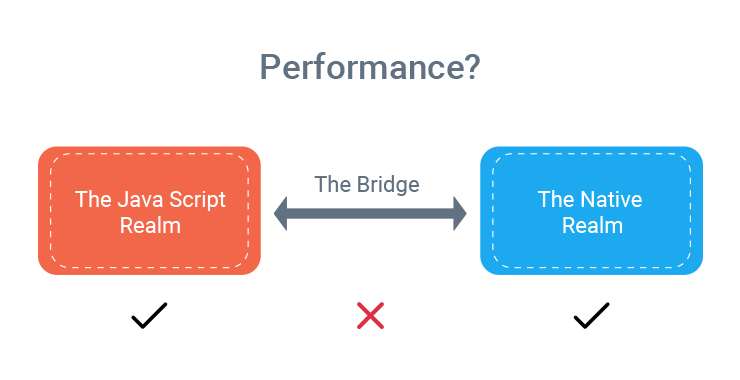
In the last blog in React Native series, I comprehended with the help of the architecture diagram that React Native bridges the gap between JavaScript and Native components. The performance of piece of JavaScript code is equivalent if not better than ideal native code. However, that is not the case with the bridge though.

The JavaScript realm cannot access data from Native realm just like that because it’s a completely different heap; it’s a completely different address space. Data between the realms is serialized. This serialization is expensive and takes place every time you send stuff between realms inside your app.
Keep passes over the bridge to the minimum for maximum performance
This brings us to the conclusion the key to writing performant React Native apps; the key to designing them is to keep passes over the bridge to a minimum.
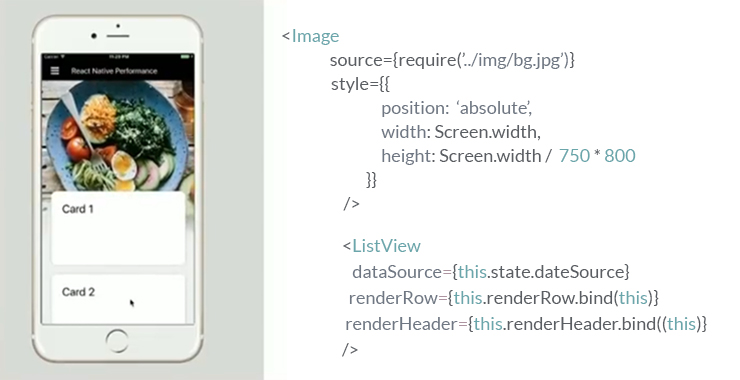
Let’s consider a simple app. The app screen has a list of cards. The user can scroll that list of cards. An image welcomes the user to the app.

We’re gonna have two cool effects here on this image: the first effect is as the user is scrolling the list of cards, the image dissolves to the background and the second effect is an over scroll effect if the user is scrolling downwards when it is already at the top, the image zooms.
The layout for this screen is very simple.
We have two components side by side: the image component on the background and the ListView. These effects are tied to the scroll position. As the scroll position changes, we want to dissolve accordingly and as the scroll position changes upwards, we want to change the scale. To implement that in a native approach, you want to go with JavaScript and we want to hook up to the onScroll event of the ScrollView inside the ListView.
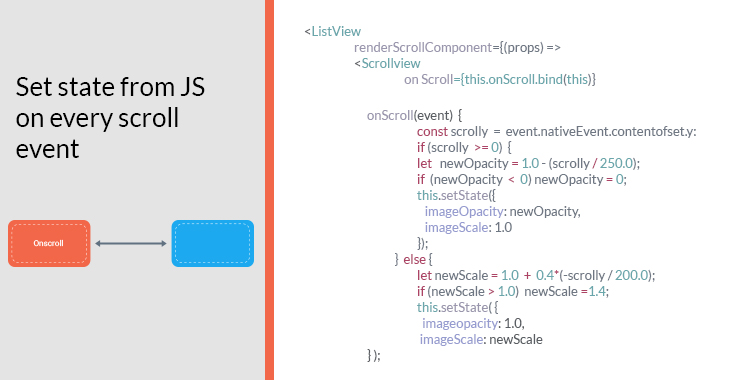
Set State from JS on every Scroll event
First of all, we have the ListView and if you actually hold a ScrollView, you can actually supply thescroll view by yourself to ListView with a prop called RenderScrollComponent.

On the ScrollView that I’m supplying, I’m hooking up the own ScrollEvent. And the implementation for this event would just implement our effect. Our own ScrollEventHandler will run every time the scroll position changes. It simply takes the scroll position and checks if the scroll position is positive. If so, the user is scrolling downwards and then we want to dissolve. So we will change the opacity from one to zero. If the scroll position is negative, the user is scrolling upwards in an over scroll. So we’ll change the scale from 1 to 1.4.
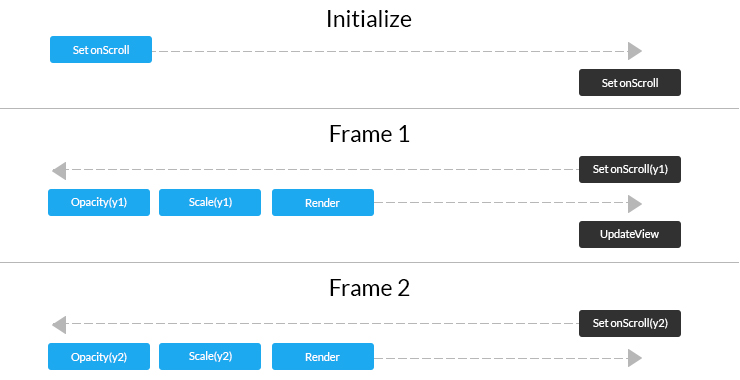
Performance Analysis: Passes over the bridge

In the above example, the left side here in purple is the JavaScript realm and the right side in black will be the native realm. On the JavaScript realm, we start by setting onScroll. The scroll component as I told you, every component is a native component at the end of the day.
When we set the onScroll event, we actually have to go over the bridge and set down scrolling native because the view underneath is a native view. We set the scroll, the user starts scrolling, and we have a scroll event. The scroll event is a native event because all views are native.
The events emerged from the native side but our logic that calculates own scroll is in JavaScript. Thus. we have to change and go over the bridge again. We calculate opacity and scale in their own scroll function in JavaScript as I showed you before and then we rerender. When we render the views the properties have changed have to go over the bridge again because the view itself is a native view.
We have to go once again and update the view itself. On the next frame, the user scrolls a little bit more.
Conclusion: Data cross the bridge on every frame
We can see that data is crossing the bridge on every frame. Now if your app is doing other things on the JavaScript thread. If your app is using the bridge for other purposes and you expect this effect to run at 60fps then this is not what not what you’ll get.
Want to reduce traffic on the bridge?
React Native App Development Part 1: A Beginners Guide to React Native Architecture

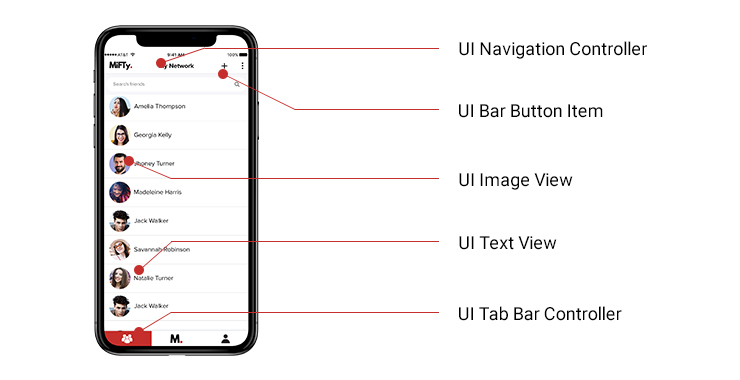
Let’s take a look at one screen from an app that is purely React Native and ask ourselves what is the UI that we see here.

Is this an HTML? Is this a webview like other implementations like PhoneGap or Cordova?
The answer is, without a doubt, No. The views in React Native are purely native views so from our app the navigation controller that you see here the top bar is UINavigationController. Now, if you are an iOS developer you would these are the same UI views that you use in your native apps.
 If I had shown you the same screen on Android, you would see that the implementation is completely different. It renders to the native views. If the UI is completely native with React Native, where is the JavaScript?
If I had shown you the same screen on Android, you would see that the implementation is completely different. It renders to the native views. If the UI is completely native with React Native, where is the JavaScript?
Where is the JavaScript?
JavaScript is what running under the hood. Where you as a developer specify the business logic and which components you want and then the framework renders it for you. To understand this better, let’s dive into React Native a little deeper and see the architecture from the inside.
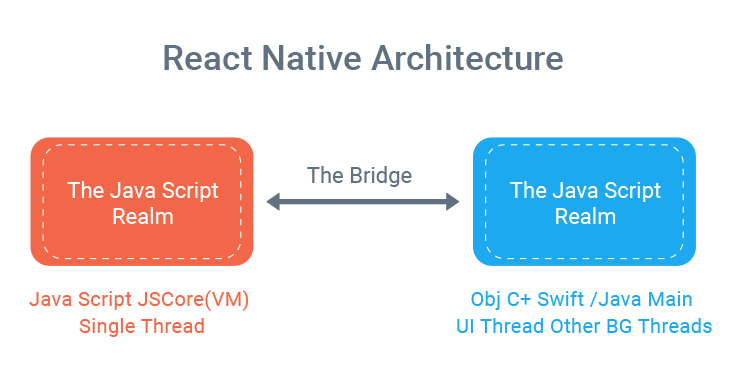
Understanding React Native Architecture
Consider there are two realms running side by side in your app. You have the JavaScript realm and you have the native realm.

JavaScript Realm
The JavaScript realm is where you program in JavaScript, naturally. The code there is running on a JavaScript engine. Specifically in React Native it uses jscore, that is the open source JavaScript engine for WebKit. You are probably familiar with other engines like V8. They do the same things and this engine is running inside your app on one of the threads. Your app is a process that has several threads in it. JavaScript is just one of them.
Native Realm
In the native Realm, you still develop an objective C and Swift if you are on iOS or with Java if you are on Android. You use the native platform specific languages that you use before and you have the main UI thread as usual. In all platforms, you can usually change UI only from the main UI thread and you can create as many background threads as you want.
The Bridge
These two realms are different and connecting these two realms is the bridge. The React Native is a very important construct in this entire setup. Did you ever try to debug a React Native application using Chrome for example, so when you debug a React Native application using Chrome, then you have the two realms actually running on different computers. You can run the JavaScript role entirely inside Chrome itself.
You can debug it inside Chrome debugger and you have the native realm still running on your phone. Then instead of going inside your app, you would go through a WebSocket. The bridge, which is just a communication protocol, can travel over WebSocket as well.
Will React Native mark the demise of Native App Development?

You can use your existing web development skills and can produce native iOS and Android app using those skills. It’s completely possible to utilize your HTML, CSS, and JavaScript skills to develop native Android and iOS apps.
I’m not talking about hybrid apps or just an app wrapper around a mobile website but actual native apps–pure, native apps that you design in iOS using Swift or in Android using Java or Kotlin. Thanks to React Native, native apps can now also be developed with common web technologies: HTML, CSS, and JavaScript.
If you still don’t believe me that these apps can be really be awesome. Take out your phone and have a look at one of these apps: Facebook, Messenger, Instagram, Skype, and Airbnb. They are developed in React Native.

What is React Native?
Facebook was facing a lot of problems about redesigning their apps and everything. The problem was handling many users and rolling out new features. Facebook needed something more robust, fasts that can handle a lot of traffic as well as can be designed really quickly. The brilliant team at Facebook started working on a JavaScript library, which came to known as React.
The best part is React employs faster virtual DOM. Although React is a library, lightweight component can be injected anywhere. You can use react with PHP, MySQL, Firebase, MongoDB or any database system of your choice.
You must be wondering isn’t React for designing web applications? Consider React Native as the successor of ReactJS for mobile app development. All the things that you learned in React like components props, States, Redux, Modal, etc. are part of React Native as well.
The things that you learned in React can be applied in React Native in the same workflow. Components, props and states are all used in react native and thus you got your native application.
The dual advantage of React Native
In React Native unlike native Java and Swift codes, you don’t ever compile your app. You just reload it just like do you a website in a web browser.
Moreover, you don’t have to maintain two separate codebases for your application. For example, let’s say you are a business and I am application development company whom you have outsourced a mobile app project.
Of course, you want an app for both Android and iOS in addition to the web. It requires two teams one for each mobile platform: one team for Android application and one team for iOS application. Those you aren’t aware implementing the same, exact features in iOS and Android app require a lot of communication exchange between those teams: app features, deadline, delivery, client expectation and requirements, etc.
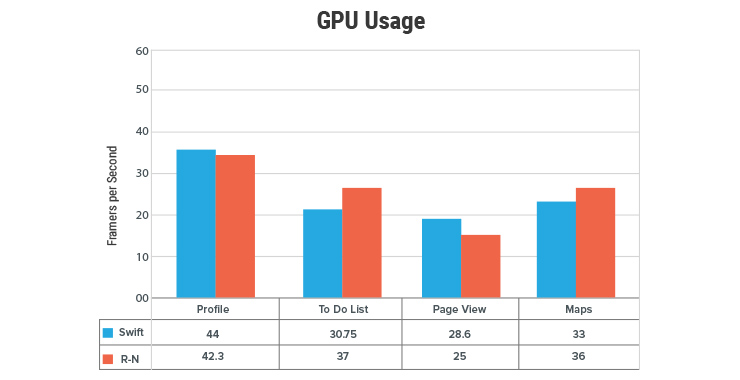
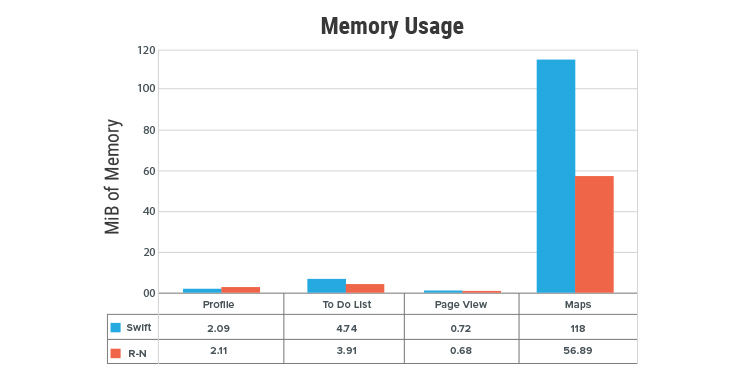
Performance vs. Native Code
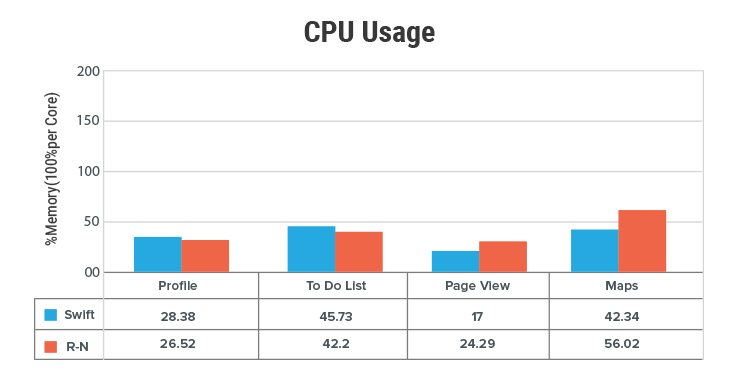
React Native apps perform, more or less, like an app written in Native iOS code. A Medium user ran a few tests to compare its performance with the native code and found performance at par with an equivalent app in Swift, sometimes even better. The Medium article measured performance in three areas: CPU, GPU and Memory utilization at the run time.
In CPU usage the performance was similar although maps performed better in Swift.

To calculate GPU performance, Native vs React Native, the author calculated frames per second (FPS) of the application under GPU load. Surprisingly, although by small margins, React Native outperformed Swift code by more 6.25 frames per second.

For memory tests, the author concentrated on maps as the memory footprints of other features was negligible to figure out a contrast. Evidently, at the peak performance, React Native used a whopping 61.11 MiB less memory than Swift. While performing the task and recording the measurements, a spike in Memory usage was observed at the exact moment, he pressed the “Maps” tab, which prompted the MapView to find my current location and highlight it with a blue, pulsating dot.

React Native is the smartest way to develop Mobile Apps
In the React Native, you just have to maintain a single codebase and that code will produce native Android app as well as iOS app. React Native is getting a lot of attention nowadays and people are loving how the things are shaping for React Native and the community is growing. You must be jumping on your couch. Finally, you can use cheaper web developers to design native Android and iOS app. You no more have to hire programmers or train them in Java, Kotlin, or Swift.
Is this the end of Native App development?
No, there existed always side-by-side technologies. Some businesses prefer React Native while others prefer native codes in Kotlin or Swift. It’s always good to have many mobile technologies around to choose from. Desktop application developers always had a lot of programming languages and technologies to choose from and most of them are still here, going strong.
For example, there are still apps that are being developed in Ruby on Rails, Django, PHP as well as node.js. Technologies evolve as per the demand.
The biggest takeaway of React Native is now there are more options than ever. Developers can go with Android development using Java or maybe Kotlin. Likewise, they can go for iOS development using Swift. With React Native, they have one more option to native development. Not to mention, now everyday web developers can also be part of native app development party.
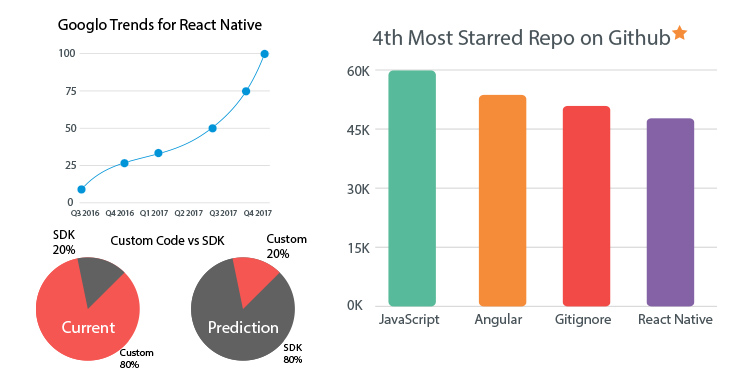
The Tremendous Growth and the Future
Nevertheless, React Native is growing at a tremendous pace and if the growth sustains, soon, we will find more React Native developers than those into Swift or Kotlin development. This development in mobile ecosystem will mark a huge shift from the traditional form of mobile development. The field will evolve to absorb React Native development or any similar emerging or upcoming technologies into mobile app development.

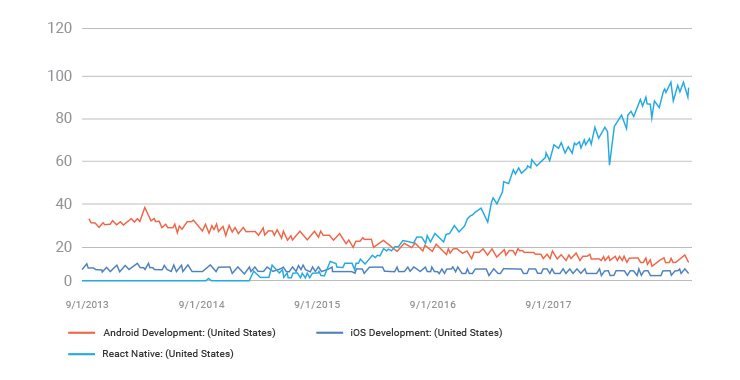
Google Trends is a popular tool to understand people’s interest in a search term. When used to forecast people interest in technology or a mobile development technique in this context, it can tell which of them are growing which are plummeting.

Source: Google Trends
Clearly, while React Native, as I said, has grown exponentially and iOS development has remained static, Android development has a seen a huge plunge. This made me think. Is the growth in React Native at the expense of Android development? It is too early to say but one thing is for sure: iOS development is here to stay while the future of Android because of React Native is in quite a disarray.
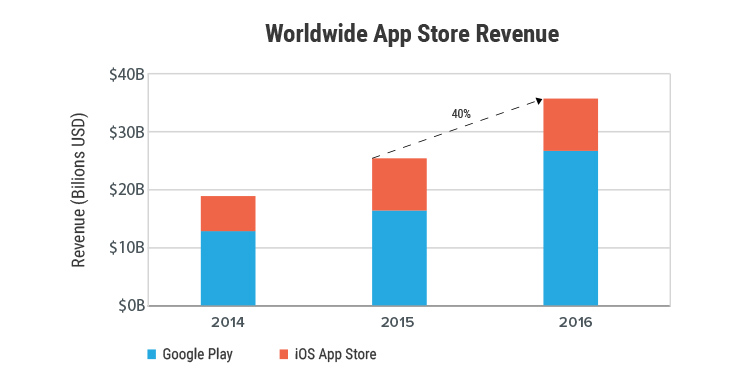
Android developers have a consistent complaint. They don’t earn as much as their iOS counterparts and the ROI is hard to come by. And the revenue gap is almost twice in a few demographics.

Source: App Annie
Perhaps, app platforms find React Native as the answers to their Android development vows.
Blurring lines between Android, iOS and Web development
The popularity of React Native and similar JavaScript frameworks are blurring the lines between web and mobile app developers. For the first in the history of mobile development, a developer can say I don’t want to learn Java or Objective C and still can build a mobile app.
For businesses looking to develop mobile apps, React Native brings a sea of opportunities. They can target both mobile platforms at the fraction of the cost. As businesses prefer iOS to Android for the reason I mentioned, React Native will give a new lease of life to Android development.