Blog Category: web app development
Progressive Web Apps and On-demand Mobile App Development

Native app development can be complicated and tedious. Android and iOS have various languages between them, like Java, Kotlin, and Swift. You can also make use of React Native, and the chances are that you will have to alter the way of the entire development.
If you wish to launch web apps, it reaches your customers directly, but in the case of a native app, you need clearance and certification from the independent app stores available for Android and iOS.
What is a Progressive Mobile App?
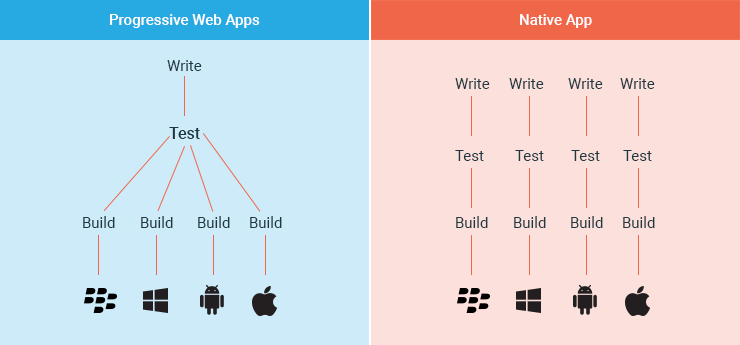
Progressive web apps make use of web standard technology, JavaScript, and JSON. It has the advantages of native apps, including performance and UI tweaks. Write once you work everywhere. You build it one time, and it works almost everywhere.
A progressive web app is a case of different technologies. They are capable of increasing the performance of your app. With added features, the merits across desktop and web always keep comparing against native apps, but many of these performances are also present on the website.
If you have a website, you don’t care so much about your mobile customers, a lot of these technologies can improve your website’s performance.

Discoverability and Future of Mobile App Stores
Since progressive web apps are websites, app stores don’t need their publishers’ permission to publish on their specific platforms. They are like website directories. The App stores will have to look at PWA sites, and if specific standards are met, they’ll automatically have a place in the store.
Putting progressive web and mobile apps right in the store eliminates the difficulty of discoverability and the problem of searching the website, logging in, and then pinning it to your home screen.
Many progressive web apps are present already, like Google Maps. All you need to do is pin it to your start screen and have a PWA of Google Maps. It uses your location and works exactly like the app.
Does the on-demand business need Mobile Apps?

Every business is exclusive and so requires a complete solution to cater to the requirements of customers. Today when the customer is too busy to reach out to you, you need to reach them and make it effortless to link with you. This way, you can hike up your sales, and that’s the reason on-demand mobile app development services have created a buzz in the IT market.
The best examples of on-demand businesses are Uber, NetFlix, AirBnB, etc. which have created a niche in the market space. They leveraged customer behavior and revolutionized the way people utilize on-demand services.
What is an on-demand Mobile App all About?
In the simplest term, it is developing custom mobile apps that can quickly and effortlessly meet the customer’s stand-alone requirements. Having a thriving on-demand business model and a user-friendly mobile-based platform, you have the secret formula for making it big.
Some of the essential must-have features to be incorporated are as follows:
- Easy, user-friendly interface to keep the user informed with the latest updates
- Let users add fresh services, edit an existing one, or delete functionality
- Efficient and straightforward order-tracking and delivery management
- Swift and secure online payment process for every transaction
- Tutorials, FAQs, and online help to resolve queries.
- Use of geo-fencing, GPS, and navigation
- Auto-filling address using social media accounts
The use of on-demand is on the rise, and so should the right feature integrations. All the susceptible paths must be looked for to enjoy highly extensible and useful mobile applications. If done correctly, these apps will surely add value to your business, making it more dynamic.
The significant benefits of having an on-demand mobile app are:-
- Provides more value to the customer:
- Help build a strong brand:
- Boosts profits:
- Open doors to unlimited business opportunities
Ways to Determine Your Target Audience
Another critical aspect that needs to be highlighted is the target audience. It is the segment for whom you are developing this application. It will give you a picture of whether the app will be used and the possibility of demand for your mobile app development.
By identifying the target audience for your app, you can perform the following:
- Features can be developed in accordance with the user preferences
- Marketing campaign strategies can be planned
- The best and most apt monetization techniques can be used
Furthermore, the knowledge of the target audience is crucial for the mobile app development process. For example, if you are developing an online food delivery service mobile app in Manhattan, one can assume that the target audience will be those living in New York.
- Understanding the buyer’s demography, lifestyle, and behavior Conducting extensive surveys – online and offline
- Using various marketing strategies
- Researching competition and competitor apps
The Bottom Line
Earning the trust of your customers for your on-demand mobile app is crucial. It all comes down to the level of convenience, swiftness, and how efficiently your app supports their orders, tracking, payments, and reviews. Ultimately the deciding factor will be the waiting time between placing the order and delivery.
If you all eyes to develop an on-demand app for your business, you can always reach out to us, the USA’s best app development company. We offer flexible, responsive, and custom mobile app development that meets the needs to grow your business.
Why Are Companies Widely Adopting Outsourcing Software Development?

Businesses are drifting towards globalization, and it is becoming difficult for entrepreneurs to gain competitive traction by bringing down expenditure, optimizing the efficiency of work, and offering unbeatable customer service. To gain profit and increase sales in a short period may not be possible for all.
But there is a feasible solution which is by utilizing an offshore development outsourcing company. It will not only cut down your internal expenses but also helps to focus on the company’s core competencies.
Top Software Development Companies are already taking up this approach to improve IT assets’ performance and cater more to clients’ catering custom solutions. Some of the critical factors that back the decision to outsource are as follows:
- Reduced cost of labor and improved output
- Overcomes the Lack of domain expertise in specific business tasks
- Access to a vast pool of knowledgeable offshore business specialists
- More time to concentrate on business planning and strategy
Therefore, it is a sensible option to outsource part of the processes while keeping the operations intact. Outsourcing software development can flourish your business in comparatively less time and yield more benefits, despite the economic condition.
Let’s see in-depth how outsourcing software development can work wonders for your business.
Mow Down Additional Expenses
Despite the size and volume of the business, it is crucial to save a buck every time possible. The terminal goal of each business is to draw profits by improvising the business process. So, on choosing to outsource your projects, the Software Development Company will fine-tune your processes.
A perfect and workable system will be used to optimize the current company operations, customer service efficiency, and overall sales performance. It can help you with reliable optimized sourcing, outstanding operational excellence, customized operating model integration, measurable sales, and service-level optimization.
Implementing such expert moves can almost immediately fetch your results and save you time and money. It also enables you to grasp new opportunities and dodge any pitfalls that can hinder your success.
Benefit from greater expertise
IT outsourcing company hires experienced IT experts who specialize in many IT domains. This shared knowledge helps your business have the latest and most effective technology that meets the IT industry’s market trends and threats. Thus this outsourced potential will have the expertise to support your IT operations and offer the best results.
Improve overall productivity
Outsourcing projects improve productivity by facilitating proper communication, collaboration, and knowledge sharing. Efficiency and business assistance can be measured when any technology is suitably designed, implemented, and maintained. The most excellent practices, experience in implementing development, and post-maintenance enable the IT service provider to successfully deliver such productivity improvements.
24×7 support

The present digital world is prone to unexpected security and cyber-attacks, which can occur at any time. It calls for project monitoring and alerting system to be in place as emergencies may arise anytime. When you go with an IT outsourcing software Development Company, they will take care of these issues and offer support around the clock. IT experts will handle the fixes and updates as and when required so that nothing stops your business productivity.
Access to the latest technology and trends
Generally, IT experts spend time to learn the latest skills and updating themselves with the changing trends in existing technologies, techniques, and strategies. This knowledge is then converted into tried and tested procedures, process implementation, and documentation. Additionally, your service provider will continuously upgrade, patch, and replace systems whenever required.
Flexibility and scalability
Flexibility is the central aspect to be considered before developing your software. It helps you to scale up or down quickly and efficiently when modifications are required as per your business. Also, development companies take up turn-key projects as well as temporary projects. It helps you from having to hire your tech team to meet this purpose. By partnering with the best outsourcing IT Company, you and your clients can benefit from customized solutions.
Why choose Tops Infosolutions as your outsourcing partner?
Hiring an IT consultant would be a much enhanced and wiser choice to lead you and your business on the right path. TOPS Infosolutions is among the most reliable and most sought-after service providers with over eight years of technical expertise in the core software, web development, and other related services.
Our Services
Having a team of 150+ dedicated developers, software professionals, and technical experts, TOPS Infosolutions is a well-known name in offering trustworthy IT services in the USA, UK, and India. In addition to web and software development, we also provide the below services,
- Mobile app development
- Enterprise Mobility
- CRM Development
- eCommerce/Retail Solutions
- BLE Solutions
- IoT Solutions
- ReactJS development services
- AngularJS development services
- NodeJS development services
- Laravel development services
Our clients are satisfied with our service, and their reviews help us reinforce our brand value and credibility. Our portfolio and testimonials showcase our excellent technical knowledge. We interpret the client’s needs, and the business’s needs thoroughly to get an overall outcome.
The team TOPS Infosolutions is a talented, in-house team capable of developing and delivering projects from start to finish. Our teamwork has resulted in the proud introduction of many successful brands and businesses worldwide. Our meticulous measures to achieve perfection in our efforts have offered the results and made our client’s choice valuable.
Honors and Recognitions
TOPS Infosolutions was chosen as a ‘proficient web and software developer’ by one of the popular tech mediums to endorse the IT service firms, Top Developers.
Our friendly approach and central propensity to vigorously mobilize businesses through technology’s power have gained this appreciation from the Top Developers, which has listed the top and most efficient web and software developers in the UK, USA, and India. We have also been featured as a Top 25 Software Development Company.
Find out more about outsourcing software development and boost your productivity rate with TOPS Infosolutions.
Role of Node Js In Web Application Development By Using Microservices Architecture

Overcoming situations in the development process is, by itself, a challenging task for the developers. Now that several enterprises are opting for microservice architecture, Node js has a prominent role in development. This architecture lets the developers split the application into smaller blocks. These blocks can be developed individually, using various programming technologies, and helps developers to finish the entire task side-by-side in less time. Thus it aids in the agile and agnostic development process.
Node js is a run time environment based on Chrome’s V8 JavaScript engine. It is the go-to technology for startups, enterprises for its speedy development process.
Many leading companies are adopting Node js microservice like GoDaddy, Paypal, Netflix, and many more.
Advantages of Node js microservice
- Non-blocking, event-driven I/O model for top performance real-time web app development
- Allows creating, operating and handling services self-reliantly
- Cuts down much infrastructure so that teams can iterate swiftly
- Abundant modules are accessible for immediate use
- Enhances clarity among developers as they work on separate blocks of web application development. If it nosedives to perform during production, it can be effortlessly secluded and reconfigured
- Offer language and platform freedom for developers
- Efficient resource exploitation and expense optimization
Node js pros and cons are discussed as follows

The Pros:
- Node js supports JavaScript language on both the client and server-side. Thus, hiring separate backend and front-end developers can be avoided and reduce overhead costs.
- Offers top performance as V8 translates JavaScript code into machine code without the need for an interpreter. Also, the run-time environment proliferates the code execution speed tremendously by aiding non-blocking I/O operations.
- Dynamic Community of JavaScript programmers and their contribution is a great advantage.
- Concurrent Request Handling helps execute requests sequentially in a fast manner
- The advantage of caching is that it helps the application load web pages and respond to the user requests quickly, without needing the module code to be executed over again.
- Easy to learn, increases programmer productivity, code reusability, and consumes less time to work with it.
- It facilitates real-time application development like chat apps, games, chatbots, and voice user interface applications like Alexa.
The Cons:
- Unsteady API and the Echma script adds new syntax for writing complex applications, including classes and modules. Thus, programmers have to change the current code base to make it compatible with the Node js API’s latest version.
- It doesn’t have a standard library, and so it becomes hard to achieve regular programming tasks using Node js.
- Not appropriate for heavyweight computing apps As Node js is not supportive of multi-threaded programming yet.
Final Thoughts
Despite the limitations, Node js offers useful features to write several server-side applications, real-time Web APIs, and various networking applications in JavaScript. When it comes to Microservices, it is better first to decide if it suits your requirement from tech experts.
Being the leading Node js development company in the USA, we deliver the scalable solution to get into action soon. You can also hire developers for your project from the best web application development company. Touch base with our experts by calling: +1 408-400-3737
Frequently Asked Question
What is the purpose of Node?
Node lets the developers write code in JavaScript, which runs in a computer process directly instead of in a browser. Node is useful for writing server-side applications with access to the file system, operating system, and everything else necessary for creating fully-functional applications.
What is node js not suitable for?
Node js is not apt for developing heavy computing apps or for performing long-running calculations. It doesn’t support multi-threaded programming as of now. However, it can serve complicated applications more than Ruby. Heavy computations tend to block the inward requests, which results in a decrease in performance.
Is node js better than Java?
If your application involves running loops in millions of calculating tasks, then, in that case, Java will exceed node js. Node is lightweight due to the architecture based on events. It is developed to function as a web server and performs splendidly with servicing lightweight tasks.
Does node js have a future?
Node JS most likely won’t crush. But the chances are that it will match with various options and continue to develop. The future is bright in the front-end world for Node JS as it looks like no front-end development is conceivable without Node. Js, at least for the current time.
Reasons And Benefits To Go With Node.Js for Your Web App Development

The first and foremost challenge in any web application development is choosing the right language. Instead of going with the framework in which the web development company is proficient, it is best to choose the development language based on your requirement. It is crucial because going with the wrong language or an advanced language for a simple requirement can lead to a massive loss of money.
Node.js is a widely-used scripting language, especially for backend development. It offers significant perks such as low time-to-market, dynamic Node.js web applications development, greater agility, and excellent support for highly functional mobile apps development, to mention a few. Node.js is scalable, fast, and very secure.
When to choose Node js?
For simple website development, it needs to display the product varieties, be less secure, and need an economically sufficient programming language for development. But when it comes to complex development requirements, more secure coding should be preferred like Node.js.
Node.js finds its application in the following scenario.
- IoT
Node.js handles multiple concurrent requests and asynchronous processing. E.g., FitBit. - Real-time Chats
Event API functionality and excellent WebSocket support enable the simple implementation of server-side events and push notifications for instant messaging using few code lines. Ex: Whatsapp. - Complicated SPA
Asynchronous data flow promotes flawless data transmission. It uses the same JavaScript language to help in less context switching. Ex: LinkedIn, Netflix. - Real-time Collaboration Tools
Node.js is highly withstanding as it manages multiple I/O operations by several users without server slowdown problems. It’s apt for Trading platforms and social networking sites. - Streaming Applications
Native Stream API helps fractional program download. The rest is stored in the background and can be fetched later when the user requests it. - Microservice Architecture
Enables multi-server linking, simplifying into several short processes, and helps multiple teams to work without bringing many changes to the entire application.
Advantages of Node.js for Web App Development

Node.js offers multiple benefits in terms of expediting the development processing, offering simplified solutions, and many more. Take a look at the following,
Use of single language
Node.js uses one language, JavaScript, on both front-end and backend. Thus the development cycle becomes easy and less time-consuming. Also, fewer resources are sufficient, which decreases much of your overhead cost.
Perform fast operations
Event-driven, non-blocking asynchronous I/O model of Node.js handles a large volume of requests from the web and other networks. An asynchronous task is linked to the event loop, a single-threaded loop, and the call back function. Then the rest of the program is executed. On completion of asynchronous operations, the event loop returns to the task and runs call back. Moreover, Reading/writing to the network connection, file system, and database are executed swiftly.
Node Package Manager Increases code reusability
As Node.js is an open-source technology, it has the code repository and comes with every Node.js installation. It includes more than 350,000 packages for creating effective web solutions. Node.js developers can easily access, update, share, and reuse relevant codes. Working on the core applications has never been easier.
Data Streaming
Node.js possess the capabilities of data streaming, which transfers by breaking a large amount of data into manageable chunks. These data chunks consume less memory and prevent slow- down of the device.
Real-time applications – Node.js is ideal for developing real-time applications like chat apps, games, and chatbots because of event-driven architecture. It accepts large requests and has plug-ins that implement a web-socket protocol. Thus two-way communication channels between client and server become seamless, and the performance of the applications holds well even during a traffic surge.
Final Thoughts
PayPal, Uber, Netflix, Walmart, Trello are some of the Brands that are functioning with Node.js development services. Node.js has increased the standards for web app development, and it has become the go-to technology for both start-ups and enterprises alike. If developing a next-gen enterprise app is what you are looking for, then Node.js is the best shot.
We are a top custom software development company providing Enterprise Software and Mobility Solutions to multiple industry verticals. We provide Node.js development services, and on top of that, we can help you decide the apt technology for your web development requirements. Reach us to consult with a technology expert and to receive free quote in 24 hours.
Artificial Intelligence Is Setting Its Pace In Web Applications Development, Especially In Ecommerce

Artificial Intelligence is a still-emerging technology that is spreading its wings into various domains and finding its application in day-to-day activities. With the advancements in technology and especially with AI in web applications development, voice search feature is invariably altering the e-commerce business sector.
Quick search:
Whether getting a morning coffee or accessing information, all customers expect quick delivery without much delay. This waiting time has been considerably reduced nowadays with the trends in technology, and AI is making its mark. Voice search solutions are already popular with the youth, and almost everyone is getting adapted to comfortable living. This voice search is becoming predominant in e-commerce website development nowadays.
Enhanced interaction:
The way of interaction is becoming more natural with Chatbots. They will soon be learning how to recognize human emotions with the help of Artificial Intelligence. Interacting with a website via a Chatbot is becoming very easier for online buyers in the longer run. This process eliminated most of the communication barriers and made the shopping experience more handy and pleasant. By implementing AI, the conversation had is similar to the one had with a real shopping consultant who identifies a reaction, knows the product’s features, quality, and price. It is in prediction that the chatbots market share by the year 2012 will be close to $3.5 billion. Implementing an AI chatbot while developing a website, especially for e-commerce, is the most prevailing trend.
Relevant customer experience:
You can accustom your website to match appropriately to the user’s needs by evaluating customer’s moods and understanding their preferences in real-time by AI technology. Dynamic modification of individual customer’s websites and even by including search through the website can be carried out. Apart from that, this technology offers a wide range of possibilities:
- Display trending goods recommendations;
- Change prices at optimal durations of sale;
- Show personalized ads;
- Deliver customized video content to trigger sales.
Personalized store experience:
Customers can be in charge of a new web experience by merely making online purchases from home. Spike in online purchasing has resulted in increased user engagement and a more and more personalized user experience. This experience can be accentuated with the application of AI solutions and enhance better navigation for that particular user.
Much more effective marketing:
Being a part of Artificial Intelligence and Big Data analysis, Machine learning gives extensive opportunities for e-commerce marketers. Depending on customer behavior, technologies permit making marketing predictions like:
- What kind of right customers are the next buyers?
- What product varieties bore customers?
- Choice of device and channel for accessing your website;
- What is the suitable price threshold for the user;
- Reasonable time for the customer to buy a particular item.
Artificial intelligence is altering web development, especially with the e-commerce portals, which is only the beginning. New benchmarks will be set with Artificial intelligence in web applications development sector. If you’re looking for assistance from the experts, to integrate a chatbot, custom software development or any other AI feature requirement do give us a call:+91-7575000269
TopDevelopers.co Announced TOPS as Top Web and Software Developer in USA!

Our big news today is all about TOPS Infosolutions being chosen as a proficient Web and software developer, by one of the popular mediums to promote the IT service firms, TopDevelopers.co.
The recent Press release of the TopDevelopers.co gave us a proud recognition and titled us as a client-friendly and productive web and software developer in the country!
The press release was to honor the notable web and custom software developers whose potential has been evoking new business and brands. The article brings to light the teams with a technical skill set and capability to shape any mere idea into a profit-making business source.
The actuality of intelligent software development lies in the expertise of the teams involved in developing the projects. TOPS Infosolutions is one of the reliable service providers with 8 years of expertise in the core area of software and web development and other related services.
The team TOPS Infosolutions is an in-house team with talents to develop projects from start to finish. Our team work has proudly introduced many successful brands and businesses to the world. Our painstaking measures to attain perfection in our efforts have offered the results and made our client’s choice valuable.
With a team of 150+ dedicated developers, software professionals and technical experts, TOPS Infosolutions, is a well-known name in offering trustworthy IT services. Apart from web and software development, we also provide effective Mobile app development, Enterprise Mobility, CRM Development, eCommerce/Retail Solutions, BLE Solutions, IoT Solutions, ReactJS, AngularJS, NodeJS, as well as Laravel development services. Our clients are much satisfied with our service, and their reviews help us reinforce our brand value and credibility.
Our accumulated awards and honors are not for our promotion, but they emphasize our hard work and signs of motivation to deliver the best result for our clients. Our ultimate aim is to offer our clients an innovative, effective yet receptive technical product that will make them successful eventually. Our portfolio and our works are the testimonials of our excellent technical knowledge. We interpret the client needs and the business needs thoroughly to get an overall outcome. Our research and learning sessions make our developers sharpen their intelligence in dealing with crises and complexities that arise during project cycles.
Our friendly approach and integral propensity to actively mobilize businesses through technology have gained this appreciation from the TopDevelopers.co, a mention on their press release, which has listed the top and efficient web and software developers in the UK, USA, and India.
TopDevelopers.co is grasping the attention of IT firms for their impartial promotional activities, realistic approach towards the companies and reasonable services that will add to the brand value of their clients. TOPS Infosolutions’ profile on TopDevelopers.co is a productive initiative for our business development, and their process is quite inspiring! The representatives of TopDevelopers are friendly, and the support team is approachable any time. They communicate well, listen to the clients’ plight and make sure that the technical or the non-technical issues resolved in time. TOPS Infosolutions feels that the TopDevelopers.co carries its goals and promises remarkably well and we wish them to continue their excellent service!
Who are TopDevelopers?
TopDevelopers.co is a directory and review platform for IT service providers. They are offering an unbiased service by listing the genuine and highly professional IT firms that can help the service seekers better through quality technical services. The research team of TopDevelopers chooses the best firms by filtering a vast list of companies and introduces only the competitive names to the businesses, enterprises, and entrepreneurs to partner with. The company has a friendly team of researchers and a hassle-free communication system. They provide the listing service for various technologies and services, which makes it a one-stop destination to find your perfect technology partner.
Six Powerful Web Applications You Can Build with Node.js

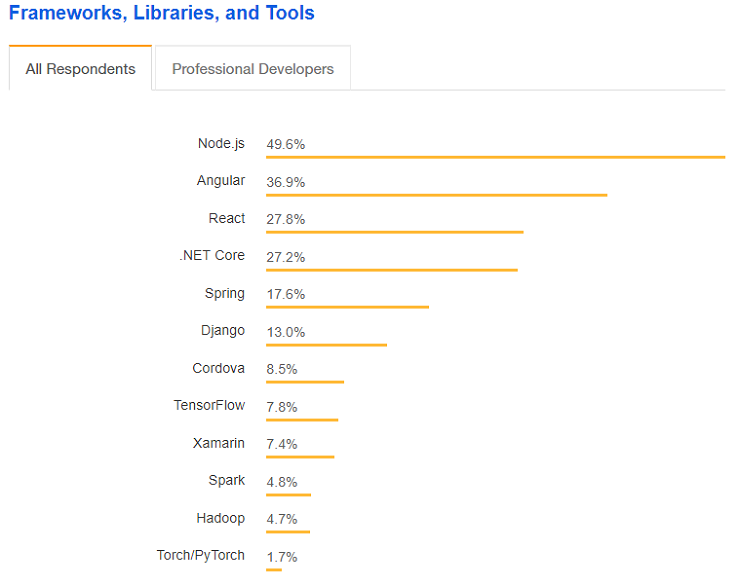
Did you know Node Package Manager or npm is the largest software registry on the web? This is coming from a web technology that wasn’t available on until 2009. Node has built a strong and ever-growing community & ecosystem around itself. Stack Overflow’s developer survey for 2018 shows that Node and two of its frontend counterparts, React and Angular, are the most used technologies by developers and made many companies actively looking to hire Node.js developers.

So what made Node.js so popular in such a small frame of time and why so many technology firms are talking about Node.js development services.
Well there are many benefits to Node over other backend technologies. The profound being its highly scalable architecture. I have already covered benefits and architecture of Node in the previous blog. In this blog, I will capture a few use-cases of web applications where Node finds the most relevance at.
Of course, real-time applications we interact with on a daily basis won’t be so many unless for Node’s scalable architecture.
1. Building Real-time Application
Uber’s extravagant ambition to make transportation as reliable as running water is reminiscent of the vast amount of IT resources that powers it and a reliable backend technology that powers those servers called Node. It’s not just Uber, thousands of enterprise and tech startups are building a substantial part of their backend infrastructure in Node to make way for real-time applications.

I mean they were still building real-time application before the time Node came. Those applications were inefficient and uneconomical because of higher resource utilization. When PayPal rebuilt one of their Java and Spring based applications using Node, this is what their blog cited.
“The node.js app was built almost twice as fast with fewer people, written in 33% fewer lines of code, constructed with 40% fewer files, processing double the requests per second, and measured 35% decrease in the average response time”
The technicalities how Node achieves this feat, you must refer my last blog on Node.js architecture. So next time you see an app updating data in real-time, think Node.js is behind it.
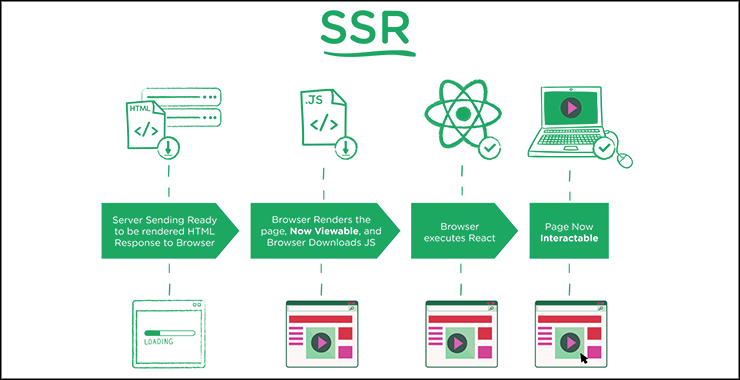
2. Server-Side Rendering (SSR) of JavaScript Application
Let me ask you a question. Can web apps written in JavaScript function without server-side rendering by a Node server? Yes, they can since web browsers can render JavaScript in addition to HTML and CSS on the client side. Then, why at all we need server-side rendering in JavaScript applications? The reason is search engine optimization.
Because a Single Page Application has a single URL for all the instances; it needs a router to generate fresh URL for major instances. However, responses of, Angular Router for example, is in pure and; often, async JavaScript, which web search crawlers such as Bingbot and Googlebot can’t comprehend.

Therefore, web developers often have to rely on bringing Node.js developers to setup a Node server to enable server-side rendering on their SPAs. Since JavaScript is rendered server-side, web crawlers can crawl the instances of an SPA as they would pages on a dynamic website.
All major Node.js frameworks including Express and Koa support SSR.
3. Exposing MongoDB Data in MEAN Stack
Document databases such as MongoDB use JSON documents in order to store records; just as tables and rows store records in a relational database. Here is an example of a JSON document:
{ '_id' : 1, 'name' : { 'first' : 'John', 'last' : 'Backus' }, 'contribs' : [ 'Fortran', 'ALGOL', 'Backus-Naur Form', 'FP' ], 'awards' : [ { 'award' : 'W.W. McDowell Award', 'year' : 1967, 'by' : 'IEEE Computer Society' }, { 'award' : 'Draper Prize', 'year' : 1993, 'by' : 'National Academy of Engineering' } ] }
If you’re using Rails, you would convert from JSON to binary models, then expose them back as JSON over the HTTP when the data is consumed by React.js, Angular.js, etc., or even plain jQuery AJAX calls.
When using Node, though, you expose your JSON documents with a REST API for the frontend to read. A JSON database returns query results that can be easily parsed, with little or no transformation, directly by JavaScript—reducing the amount of logic you need to build into your application layer.
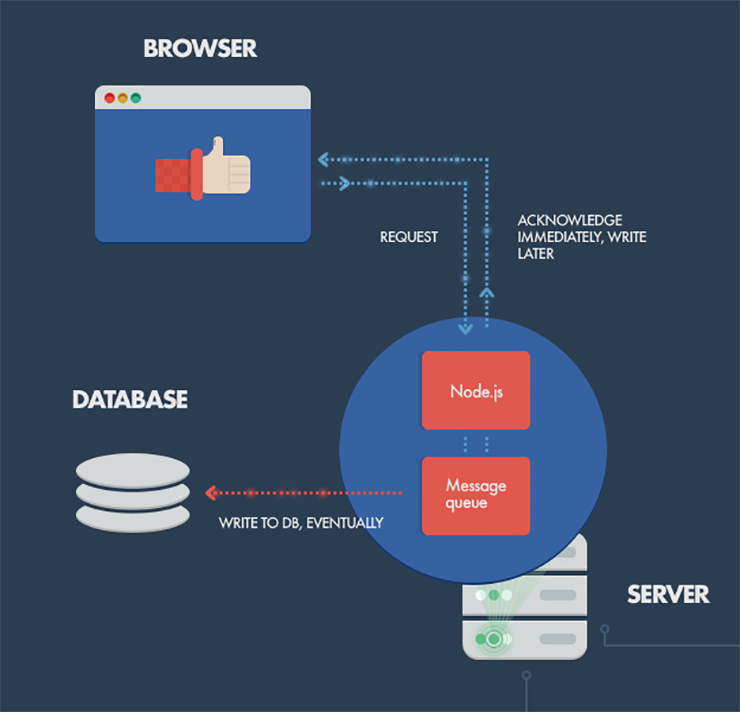
4. Handling Concurrent Streams to MongoDB
MongoDB access is a blocking operation, which could be a bottleneck to your Angular application when working on the MEAN stack since Node can virtually handle millions of requests at a time. This fallacy causes great strides of discontent with overall working of an application that gets thousands of concurrent requests.

Node can turn out to be savior in those instances as it can accept the client’s request before the write operation on the MongoDB database. This approach is appropriate in applications where client doesn’t need instant confirmation on his actions leading to writes on the database. Node, in the meanwhile, can maintain system responsiveness under a large load.
5. Building Proxy Servers
Node.js is easily employed as a server-side proxy where it can handle a large amount of simultaneous connections in a non-blocking manner. It’s especially useful for proxying different services with different response times, or collecting data from multiple source points.
An example: consider a server-side application communicating with third-party resources, pulling in data from different sources, or storing assets like images and videos to third-party cloud services.
Although dedicated proxy servers do exist; using Node instead might be helpful if your proxying infrastructure is non-existent or if you need a solution for local development. By this, I mean that you could build a client-side app with a Node.js development server for assets and proxying/stubbing API requests; while in production you’d handle such interactions with a dedicated proxy service (nginx, HAProxy, etc.).
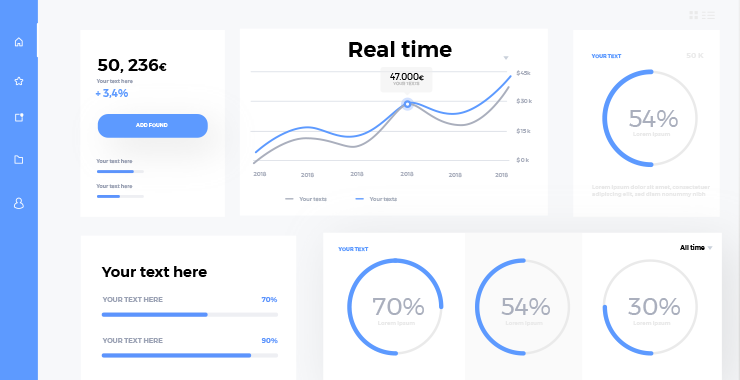
6. Real-time Dashboards
Node is prefect suit for building dashboard for displaying real-time data to users. For example, stock trader’s dashboard, application monitoring dashboard (Node-with-web-sockets), and system monitoring dashboard.

With the Node.js event loop, we can build powerful web dashboards to check service statuses in asynchronous manner and push data to clients using websockets.
Node matters more than any web technology ever around
Node.js is not only revolutionizing backend web development; it’s also bringing performance to the frontend application build in React, Angular and other frontend JavaScript frameworks and libraries. It brings noteworthy engineering to client-side. It plays an integral part in development of overall JavaScript ecosystem; the perfection of modern JS frameworks and, of course, technology stack building the future of web development—MEAN.
Progressive Web Apps – Blurring the Lines between Web and Mobile Apps

Steve Job jobs kicked off the smartphone revolution when he introduced the iPhone and on the iPhone there was kind of mobile browser but it was a poor experience of going online. A year later Apple kicked off the App Store and you’ve got the native apps and this is a really good way of getting online in interacting with online content and I’m sure you’ve all use that loads of apps over the last 10 years.
Gmail app for sending emails, Twitter for sending tweets, and Snapchat for sending two delightful pictures of yourself. Talking about view time with those apps, I’m sure you would have spent many weeks and months playing Flappy Birds
Since 2008, the mobile web has increased dramatically.I’m sure that many of you are reading this in Chrome.
What is exactly a Progressive Web App (PWA)?
Well, the idea goes back to 2015 in an article written by Alex Russell, who is a Google engineer. In there, he outlined the requirements for PWA, or progressive web applications. Since then, the whole industry has been working towards progressive web apps. So, Google Chrome supports it. Edge will be supporting it in Redstone4. Even Safari is getting a version of it in11.3, later on this year.
What makes progressive web apps unique are its abilities. For the first time, web applications can work offline and in the background,and that’s done through a thing called service workers.
Think of service workers as little web components that work in the background. They pull in notifications. They cache app data. That’s how they work offline. When you launch a progressive web app, it doesn’t look like you’re in the browser. It looks like an application.

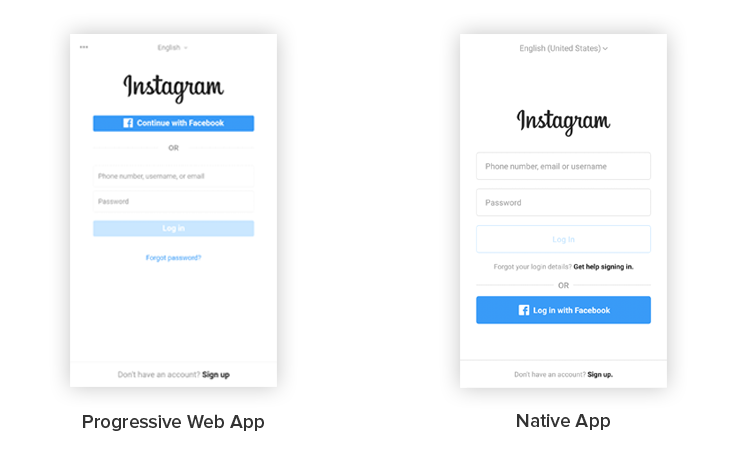
For instance, Instagram has a PWA. If you go to Instagram on your Android phone, assuming it’s a modern one, and you log in, you’ll be asked if you want to pin this to your start screen or your application screen and would you like to receive notifications. Once you do that and then you open that app, it looks just like the regular Instagram application. In fact, the scrolling is better than a native app of Android, which tells you a lot.
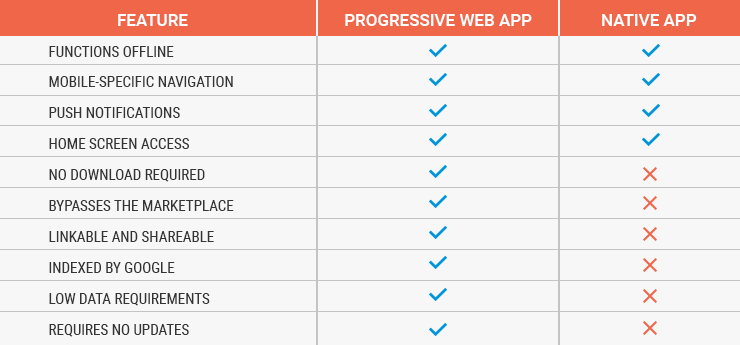
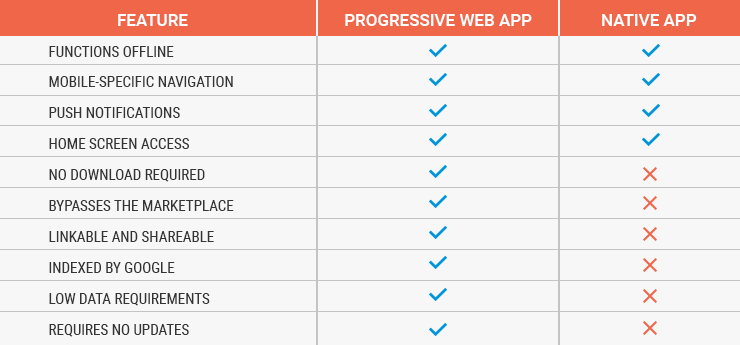
Progressive Web Apps vs Native Apps

Native apps have a huge benefit in loads of areas: they are fast and quick to respond. You’ve got a really nice icon that you can click on. As soon as you click on that, you get really nice ‘scaffolded’ app screen that comes up. Let’s say you go onto Facebook. It’s kind of a nice blue look and you have a Facebook icon.
Benefits of Native Apps
When I get my Twitter wrap up,I’ve got a load of tweets there. From Twitter app, I can see those straightaway there’s no going into Chrome and trying to find a URL and load up a page.
Apps also have a smooth consistent, self-contained UI that looks really good on your smartphone. The best part is this that native apps works consistently well offline.

If you are checking your emails in no dead zones, that’s not a matter. You can check your emails in basements, tube stations, and other no coverage areas the app seized during the day. You can even reply to those emails. When you come in coverage area, it goes and all works well.
App Development can be Painful
Native app development can be painful. There are different languages between Android and iOS. You got Java. Perhaps, your funk-in-hipster uses Kotlin. Otherwise, you’re using Swift. You can use React Native and still have to change the way you develop a whole load of things.
In React Native, you have to do different stuff depending on the platform you’re on and even then you can have to develop differently for the web. You’re already developing for three different platforms. It’s expensive to develop.
If you want to release apps on the web, it goes to your customer straightaway whereas a native app you have to go through app stores’ certification. There are separate app stores for Android and iOS.
Progressive Web Apps to the Rescue…
One of the best things about progressive web apps is it used web standard technology. It uses JavaScript. It uses JSON.
It got most of the benefits of native apps, including performance and UI tweaks.
Write once work everywhere. You just build it once and hopefully it should work everywhere. You have one team. Maybe you need a few tweaks depending on the target platform.
What does Progressive Mean?
In the old days, we just have static HTML pages and then JavaScript came around and we wanted to enhance our pages. JavaScript can make the app faster and feel better but if you didn’t run JavaScript, it would still work. It’s a kind of the same thing. Progressive enhancement is a whole bunch of features that you can add to your app. There’s a level that Google lists and each of these should improve the experience for the customer. If their platform doesn’t have one of those features, it shouldn’t break your app.
Progressive web app is a case of extra technologies. They can add to the performance of your app. With more of the features, the benefits across desktop and web kind of always keep comparing against native apps but a lot of these performances are also on the website.
If you have a website you don’t really care so much about your mobile customers, a lot of these technologies can really improve the performance of your websites.
Discoverability and Future of App Stores
Since progressive web apps are websites at the end of the day, app stores don’t need permission from their publishers to publish on their platform. All they’re doing is putting websites in the store. They will act much like websites directories. App stores will have to look at PWA sites that are live right now and if they meet certain standards, they’re going to be putting these in the store automatically. So, we can expect probably a couple hundred maybe even a thousand of these things to all of a sudden show up in the store.
Now since no money is being transpired here, the app store is not making money on ads through these things. It’s all just pulling in a website from a company. There’s no reason there that a company needs its permission. Twitter is Twitter. If Twitter wanted to deny a PWA on Windows10, they would be effectively saying, you can’t go to twitter.com on your web browser, which would be insane.
By putting progressive web apps right in the store and it’s going to be therefor users but without the discoverability problem of having to go to the website,log in and then pin it to your start screen. It’s a unique thing and it should be happening a lot more in coming times.
What is the State of Progressive Web Apps Right Now?
Many progressive web apps are already out there, including Google Maps. You can pin it to your start screen and have a PWA of Google Maps that uses your location and works just like the app itself.
Starbucks has a preview version. If you go to app.starbucks.com on your phone,you can see it there, log in, and pin that to your start screen and that is a PWA, as well. You also have Twitter, you have Instagram,you have Tinder, you have Uber, and you have Lyft. Even Pinterest has a PWA. All the major companies are embracing this, because again, companies hate paying developers. They would rather just have a web developer, make a PWA website, and call it a day.
What does the Future Hold?
I also expect a lot of banks to jump into this because maintaining a banking app is super expensive. There’s a lot of security involved. There are many laws, in effect,that they need to be compliant with. That’s one reason why Windows 10 always had an issue with banking apps. They’re very expensive to maintain.
But, what is always maintained? A banking website. In fact, that is updated even before any iOS and Android apps. So, if a bank can maintain a PWA website, well that’s a win-win for everybody, including them and their consumers.
Tech Pack: Simplify Your Fashion and Apparel Production

As fast fashion has become a specific norm in the industry, it is difficult to get your products to the market quickly– quicker than the competition. However, in the global fashion market, getting all the things done on time is a mere nightmare.
Every day professionals have to deal with time and commitments to get the tasks done; however, some retailers can manage complex tech pack processes through the spreadsheet alone (once a garment is designed, its specification are stored in several spreadsheets, and design documents by creating a large folder of the one garment which is then emailed to the supplier) which leads to the risk of human error.
From technical designers – product developers – production managers to suppliers where no one is in the loop ends up with simple design flaws become big problems on both the technical and fiscal end.
The problematic questions that are likely to be raised are:-
- What sort of documentation should be crafted?
- How to communicate with all suppliers?
- What would you give to the pattern maker?
- What is returned to you? How much time it will take?
The trials and tribulations are plenty!!! Finding the right factory and communicating properly with them to make the right product is not something that you can just wing.
Factors that Prevent Efficient Operations in Tech Pack Without a System
- Lack of centralized data: Manual processes are prone to human error and data is not centralized or standardized. Hence document proof is difficult to achieve
- Version Control: Completed design passes through various milestones before the masterpiece is created. Managing this in a spreadsheet complicates the entire process.
- Compliance issues: Garment designs comprise different colors, sizes, and dimensional characteristics, which means that the margin for error is especially high – particularly if all these issues are accounted for separately, instead of in one single place.
- Encumbered collaboration: When external departments and team members (e.g. manufacturers or suppliers) can’t effectively collaborate within a central system to share ideas and insight, creativity and innovation is impeded.
Hence, there comes the need for a streamlined system with high integration of multiple business processes and accessibility of information at any given time.
So, how streamlined system can help you to develop a smart tech pack?
It simplifies collaboration and communication between product professionals, enabling them to effectively manage data throughout product development.
It helps developers, designers, and manufacturers to stay on the same page following the same schedule and interacting in real-time.
For instance: A fashion professional wants to create a sheath-velvet dress; with this solution, everyone involved from design to manufacturing remains in the loop without necessarily being in the same location and can easily access the tech pack of sheath-velvet dress to determine who is doing what, which is the next phase of the project, etc.
What Does It Bring To The Table?
A lot actually. As it enables the team to work on the same page; it makes planning easier, stays updated with the recent version of the product, and finds out if the product is dropped from the line. More time is saved as there is no need for paperwork and manual work or e-mailing every supplier from time to time.
Basically tech pack consists of
- Drawing
- Measurement
- Description of fabric
- Trim Design
- Grading
- Prints
- Label
- BOX
With a tech pack on your screen, you can check out what the product’s agenda is and what modifications are to be made to the product. The ability to manage multiple aspects greatly reduces errors and you can review your product in less time compared to traditional product management.
So, with the streamlined system, everyone associated with the product can stay in the loop and works de facto between manufacturer and client
The benefits can be categorized as
#1. Shorter time to market: On having centralized control over the data, it is likely that product development can be completed more quickly. The product designer and the team associated with it can work faster and data transfer is also hassle-free. Faster development and shorter time to market are always quintessential to remaining competitive.
#2. Increase productivity: Implementing an autonomous system nullifies time-consuming activities like duplicity of data across different systems, multiple times checking of data for any irregularities, searching for missing data, etc. Product design teams who already have integrated this system are less likely to come across processing errors and reworks due to outdated information.
#3. Enhances product quality: As managing and controlling all the information is easy; it likely affects the overall product quality. By using the system, product managers, suppliers, and associated teams are able to implement all the processes which help to maintain product quality and result in customer satisfaction. This is important if the team is spread across different demographics to ensure that quality is not compromised.
#4. Connects design with data: Suppliers can upload new design concepts directly into the system and can quickly bring those concepts to the life by using advanced tools. By connecting creative design ideas to the system, you can increase accuracy and reduce waste.
#5. Enriches user experience: If you have an automated system, you will able to work smarter and faster than ever before with simple drag-and-drop functionalities. This would even require less training and speeds up adoption.
Helpful Tips to Look for…..
- Don’t make your information messy; spread the details so that everything is easy to read. Cluttered things won’t able to keep your instructions simple, clear, and direct.
- Add images to make it clear and detailed.
- There are chances that trim designers may not read the tech pack so it is recommended that you can provide a sample of the garment so that they can know how the final product should look.
- When you design a tech pack make sure there is no typo error, incorrect measurements, or fabric type which results in delays or other problems.
- Create a PDF of your tech pack so that it helps to protect and prevent others from editing it
- Think of creating a PLM system that helps to manage the entire life cycle of the product from inception, through engineering design and manufacture to service and disposal.
The bottom line…
Keeping a consistent tech pack from scratch to the development process will save your time and many headaches in the long run. The system for the tech pack that we craft is crystal clear and planned by industry experts.
We assure you that your production runs will be smooth and cost-effective. We do all the heavy lifting so that you can focus on your brand.
So, looking to develop management software for your tech pack with us? Let’s connect!
Artificial Intelligence (AI) and the Future of Web Development

“A year spent in Artificial Intelligence is enough to make one believe in God – Alan Perlis”
The Internet has evolved a lot since its birth and it has made web development evolve as well – website building was a very easy process that involved nothing more than pages of standard text with few pictures and font variations.
Fast forward a decade; society was gifted with standard web connections which enabled websites to develop on HTML and PHP, including graphics and animated design elements. Fast forward another two decades – today with the advancement of technologies, web development consists of a mix of images and audiovisual content designed to deliver the best user experience rather than just information.
As per the recent news, the humanoid robot Sophia has been made a citizen of Saudi Arabia. Was that something ever expected? Additionally, Gartner predicts, “By 2020, customers will manage 85% of their relationship with the enterprise without interacting with a human”.
So, here the question arises, with whom will they interact? The answer is quite simple – via Artificial Intelligence (AI);
i.e. simulation of human intelligence processes by machines that includes learning, reasoning, and self-correction. For instance: Siri, Cortana, Chat-bots, self-driving cars, etc are delivering optimal user experience with the help of AI.
Today, as Web Development focuses on enhancing the user experience; small, medium as well as large enterprises are looking forward to leveraging the power of Artificial Intelligence in web applications for providing personalization and boosting their web experience.
Why is Important Artificial Intelligence (AI)?
- Automates repetitive learning and discovery through deeper data
- Adds intelligence
- Adapts progressive learning algorithm
- Achieves incredible accuracy
Let’s check out how Artificial Intelligence is changing the scenario of web development:
-
Better Predictive Reply
A predictive reply is the process of interaction between users and machines. The machine fails to understand the human’s emotion but Artificial Intelligence can understand the same and responds accordingly.
This helps in getting quick answers, making it easy for customers and businesses to resolve their queries. Recently, Google updated the Gmail app with an AI-driven “Smart Reply” feature that predicts responses you may want to send.
The feature uses a machine learning algorithm to analyze your emails and suggest quick, bite-sized responses you may want to send. What it does is, it tries to understand the email message and predicts what preferable responses you can give.
Chatbots powered by AI, interact with the user in a natural way leaving no scope for misunderstanding and enriching the user experience. To be precise, you can create websites or web-enabled devices that can communicate like a human in an effective manner.
-
Voice-based search
Voice-based search empowered with Artificial Intelligence is the key driver in enabling seamless voice conversation between users and websites. Siri, Cortana, and Alexa can do virtually anything from assisting you to setting alarms, scheduling meetings, controlling and checking the status of smart-home devices, making and receiving phone calls, getting directions, etc.
As the user interacts with the virtual assistant, they can learn about your voice, intent, preferences and much more as the AI backend code uses a sophisticated algorithm to learn from the data input; predicting the user’s need in a better way. And by doing this, it learns how to work with you better as well as serve you in an enhanced way.
Virtual assistance can be an integral part of all e-commerce web players to enhance web experience and shopping in a smarter way. Digital Assistance also maintains privacy policies, which define how each company uses and shares personal information.
-
Machine learning
Machine learning technology – the element of Artificial Intelligence has come along a broader way to provide customization in websites and personalization to the users. It predicts the user’s intention by analyzing previous activities and accordingly adjusts messages based on the interactions and behaviors.
Machine learning makes use of algorithms to make computers learn without being explicitly programmed. Through machine learning the application analyzes data that helps to automate the analytical model building, enabling the systems to find hidden insights. It applies complex mathematical calculations to the big data – over and over, faster and faster to predict future problems and prevent them from occurring.
Some popular scenarios of machine learning used in a web application are:-
- Online recommendation offers from Amazon, eBay, etc
- Spam detection in form submissions
- Search engines
-
Boosts the content-quality
It is easily said ‘Trigger the right message to the right buyer’, but doing it is altogether a different challenge. In this digital era, which is the best way to present relevant content to every person who engages with your brand?
The precise answer is, through Artificial Intelligence. It helps the web-marketers to create relevant content for their audience at every phase of the marketing funnel. With the help of algorithms, robust analysis, and scrutinizing the data of competitors, it is easier to gather information about the target audience which includes their likes and preferences.
With such insights, you can curate your content and provide relevant answers to boost customer engagement and rank high on conversions.
-
Provides unique store experience
Retailers use Artificial Intelligence to analyze customer data in order to gain insights into customers’ behavior. It provides a personalized approach to each customer by offering shopping recommendations, deals, discounts, and much more.
Chatbots, an extremely multi-faceted tool, is able to detect the tone of the user’s message and determine the best way of responding. AI enables online retailers to boost sales and forecast demand, to gain a better understanding of consumer behavior.
Wrapping it up
Artificial Intelligence is an advanced and decisive technology that adds value to the user experience and organizations. In the coming years, AI will play a crucial role in bringing the web and users close to each other.
Do you want to enhance the user experience of your web application? Get in touch with us and we will get back to you with the most robust solution.
Frequently Asked Questions
1. Why is Artificial intelligence gaining importance?
Artificial intelligence helps automate repetitive learning, add intelligence, adapt progressive learning algorithms, and achieve accuracy.
2. What kind of applications require Artificial Intelligence?
Web and mobile applications that require a better predictive response, voice-based searches, and machine learning can benefit from Artificial Intelligence.
3. What are the famous machine learning cases used in web applications?
Some of the best applications are online recommendations of offers and discounts from Amazon, eBay, etc., Spam detection in form submissions, and Search engines.
4. How can AI offer a personalized experience for customers?
Artificial Intelligence provides a personalized experience by offering shopping recommendations, deals, discounts, and more. Implementing chatbots can detect the user’s tone and determines the best way to respond. AI is becoming the future of web development as it helps boost sales, better understand consumer behavior, and forecast demand.
artificial intelligence in web applications | Artificial Intelligence In Web Development